| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Стилизация выпадающего меню (Только стили и только выпадающее системное) |
| Стилизация выпадающего меню |
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
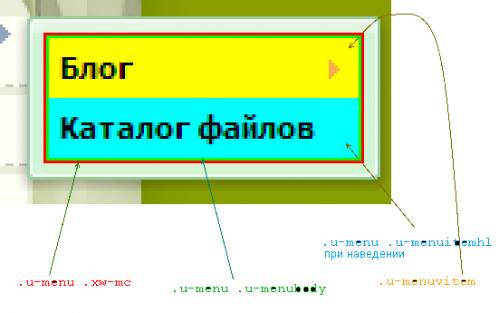
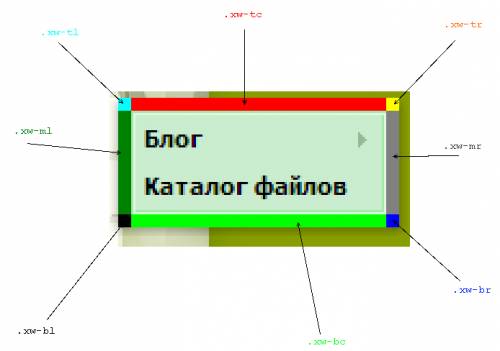
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
Myşatinu,Quote (Myşatinu) подскажите пожалуйста, как сделать выпадающего меню не в лева а в право? Специально, никак. Оно само, в зависимости от расположения блока меню, выпадает в нужную сторону. Прикрепления: 8854911.png(26Kb) Почему на платном шаблоне юкоза автоматически не настроена ориентация выпадающего меню.  адрес сайта http://s7ust-ilimsk.ucoz.ru |
|
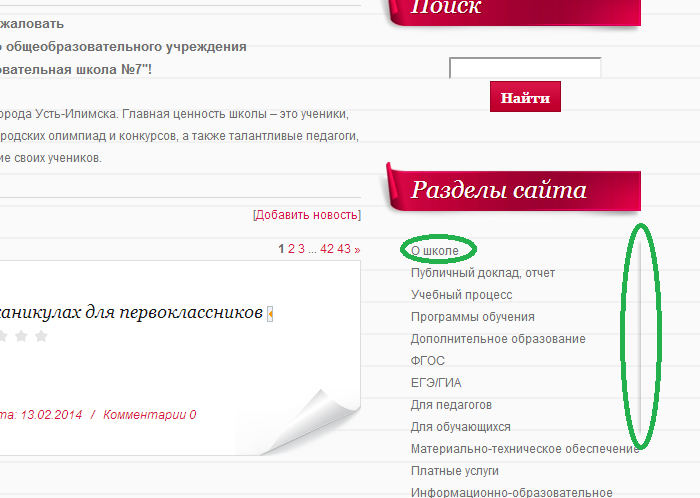
Почему на платном шаблоне юкоза автоматически не настроена ориентация выпадающего меню. Там стандартное юкозовское меню. Вообще меню в шаблоне предусмотрено в шапке сайта горизонтальное http://38classpage.ucoz.com/ Соотвественно, настраивайте меню под себя, если желаете вертикальное. уберите в CSS у #content { overflow: hidden; |
|
|
|
Доброго времени суток. Поскажите, возможно ли сделать чтобы выпадающее меню было не столбик а в строку? Т.е. сейчас вот так:
http://gyazo.com/e4fa85186e404f00f07f12e47d7ffa9b А нужно чтобы были пункты в строчку |
|
0RJ0, вчера пытался - не получилось:(
Вот код меню из CSS: Код nav{float:right;margin-bottom:-1px;margin-right:25px;} nav ul li{float:left;list-style-type:none;height:101px;padding:0 5px;background:url(/img/razd.png) right no-repeat;} nav ul li a{display:block;height:97px;line-height:97px;margin:2px 0;color:#4A4A4A !important;padding:0 10px;border-color:#FFFFFF;} nav ul li a.uMenuItemA, nav ul li a:hover{margin:0;color:#6ACB3C !important;text-decoration:none;border-top:2px solid #6ACB3C;border-bottom:2px solid #6ACB3C;} Код nav .umenu {background: none !important;} nav .xw-tl, nav .xw-tc, nav .xw-tr, nav .xw-bl, nav .xw-bc, nav .xw-br {display: none;background: none !important;} nav .xw-ml, nav .xw-mr {margin: 100px; margin-left:-57px; padding: 0; background: none !important;} nav .u-menu .xw-mc {border: none; padding: 0; background: none !important;} nav .u-menu .u-menubody {border: none; background: none !important;} nav .u-menu .u-menucont {background: none !important;} .x-sh {display: none !important;} nav .u-menuvitem {color: #dfe7ed; font-size: 12px; line-height: 33px; padding: 0 15px; margin-left: 2px;border-top:1px solid #6ACB3C;border-bottom:1px solid #6ACB3C;} nav .u-menucont .u-menuvitem {background: url(/img/serviceBg.png);} nav .u-menucont .u-menuvitem:hover {background: #f2f2f2;} nav .u-menuvitem a {color: #333 !important;} nav .u-menucont .u-menuvitem .u-menuarrow {margin-top: 6px; margin-right: -3px;} |
|
Ищу ответ на вопрос, который давным давно задал в этой теме aikr (2 страница): как сделать так, чтобы подпункты меню были видны всегда?
