| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Стилизация выпадающего меню (Только стили и только выпадающее системное) |
| Стилизация выпадающего меню |
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
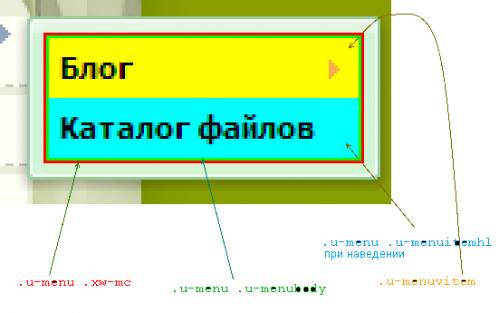
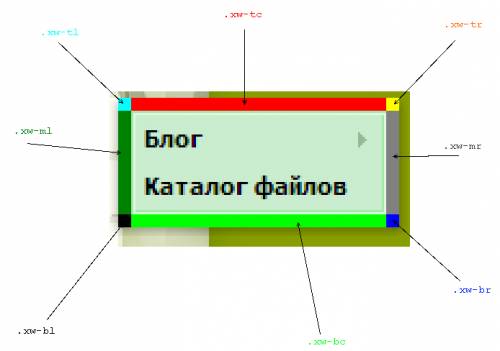
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
|
|
Ой, сорри написала не в нужную тему
Сообщение отредактировал Helena_Helga - Пятница, 27 Июн 2014, 18:01:27
|
|
Selena, большое спасибо за Ваш совет! Да у меня $NMENU_1$
Пытаюсь разобраться с кодами, но окончательно запутался. В вашем примере за правое меню отвечает кусок: Код <div class="sidebox"><div class="sidetitle"><span><!-- <bt> -->Навигация<!-- </bt> --></span></div> <div class="inner"> <!-- <bc> --><div id="uNMenuDiv2" class="uMenuV"><ul class="uMenuRoot"> <li><a href="http://opus.at.ua/news/"><span>Новости</span></a></li> <li class="uWithSubmenu"><a href="http://opus.at.ua/photo/"><span>Фотографии</span></a><ul> <li><a href="http://opus.at.ua/photo/1"><span>Самара</span></a></li> <li><a href="http://opus.at.ua/photo/3"><span>Рига</span></a></li> <li><a href="http://opus.at.ua/photo/4"><span>Юрмала</span></a></li> <li><a href="http://opus.at.ua/photo/5"><span>Круги на полях</span></a></li> <li><a href="http://opus.at.ua/photo/2"><span>Разное</span></a></li></ul></li> <li><a href="http://opus.at.ua/gb/"><span>Отзывы</span></a></li> <li><a href="http://opus.at.ua/index/0-3"><span>Связь с нами</span></a></li></ul></div><!-- </bc> --> </div> <div class="clr"></div> </div> Если смотреть код для элемента 4 строка кода выглядит чуть иначе: Код <li class="uWithSubmenu item-parent"><em class="" style="top: 4.5px;">+</em><a href="http://opus.at.ua/photo/"><span>Фотографии</span></a><ul> Насколько я понимаю, за нисподающее меню отвечает class="uWithSubmenu" или я ошибаюсь и где-то еще есть указание на стиль? И подскажите, пожалуйста, возможно ли увидеть код для стиля, которым достигается такое оформление меню в примере? Заранее большое спасибо. |
|
mephist2005, всё кроется тут:
Код .sidebox {margin:0 0 30px;width:100%;} .sidetitle {padding:10px 0;font-size:20px;color:#202020;text-transform:uppercase;border-top:1px solid #3a3a3a;border-bottom:1px solid #3a3a3a;font-family:'Yanone Bold';} .sidebox .inner {padding:20px 0;} .sidebox ul,.sidebox .catsTable {margin:0;padding:0;list-style:none;} .sidebox .catsTable,.sidebox .catsTable * {display:block;width:auto!important;} .sidebox li {list-style:none;padding:0;} .sidebox li a,.sidebox .catsTable td a {display:block;color:#3a3a3a;padding:7px 10px;text-decoration:none;font-size:16px;text-transform:uppercase;position:relative;font-family:'Yanone';} .sidebox li a:hover,.sidebox .catsTable td a:hover {color:#fff;background:#b12b43;} .sidebox li.item-parent {position:relative;} .sidebox li.item-parent > a {padding-right:36px;} .sidebox li.item-parent em {position:absolute;top:4px;right:0;width:24px;height:24px;line-height:24px;font-style:normal;font-size:14px;text-align:center;z-index:10;cursor:pointer;} .sidebox li.item-parent em.hover {color:#fff;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=60);border-left:1px solid #fff;border-left:1px solid rgba(255,255,255,.6);} .sidebox li.item-parent em:hover {color:#b12b43;opacity:1;-moz-opacity:1;filter:alpha(opacity=100);border-left:none;} Надо ковыряться. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, можно чуть подробнее:
Как я понимаю, Ваш код для .sidebox нужно вставить в .CSS? В вашем примере: Пример. для меню задан класс "sidebox" Код <div class="sidebox"><div class="sidetitle"><span><!-- <bt> -->Навигация<!-- </bt> --></span></div> <div class="inner"> <!-- <bc> --><div id="uNMenuDiv2" class="uMenuV"><ul class="uMenuRoot"> <li><a href="http://opus.at.ua/news/"><span>Новости</span></a></li> <li class="uWithSubmenu"><a href="http://opus.at.ua/photo/"><span>Фотографии</span></a><ul> <li><a href="http://opus.at.ua/photo/1"><span>Самара</span></a></li> <li><a href="http://opus.at.ua/photo/3"><span>Рига</span></a></li> <li><a href="http://opus.at.ua/photo/4"><span>Юрмала</span></a></li> <li><a href="http://opus.at.ua/photo/5"><span>Круги на полях</span></a></li> <li><a href="http://opus.at.ua/photo/2"><span>Разное</span></a></li></ul></li> <li><a href="http://opus.at.ua/gb/"><span>Отзывы</span></a></li> <li><a href="http://opus.at.ua/index/0-3"><span>Связь с нами</span></a></li></ul></div><!