Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения |
| Сообщество uCoz » Модули uCoz » Контент-модули » Доска объявлений » Можно ли сделать Мультизагрузку как в фотоальбоме |
| Можно ли сделать Мультизагрузку как в фотоальбоме |
|
|
|
|
|
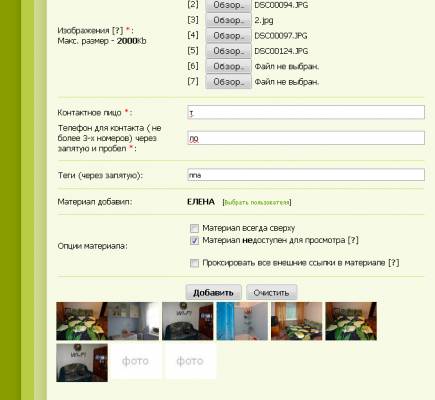
Код <script type="text/javascript"> $(function(){$("#fln1").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg1").attr("src",a.target.result)};a.readAsDataURL($(this)[0].files[0])}}};)};); $(function(){$("#fln2").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg2").attr("src",a.target.result)}; a.readAsDataURL($(this)[0].files[0])}}};)};); $(function(){$("#fln3").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg3").attr("src",a.target.result)}; a.readAsDataURL($(this)[0].files[0])}}};)};); $(function(){$("#fln4").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg4").attr("src",a.target.result)};a.readAsDataURL($(this)[0].files[0])}}};)};); $(function(){$("#fln5").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg5").attr("src",a.target.result)};a.readAsDataURL($(this)[0].files[0])}}};)};); $(function(){$("#fln6").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg6").attr("src",a.target.result)};a.readAsDataURL($(this)[0].files[0])}}};)};); $(function(){$("#fln7").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg7").attr("src",a.target.result)};a.readAsDataURL($(this)[0].files[0])}}};)};); $(function(){$("#fln8").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg8").attr("src",a.target.result)};a.readAsDataURL($(this)[0].files[0])}}};)};); $(function(){$("#fln9").live({change:function(){if("undefined"!=typeof FileReader){var a=new FileReader;a.onloadend=function(a){$("#pimg9").attr("src",a.target.result)};a.readAsDataURL($(this)[0].files[0])}}};)};); </script> <div align="center"><div style=" margin:0 5px 5px 0;float:left;"><img id="pimg1" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;/></div> <div style=" margin:0 5px 5px 0;float:left;"><img id="pimg2" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;"/></div> <div style=" margin:0 5px 5px 0;float:left;"><img id="pimg3" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;"/></div> <div style=" margin:0 5px 5px 0;float:left;"><img id="pimg4" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;"/></div> <div style=" margin:0 5px 5px 0;float:left;"><img id="pimg5" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;"/></div> <div style=" margin:0 5px 5px 0;float:left;"><img id="pimg6" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;"/></div> <div style=" margin:0 5px 5px 0;float:left;"><img id="pimg7" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;"/></div> <div style=" margin:0 5px 5px 0;float:left;"><img id="pimg8" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;"/></div> <div style=" margin:0 5px 5px 0;float:left;"><img id="pimg9" src="http://xn--80aayhnzhdef.xn--p1ai/images/foto.jpg" style="width:80px;"/></div></div> Вот готовое решение  Прикрепления:
9434040.png
(82.4 Kb)
Сообщение отредактировал ele59571 - Понедельник, 08 Июл 2013, 14:49:05
|
|
Добрый день у меня в модуле при добавлении нет функции обзор что можно сделать очень надо.
Сайт:http://www.alena-novak.ru Модуль:http://www.alena-novak.ru/board/ поэтому вставила общую но меня не устраивает т.к темы разные Я не обещаю, я делаю.
Алёна Сообщение отредактировал cererra - Четверг, 23 Окт 2014, 13:00:59
|
| |||

 Чат сообщества
Чат сообщества