У меня сайт по вот этому прем шаблону: http://today.ucoz.ae/ , меню хочу сделать как тут: http://flat.ucoz.ae/ в мобильном виде:  Но если сравнить разметку и CSS классы у этих шаблонов, там нет почти ничего общего. Аналогичная ситуация с другими шаблонами, например, таким: http://athemes.ru/stuff/internet_magazin/imobile/1-1-0-1 Везде структура намного проще: menu -> nav -> ul -> li, в моем же варианте какой-то ад из вложений:  Собственно, повторю вопрос: как сделать так, чтобы подпункты меню были видны всегда? |
|
damat, на сайте по вашей ссылке - http://today.ucoz.ae/ у меню нет выпадающих пунктов. Так что о какой стилизации выпадающих пунктов может идти речь?
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, прочитайте, пожалуйста, мой первый пост еще раз. У меня сайт основан на этом шаблоне, но я его довольно активно переделываю, в т.ч. хочу видеть меню в разложенном виде. Вот ссылка на сайт: bball.ucoz.ru , надеюсь, это поможет.
|
|
damat, тогда ещё раз перечитайте мои ответы.
Код меню должен быть $NMENU_1$ и стили по минимуму. То есть только цвет, стиль, размер шрифта, наличие/отсутствие подчёркивания. Отступ для подпунктов. Остальное убираете. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Создал выпадающее меню в Dreaweaver-е на CSS, вставил его в шаблон сайта и
вставил все сопутствующие файлы и папки. Но почему-то не работает, хотя на макете все работает отлично. Кто может подсказать что у меня не так? Вот сайт: http://obnovidom.narod.ru/ Вот код CSS, отвечающий за меню (правда длинновато получилось) Код /* The outermost container of the Menu Bar, an auto width box with no margin or padding */ ul.MenuBarHorizontal { margin: 0; padding: 0; list-style-type: none; font-size: 100%; cursor: default; width: auto; } /* Set the active Menu Bar with this class, currently setting z-index to accomodate IE rendering bug: http://therealcrisp.xs4all.nl/meuk/IE-zindexbug.html */ ul.MenuBarActive { z-index: 1000; } /* Menu item containers, position children relative to this container and are a fixed width */ ul.MenuBarHorizontal li { margin: 0; padding: 0; list-style-type: none; font-size: 100%; position: relative; text-align: left; cursor: pointer; width: 8em; float: left; } /* Submenus should appear below their parent (top: 0) with a higher z-index, but they are initially off the left side of the screen (-1000em) */ ul.MenuBarHorizontal ul { margin: 0; padding: 0; list-style-type: none; font-size: 100%; z-index: 1020; cursor: default; width: 8.2em; position: absolute; left: -1000em; } /* Submenu that is showing with class designation MenuBarSubmenuVisible, we set left to auto so it comes onto the screen below its parent menu item */ ul.MenuBarHorizontal ul.MenuBarSubmenuVisible { left: auto; } /* Menu item containers are same fixed width as parent */ ul.MenuBarHorizontal ul li { width: 8.2em; } /* Submenus should appear slightly overlapping to the right (95%) and up (-5%) */ ul.MenuBarHorizontal ul ul { position: absolute; margin: -5% 0 0 95%; } /* Submenu that is showing with class designation MenuBarSubmenuVisible, we set left to 0 so it comes onto the screen */ ul.MenuBarHorizontal ul.MenuBarSubmenuVisible ul.MenuBarSubmenuVisible { left: auto; top: 0; } /******************************************************************************* DESIGN