-- </bc> --> </div> <div class="clr"></div> </div> На моем сайте http://astrocrowd.ucoz.com/ в настоящий момент для меню задан класс "block" Код <div class="block"><div class="blocktitle"><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --></div><div class="blockcontent"><div class="blockcontent_inside"><!-- <bc> --><div id="uMenuDiv1" class="uMenuV" style="position:relative;"><ul class="uMenuRoot"><li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/index/0-2"><span>Наш проект</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li><li style="position:relative;"><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><div class="uMenuArrow"></div><a class="uMenuDiv1" href="/board"><span>Направления</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div><ul style="display:none;"><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/bolides/1"><span>Болиды</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/supernova/11"><span>Сверхновые</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/asteroids/18"><span>Астероиды</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/noctilucent_clouds/45"><span>Серебристые облака</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/comets/37"><span>Кометы</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/aurora_polaris/58"><span>Полярное сияние</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/atmospheric_phenomena/62"><span>Атмосферные явления</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/meteor_streams/72"><span>Метеорные потоки</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/moon_eclipses/77"><span>Лунные затмения</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/solar_eclipses/120"><span>Солнечные затмения</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/variable_stars/126"><span>Переменные звезды</span></a></div></li><li><div class="uMenuItem"><a class="uMenuDiv1" href="http://astrocrowd.ucoz.com/board/12_satellites_of_the_planets/130"><span>Спутники планет</span></a></div></li></ul></li><li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/forum"><span>Форум</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li><li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/index/matirials/0-4"><span>Весь космос</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li><li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/photo"><span>Фотоальбомы</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li><li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/tests"><span>Тесты</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li><li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/index/0-3"><span>Ваши предложения</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li><li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/faq"><span>FAQ (вопрос/ответ)</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li><li><div class="umn-tl"><div class="umn-tr"><div class="umn-tc"></div></div></div><div class="umn-ml"><div class="umn-mr"><div class="umn-mc"><div class="uMenuItem"><a href="/gb"><span>Гостевая книга</span></a></div></div></div></div><div class="umn-bl"><div class="umn-br"><div class="umn-bc"><div class="umn-footer"></div></div></div></div></li></ul></div><script type="text/javascript">$(function(){_uBuildMenu('#uMenuDiv1',0,document.location.href+'/','uMenuItemA','uMenuArrow',2500);})</script><!-- </bc> --></div></div><div class="blockbottom"></div></div> Правильно ли я понимаю, что мне необходимо для меню также указать класс "sidebox"? Если да, то как мне это сделать? Заранее спасибо. |
|
mephist2005, можно и не задавать. Можно использовать имеющийся. Но вы уверены, что привели код именно $NMENU_1$? А не $SMENU_1$.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, вы абсолютно правы, я допустил ошибку в своем предыдущем сообщении - у меня на сайте $SMENU_1$.
