| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Стилизация выпадающего меню (Только стили и только выпадающее системное) |
| Стилизация выпадающего меню |
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
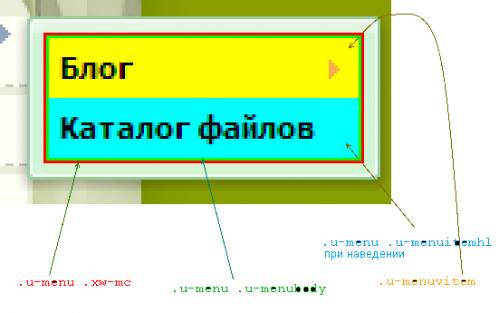
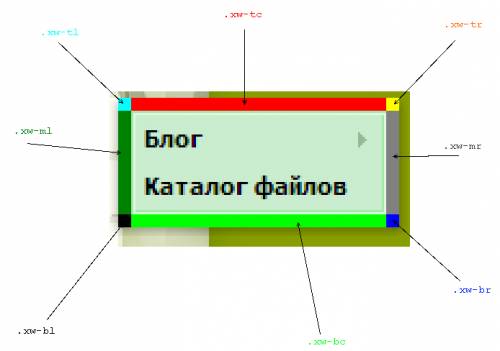
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
Цвет, шрифт и т.п. текста можно изменить этой строчкой:
Code .u-menu a:link,.u-menu a:visited,.u-menu a:hover,.u-menu a:active {text-decoration:none;color:#000000 !IMPORTANT;cursor:pointer;} Для редактирования требуются базовые знания CSS. Для изменения фона редактируются эти значения Code .xw-tc{background:transparent url(/.s/img/wd/1/top-bottom.png) repeat-x 0 0 !IMPORTANT;overflow:hidden;zoom:1;position:relative;font-size:0;line-height:0;} .xw-tl{background:transparent url(/.s/img/wd/1/left-corners.png) no-repeat 0 0 !IMPORTANT;padding-left:6px;position:relative;zoom:1} .xw-tr{background:transparent url(/.s/img/wd/1/right-corners.png) no-repeat right 0 !IMPORTANT;padding-right:6px;position:relative;zoom:1} При этом вам самим придётся изменять цвет изображений. После изменения, загружаете через файловый мененджер изображения на сайт и заменяете соответствующие ссылки. Чтобы вернуть меню к первоначальному состоянию, достаточно удалить эти строчки из вашей таблицы стилей. Либо же воспользоваться тем, что написано в первом сообщении этого раздела Вам помогут, если прикрепите:
- Ссылку на сайт - Скриншот проблемы через встроенное прикрепление изображений - HTML (CSS) Код проблемного участка в спойлере Сообщение отредактировал -=WaMpIr=- - Четверг, 06 Дек 2012, 16:40:15
|
|
awtomaster,
Неправильно делаете. Идентификатор uMenuDiv2 и нужен для того, чтобы разделять дизайны меню. И должен быть у каждого стиля. Так: Цитата #uMenuDiv1 .class {styles} #uMenuDiv1 .mySiteMenu1 .class {background:#D32E2E ;} #uMenuDiv1 .u-menu a:link,.u-menu a:visited,.u-menu a:active {font-size:10pt;text-decoration:underline;color: #D32E2E} #uMenuDiv1 .u-menu a:hover {background:#8C8C8C;font-size:10pt;text-decoration:underline;color: #D2D1D1 ;} #uMenuDiv1 .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat center scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0;} #uMenuDiv1 .xw-tl {background:#D2D1D1;} #uMenuDiv1 .xw-tc {background:#D2D1D1;} #uMenuDiv1 .xw-tr {background:#D2D1D1;} #uMenuDiv1 .xw-ml {background:#D2D1D1;} #uMenuDiv1 .xw-mc {background:#D2D1D1;border-right:1px solid #000000;border-bottom:1px solid #000000;border-top:1px solid #000000;border-left:1px solid #000000;} #uMenuDiv1 .xw-mr {background:#D2D1D1;} #uMenuDiv1 .xw-bl {background:#D2D1D1;} #uMenuDiv1 .xw-bc {background:#D2D1D1;} #uMenuDiv1 .xw-br {background:#D2D1D1;} #uMenuDiv1 .u-menuitemhl {margin:1px;background: #D2D1D1 } #uMenuDiv2 a.menu2:link {text-decoration:underline; color:#FAFAFA} #uMenuDiv2 a.menu2:active {text-decoration:underline; color:#FAFAFA} #uMenuDiv2 a.menu2:visited {text-decoration:underline; color:#FAFAFA} #uMenuDiv2 a.menu2:hover {text-decoration:underline; color:#CCCCCC} #uMenuDiv2 .menuTd {padding-left:12px;padding-right:10px; background: url('/.s/t/844/1.gif') no-repeat 0px 3px;} #uMenuDiv2 .class {styles;} #uMenuDiv2 .mySiteMenu2 .class {background:#D32E2E;} #uMenuDiv2 .u-menu2 a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} #uMenuDiv2 .u-menu2 a:hover {text-decoration:none;color: #D2D1D1 ;} #uMenuDiv2 .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat center scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0;} #uMenuDiv2 .xw-tl {background:#D2D1D1;} #uMenuDiv2 .xw-tc {background:#D2D1D1;} #uMenuDiv2 .xw-tr {background:#D2D1D1;} #uMenuDiv2 .xw-ml {background:#D2D1D1;} #uMenuDiv2 .xw-mc {background:#D2D1D1;border-right:1px solid #000000;border-bottom:1px solid #000000;border-top:1px solid #000000;border-left:1px solid #000000;} #uMenuDiv2 .xw-mr {background:#D2D1D1;} #uMenuDiv2 .xw-bl {background:#D2D1D1;} #uMenuDiv2 .xw-bc {background:#D2D1D1;} #uMenuDiv2 .xw-br {background:#D2D1D1;} #uMenuDiv2 .u-menuitemhl {margin:0px;text-decoration:underline;color: #96CA04;background: #D2D1D1 |