INFORMATION: describes color scheme, borders, fonts *******************************************************************************/ /* Submenu containers have borders on all sides */ ul.MenuBarHorizontal ul { border: 1px solid #CCC; } /* Menu items are a light gray block with padding and no text decoration */ ul.MenuBarHorizontal a { display: block; cursor: pointer; background-color: #EEE; padding: 0.5em 0.75em; color: #333; text-decoration: none; } /* Menu items that have mouse over or focus have a blue background and white text */ ul.MenuBarHorizontal a:hover, ul.MenuBarHorizontal a:focus { background-color: #f3C; color: #FFF; } /* Menu items that are open with submenus are set to MenuBarItemHover with a blue background and white text */ ul.MenuBarHorizontal a.MenuBarItemHover, ul.MenuBarHorizontal a.MenuBarItemSubmenuHover, ul.MenuBarHorizontal a.MenuBarSubmenuVisible { background-color: #c3C; color: #FFF; } /******************************************************************************* SUBMENU INDICATION: styles if there is a submenu under a given menu item *******************************************************************************/ /* Menu items that have a submenu have the class designation MenuBarItemSubmenu and are set to use a background image positioned on the far left (95%) and centered vertically (50%) */ ul.MenuBarHorizontal a.MenuBarItemSubmenu { background-image: url(http://obnovidom.narod.ru/SpryAssets/SpryMenuBarDown.gif); background-repeat: no-repeat; background-position: 95% 50%; } /* Menu items that have a submenu have the class designation MenuBarItemSubmenu and are set to use a background image positioned on the far left (95%) and centered vertically (50%) */ ul.MenuBarHorizontal ul a.MenuBarItemSubmenu { background-image: url(http://obnovidom.narod.ru/SpryAssets/SpryMenuBarRight.gif); background-repeat: no-repeat; background-position: 95% 50%; } /* Menu items that are open with submenus have the class designation MenuBarItemSubmenuHover and are set to use a "hover" background image positioned on the far left (95%) and centered vertically (50%) */ ul.MenuBarHorizontal a.MenuBarItemSubmenuHover { background-image: url(http://obnovidom.narod.ru/SpryAssets/SpryMenuBarDownHover.gif); background-repeat: no-repeat; background-position: 95% 50%; } /* Menu items that are open with submenus have the class designation MenuBarItemSubmenuHover and are set to use a "hover" background image positioned on the far left (95%) and centered vertically (50%) */ ul.MenuBarHorizontal ul a.MenuBarItemSubmenuHover { background-image: url(http://obnovidom.narod.ru/SpryAssets/SpryMenuBarRightHover.gif); background-repeat: no-repeat; background-position: 95% 50%; } /******************************************************************************* BROWSER HACKS: the hacks below should not be changed unless you are an expert *******************************************************************************/ /* HACK FOR IE: to make sure the sub menus show above form controls, we underlay each