Скажите, пожалуйста, можно ли что-нибудь сделать в этом случае? И как тогда мне следует поступить, куда вставить код для Sidebox и как указать, чтобы меню отображалось с учетом этого кода. Спасибо Сообщение отредактировал mephist2005 - Понедельник, 30 Июн 2014, 18:01:59
|
|
mephist2005, для $SMENU_1$ можно сделать только выпадающий подпункт, но никак не раздвижной. А вот если вместо $SMENU_1$ поставить код $NMENU_1$, то исходный код будет просто ссылками и можно использовать стили как в первой цитате.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, большое спасибо за Ваше терпение - понимание приходит медленно.
С помощью конструктора блоков заменил $SMENU_1$ на $NMENU_1$ и теперь код страницы http://astrocrowd.ucoz.com/ предстает: Код <div class="block"><div class="blocktitle"><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --></div><div class="blockcontent"><div class="blockcontent_inside"><!-- <bc> --><div id="uNMenuDiv1" class="uMenuV"><ul class="uMenuRoot"><li><a href="/index/0-2"><span>Наш проект</span></a></li><li class="uWithSubmenu"><a class="uMenuDiv1 uMenuItemA" href="/board"><span>Направления</span></a><ul><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/bolides/1"><span>Болиды</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/supernova/11"><span>Сверхновые</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/asteroids/18"><span>Астероиды</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/noctilucent_clouds/45"><span>Серебристые облака</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/comets/37"><span>Кометы</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/aurora_polaris/58"><span>Полярное сияние</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/atmospheric_phenomena/62"><span>Атмосферные явления</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/meteor_streams/72"><span>Метеорные потоки</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/moon_eclipses/77"><span>Лунные затмения</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/solar_eclipses/120"><span>Солнечные затмения</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/variable_stars/126"><span>Переменные звезды</span></a></li><li><a class="uNMenuDiv1" href="http://astrocrowd.ucoz.com/board/12_satellites_of_the_planets/130"><span>Спутники планет</span></a></li></ul></li><li><a href="/blog"><span>Крауд-проекты</span></a></li><li><a href="/forum"><span>Форум</span></a></li><li><a href="/index/matirials/0-4"><span>Весь космос</span></a></li><li><a href="/photo"><span>Фотоальбомы</span></a></li><li><a href="/tests"><span>Тесты</span></a></li><li><a href="/index/0-3"><span>Ваши предложения</span></a></li><li><a href="/faq"><span>FAQ (вопрос/ответ)</span></a></li><li><a href="/gb"><span>Гостевая книга</span></a></li></ul></div><!-- </bc> --></div></div><div class="blockbottom"></div></div> При этом все форматирование меню съехало и выпадающее налезает на основное, но главное ниспадающее меню оказалось снизу, а не сбоку - что уже победа. (надеюсь это видно на рисунке) .  На текущий момент коды в CSS такие: Код .uMenuH li {float:left; padding:0 5px;list-style: none;} .uMenuV, .uMenuRoot { margin: 0px; padding: 0px; list-style-type: none; } .uMenuV .uMenuRoot .uMenuItem span { margin-left: 25px; margin-right: 10px; padding-right: 5px; } .u-menu span { margin-left: 0px; } .uMenuV .uMenuRoot li { height: 22px; line-height: 22px; width: 180px; margin-left: 0px; overflow: hidden; * overflow: visible !important; } .uMenuV .uMenuRoot a { outline: none; position: absolute; height: 22px; width: 180px; text-decoration: none; color: #fefefe; background: url(/.s/t/793/16.png); } .uMenuV .uMenuRoot a:hover { color: #2b2b2b; text-decoration: none; background: url(/.s/t/793/16.png); background-position: 360px 0px; } .uMenuV .uMenuRoot a:active { background: url(/.s/t/793/16.png); background-position: 180px 0px; } .uMenuV .uMenuRoota.uMenuItemA { background: url(/.s/t/793/16.png); color: #2b2b2b; background-position: 360px 0px; } .uMenuV .uMenuRoot .uMenuArrow { position: absolute; height: 7px; width: 4px; top: 7px; right: 8px; z-index: 2; background: url(/.s/t/793/17.gif) no-repeat; } .blockcontent_inside { padding: 0px; } */Submenu Style */ #uNMenuDiv1 .class {styles} .mySiteMenu .class .u-menu a:link {text-decoration:none; color:#fefefe!important;} .u-menu