|
У меня стоит дизайн №491.Мне нужно поменять ширину выпадающего меню.В css нашел только это:/* Site Menus */
.uMenuH li {float:left;padding:0 7px;} .uMenuV .uMenuItem {font-weight:bold;} .uMenuV li a:link {text-decoration:none; color:#4D6D91} .uMenuV li a:active {text-decoration:none; color:#4D6D91} .uMenuV li a:visited {text-decoration:none; color:#4D6D91} .uMenuV li a:hover {text-decoration:none; color:#7BA5D7} .uMenuV .uMenuItemA {font-weight:bold;} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#08457e} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#08457e} .uMenuV a.uMenuItemA:hover {text-decoration:underline; color:#08457e} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;} .uMenuV li {margin: 0; padding: 0 0 0 13px; background: url('/.s/t/491/12.gif') no-repeat 0px 3px; margin-bottom: .6em;} Что нужно поменять чтобы увеличить ширину меню? |
|
Здравствуйте, устал уже оптимизировать меню, но это мой первый опыт, оно меня полностью устраивает кроме одного..
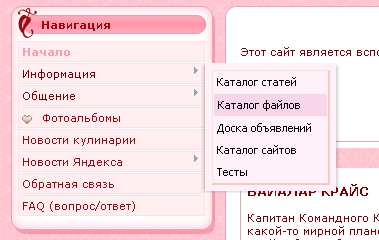
Подскажите как сделать так что бы при посещении одной ссылки подменю строка меню не сворачивалась к исходному состоянию(пускай все остальные строки сворачиваются если они были раздвинуты, а та строка меню в которой пользователь прошёл по ссылки подменю не сворачивалась) прикладываю код меню и 2 картинки, как есть и как нужно.   Прикрепления:
4379446.jpg
(18.9 Kb)
·
8366036.jpg
(25.8 Kb)
|
|
|
|
magnus-1,
Поглядеть? Ну вот, как пример, посмотрите на этот скрипт. Он далеко не идеален, но как основа... В принципе, если немного подумать, можно сделать тоже самое, только чуть иначе и вручную и тогда вся "неидеальность" скрипта стирается. |
|
Подскажите, где находится код для изменения категории меню. Нужно сделать выпадающим, а где он прописан не знаю.
Код <!-- <block4> --> <?if($CATEGORIES$)?> <div class="btitle"><div class="bpad"><!-- <bt> --><!--<s5351>-->Категории<!--</s>--><!-- </bt> --></div></div> <div id="blockcontent"><!-- <bc> -->$CATEGORIES$<!-- </bc> --></div> <?endif?> <!-- </block4> -->  Сообщение отредактировал info7019 - Среда, 07 Авг 2013, 20:50:00
|
|
info7019, можно сделать при помощи встроенного редактора меню, что не совсем хорошо выглядит, как ты уже смогла убедиться. Я советую сделать ручками, как сделано верхнее меню. И кода меньше и нервов потраченных тоже. Можно с применением информеров и js
Можешь забрать этот код и вставить его себе, сам знаешь куда.
|
|
Цитата (Head-Mad) info7019, можно сделать при помощи встроенного редактора меню, что не совсем хорошо выглядит, как ты уже смогла убедиться. Я советую сделать ручками, как сделано верхнее меню. И кода меньше и нервов потраченных тоже. Можно с применением информеров и js |
|
Лучше боковое меню оставить, как оно было. Навигация по разделам сайта:
-Магазин -Форум (если есть) -Статьи (если есть) -Книга жалоб и предложений(гостевая книга) -Контакты ...и всё остальное, что душе угодно. Изучай конкурентов, смотри как у них. Разрабатывай стратегию. Можешь забрать этот код и вставить его себе, сам знаешь куда.
|
| |||

 Чат сообщества
Чат сообщества