submenu with an iframe */ ul.MenuBarHorizontal iframe { position : absolute; z-index : 1010; filter:alpha(opacity : 0.1); } /* HACK FOR IE: to stabilize appearance of menu items; the slash in float is to keep IE 5.0 from parsing */ @media screen, projection { ul.MenuBarHorizontal li.MenuBarItemIE { display: inline; f\loat: left; background: #FFF; } } Код <table width: 1024px; border="0" align="center" cellpadding="2" cellspacing="2"> <tr> <td><ul id="MenuBar1" class="MenuBarHorizontal"> <li><a href="http://obnovidom.narod.ru/" class="MenuBarItemSubmenu">ГЛАВНАЯ</a> <ul> <li><a href="http://obnovidom.narod.ru/index/o_nas/0-4">О НАС</a></li> </ul> </li> <li><a href="http://obnovidom.narod.ru/index/0-2" class="MenuBarItemSubmenu">УСЛУГИ</a> <ul> <li><a href="http://obnovidom.narod.ru/index/prajs_list/0-5">ПРАЙС-ЛИСТ</a></li> <li><a href="http://obnovidom.narod.ru/index/portfolio/0-6">ПОРТФОЛИО</a></li> </ul> </li> <li><a href="http://obnovidom.narod.ru/photo">ГАЛЕРЕЯ</a> </li> <li><a href="http://obnovidom.narod.ru/publ">СТАТЬИ</a></li> <li><a href="http://obnovidom.narod.ru/faq">FAQ</a></li> <li><a href="http://obnovidom.narod.ru/blog">БЛОГ</a></li> <li><a href="http://obnovidom.narod.ru/gb">ГОСТЕВАЯ</a></li> <li><a href="http://obnovidom.narod.ru/dir">ССЫЛКИ</a></li> <li><a href="http://obnovidom.narod.ru/index/0-3">КОНТ@КТЫ</a></li> </ul> <p><script src="http://obnovidom.narod.ru/SpryAssets/SpryMenuBar.js" type="text/javascript"> var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"http://obnovidom.narod.ru/SpryAssets/SpryMenuBarDownHover.gif", imgRight:"http://obnovidom.narod.ru/SpryAssets/SpryMenuBarRightHover.gif"}); </script> </p></td> </tr> </table> Добавлено (17 Апр 2014, 13:33:56) |
|
Всем доброго дня.
Подскажите, пожалуйста, можно ли сделать, чтобы при нажатии на пункт меню, его подпункты открывались вниз и оставались видимыми до тех пор пока не будет нажат другой пункт меню. (То есть при нажатии на подпункты ниспадающего меню - оно отображалось, и только при нажатии на другой пункт - скрывалось). На всякий случай ссылка на сайт http://astrocrowd.ucoz.com/ Заранее большое спасибо. P.S. Что-то подобное уже обсуждалось, но, так и не получило ответа. Quote (mob_dp2)соотв display / visibility убрать А где его убрать-то? Меню сделано в панели управления через "Конструктор меню", конкретный html-код генерируется юкозовским движком сразу со свойством display:none. В конструкторе меню регулировать видимость негде. В шаблонах тоже. Если бы движок прописывал для подменю class, а не style, всё было бы просто, а так — не нахожу, где это поменять. Пока нашёл эрзац-решение: вместо подменю вынес эти пункты в первый уровень и прописал для них в конструкторе меню отдельный класс. А там уж через CSS всё оформил как надо. Но у такого варианта есть недостатки: класс, прописанный в конструкторе, придаётся только ссылке, а не содержащему её li, так что возможности оформления всё-таки ограничены. Хочется всё-таки более толкового варианта. Сообщение отредактировал aikr - Вторник, 11 Окт 2011, 02:37:56 |
| |||

 Чат сообщества
Чат сообщества