| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Стилизация выпадающего меню (Только стили и только выпадающее системное) |
| Стилизация выпадающего меню |
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
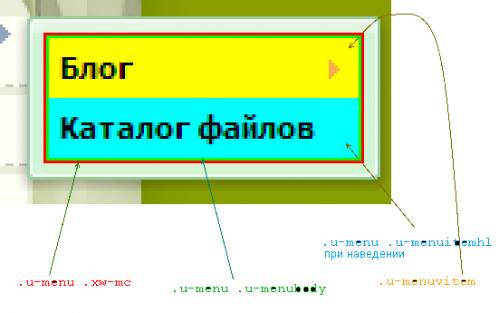
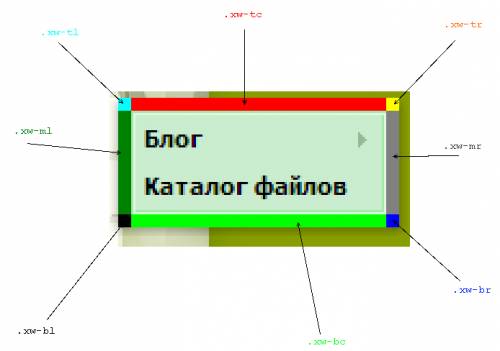
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
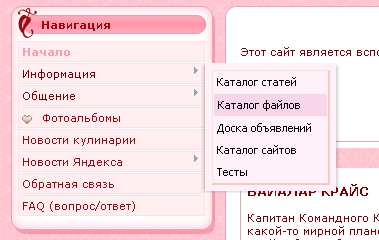
Добрый день,помогите пожалуйста не работает подменю(в основном меню)что делать?САЙТ
 Прикрепления:
4016659.jpg
(78.3 Kb)
|
|
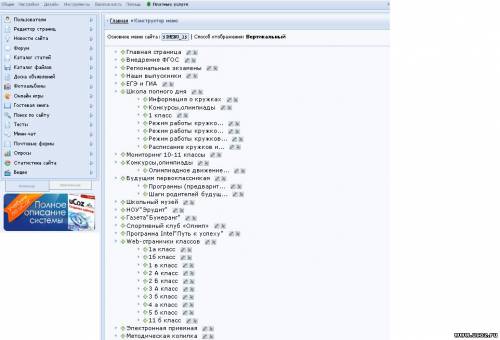
Когда я навожу курсор на пункт меню он раскрывается на подпункты, а когда увожу курсор с меню, подпункты остаются раскрытыми.
Очень хотелось избавиться от этого в стандартном меню ucoz. Если в ручную все прописывать меню все отлично, но большое количество подменю и ссылок затрудняют заполнение... особенно когда что -то надо поменять перенести в другое меню... http://shkola5kimovsk.ucoz.ru/ адрес сайта |
|
Спасибо за ответ. Почему не в тему? Я специально искал тему о выпадающем меню. Если есть более соответствующая вопросу тема, дайте ссылку.
Сайт http://rifchaika.at.ua/ оставил выпадающее меню во втором пункте меню для примера. |
|
РиФ_Чайка, это не просто тема о выпадающем меню, а тема как правильно изменить его оформление. Вам бы больше подошла эта тема - //forum.ucoz.ru/forum/31-28755-1
Судя по виду выпадающей вкладки где-то в стилях жёстко задан размер по вертикали, поэтому и обрезает. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
РиФ_Чайка, не всё то же. Теперь три пункта видно. Прежнее восстановите, но следует ещё поискать где ограничитель (ищите ещё overflow:hidden, удаляйте и смотрите результат). Где вы вообще взяли этот шаблон?
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, спасибо, да, теперь три пункта. Вчера, сразу после удаления, был один. Поищу, попробую.
А шаблон приобрёл здесь http://utemplate.pro/shop/58/desc/business-net |
|
РиФ_Чайка, там не предусмотрено многоуровневое горизонтальное меню. Но вы можете в комментариях упомянуть о такой проблеме. Возможно вам имеет смысл оставить верхнее меню одноуровневым и не $SMENU_1$, а поставить $SMENU_2$
$SMENU_1$ тогда можно поставить в первый контейнер. Или предъявить претензии автору шаблона. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Объясните мне дураку. На тридцать раз уже всё перечитал. В шапке написано:
Цитата rsod , чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу: Создаю классы, перед которыми проставляю, если я правильно понял, эти самые ID: #uMenuDiv1 для $SMENU_1$ #uMenuDiv2 для $SMENU_2$ Получается примерно следующее: И как только я это делаю, к меню применяются основные стили страницы, т.е. грубо прописанные Что я делаю неправильно? Пишу не там, не то и не здесь? Стиль uMenuV надо переименовать для каждого отдельно (это кстати не помогло)? Не пойму. сайт http://aleksversus.narod.ru/ Добавлено (05 Окт 2013, 11:42:19) |
|
Доброго времени суток!!!
Подскажите пожалуйста, а можно ли сделать такое меню: сверху горизонтальное меню с выпадающими пунктами подменю, ниже 4-5 блоков ввиде вертикального меню, но оно высвечивается не полностью, только при наводе на него оно разворачивается. Вот в 1с-битриксе я такое нашел, а можно ли сделать на юкозе? |
|
Raxxell3514, Можно, можете даже скрипт содрать прямо с сайта примера и поставить ... не вопрос ...
|
| |||

 Чат сообщества
Чат сообщества