a:visited {text-decoration:none; color:#fefefe!important;} .u-menu a:active {text-decoration:none; color:#fefefe!important;} .u-menu a:hover {text-decoration:none; color:#2b2b2b!important;} #uNMenuDiv1 .u-menuvitem {margin:1px; background: url(/.s/t/793/16.png); background-position: -17px 0px; color:#fefefe!important;} #uNMenuDiv1 .xw-tl {background:#333333;} #uNMenuDiv1 .xw-tc {background:#333333;} #uNMenuDiv1 .xw-tr {background:#333333;} #uNMenuDiv1 .xw-ml {background:#333333;} #uNMenuDiv1 .xw-mc {background:#333333;border-right:1px solid #000000;border-bottom:1px solid #999999;border-top:1px solid #999999;border-left:1px solid #999999;} #uNMenuDiv1 .xw-mr {background:#333333;} #uNMenuDiv1 .xw-bl {background:#333333;} #uNMenuDiv1 .xw-bc {background:#333333;} #uNMenuDiv1 .xw-br {background:#333333;} #uNMenuDiv1 .u-menuitemhl {margin:1px;background: url(/.s/t/793/16.png); background-position: 343px 0px;text-decoration:none; color:#2b2b2b!important;} /* -------------- */ .sidebox {margin:0 0 30px;width:100%;} .sidetitle {padding:10px 0;font-size:20px;color:#202020;text-transform:uppercase;border-top:1px solid #3a3a3a;border-bottom:1px solid #3a3a3a;font-family:'Yanone Bold';} .sidebox .inner {padding:20px 0;} .sidebox ul,.sidebox .catsTable {margin:0;padding:0;list-style:none;} .sidebox .catsTable,.sidebox .catsTable * {display:block;width:auto!important;} .sidebox li {list-style:none;padding:0;} .sidebox li a,.sidebox .catsTable td a {display:block;color:#3a3a3a;padding:7px 10px;text-decoration:none;font-size:16px;text-transform:uppercase;position:relative;font-family:'Yanone';} .sidebox li a:hover,.sidebox .catsTable td a:hover {color:#fff;background:#b12b43;} .sidebox li.item-parent {position:relative;} .sidebox li.item-parent > a {padding-right:36px;} .sidebox li.item-parent em {position:absolute;top:4px;right:0;width:24px;height:24px;line-height:24px;font-style:normal;font-size:14px;text-align:center;z-index:10;cursor:pointer;} .sidebox li.item-parent em.hover {color:#fff;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=60);border-left:1px solid #fff;border-left:1px solid rgba(255,255,255,.6);} .sidebox li.item-parent em:hover {color:#b12b43;opacity:1;-moz-opacity:1;filter:alpha(opacity=100);border-left:none;} При этом форматирование для ниспадающего меню абсолютно игнорируется, а для основного немного съехало. Подскажите, пожалуйста, необходимо ли как-то модифицировать код форматирования для основного/ниспадающего меню (например заменять .uMenuV на .uNMenuV), чтобы оно работало. И как бы сделать так, чтобы пункты основного меню сдвинулись и не пересекались с ниспадающим. Заранее спасибо Прикрепления:
7287851.jpg
(28.0 Kb)
Сообщение отредактировал mephist2005 - Вторник, 01 Июл 2014, 15:08:59
|
|
mephist2005, попробую на тестовом сайте разобраться.
Пока что получилось только так. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
Сообщение отредактировал Selena - Вторник, 01 Июл 2014, 22:10:57
|
|
Здравствуйте.
Вот у меня такой под меню:  где Код #uMenuDiv1 .u-menuvitem {color: #fff; height: 24px; width:167px; padding: 0px 5px 0px 27px; background: url("/images/itmbg.png") no-repeat;} #uMenuDiv1 .u-menuvitem .uMenuItem {padding: 0 55px 0 5px;}  Вопрос: Как убрать оранжевый фон и сделать его прозрачным? попробовал Код #uMenuDiv1 .u-menubody {border:0px !important;background:transparent !important;} Но не помогло Прикрепления:
5858907.png
(12.2 Kb)
·
2823406.png
(0.4 Kb)
|
|
Добрые сутки.
Проблема с цветом выпадающего меню. Не могу найти, где он задаётся. Сайт http://garage100500.ucoz.com , дизайн # 844, проблемное (тестовое) подменю в "Тест цвет подменю в меню". Оно грязно/голубого цвета и никак не вписывается в общий черно/белый. Что делал: тупо переписал все цвета, которые нашел в таблице CSS (результат на странице меню), просмотрел все гифки... Как бы его допилить в тон основного меню, попроще, для чайника, а? Заранее спасибо. Добавлено (26 Июл 2014, 21:52:22) Посмотрел на других шаблонах, так же. Вопрос снимаю, шибко сложно в дебри лезть. Извините. |
|
Доброго времени суток! Такой вот вопросик: жамкаем на кнопку выдвижное меню, оно открывается и если отвести мышку то висит еще несколько секунд. Каким то образом можно сделать чтобы оно закрывалось сразу как отводится мышь? Ну или хотя бы время уменьшить.
|
| |||

 Чат сообщества
Чат сообщества