| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Стилизация выпадающего меню (Только стили и только выпадающее системное) |
| Стилизация выпадающего меню |
|
Самое первое. Для того, чтобы не менялись стили всего другого на странице, в стилях надо прописывать классы по образцу:
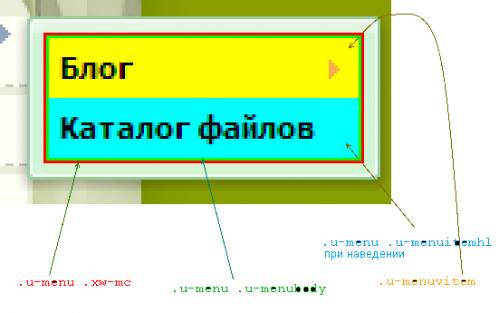
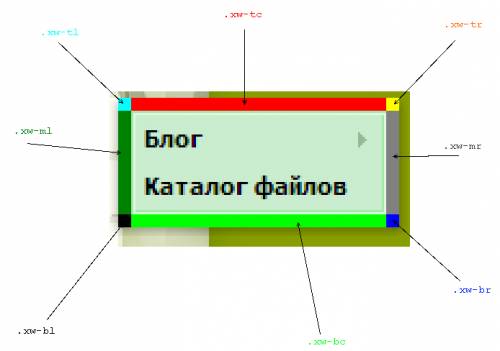
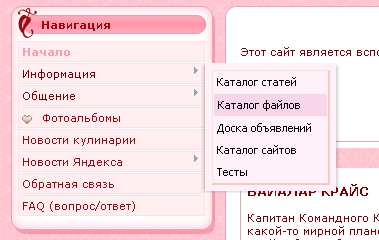
Quote #uMenuDiv1 .class {styles} где 1 - номер созданного меню. То есть, перед классом мы фактически подставляем часть кода, выделенную красным. Стили задаются в CSS. Quote .mySiteMenu .class {background:red !important; color:green !important;} 1. Цвет ссылок задаётся классами Quote (В обычном состоянии) .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:red;font-size:10pt;text-decoration:none;} Quote (При наведении курсора на ссылку) .u-menu a:hover {color:red;font-size:11pt;text-decoration:none;} 2. Класс стрелочки  , указывающей на то, что в меню вложено подменю (оригинальный код): , указывающей на то, что в меню вложено подменю (оригинальный код): Quote .u-menuarrow {background:transparent url(/.s/img/wd/3/ar1.gif) no-repeat scroll 5px 8px;height:16px;width:16px;position:absolute;right:0;top:0} 3. Все остальные стили (основные) на двух картинках: первая - непосредственно тело меню, вторая - его обрамление. −−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−− Пример изменения меню для дизайна 983. Code #uMenuDiv1 .u-menuvitem {margin:1px;background:#f7d6e9;} #uMenuDiv1 .xw-tl {background:#FFF1F9;} #uMenuDiv1 .xw-tc {background:#FFF1F9;} #uMenuDiv1 .xw-tr {background:#FFF1F9;} #uMenuDiv1 .xw-ml {background:#FFF1F9;} #uMenuDiv1 .xw-mc {background:#FFF1F9;border-right:1px solid #ffc3cf;border-bottom:1px solid #ffc3cf;border-top:1px solid #fff3f5;border-left:1px solid #fff3f5;} #uMenuDiv1 .xw-mr {background:#FFF1F9;} #uMenuDiv1 .xw-bl {background:#FFF1F9;} #uMenuDiv1 .xw-bc {background:#FFF1F9;} #uMenuDiv1 .xw-br {background:#FFF1F9;} #uMenuDiv1 .u-menuitemhl {margin:1px;background:#f7d6e9;} Номер дизайна здесь приведён исключительно чтобы сравнить цвет. Прикрепления:
4006414.png
(15.3 Kb)
·
5465566.png
(16.1 Kb)
·
0686052.png
(5.6 Kb)
·
2654497.png
(5.6 Kb)
Сообщение отредактировал _}{0тт@бь)ч_ - Суббота, 25 Апр 2009, 15:41:27
|
|
|
|
Raxxell3514,
Цитата А подскажите, как его оттуда "содрать" Добавлено (26 Окт 2013, 11:10:26) |
|
Ruslan19_95,Найдте горизонтальное меню и поставьте, переделайте его дизайн под свой сайт, это проще чем пытаться пришить подменю к вашему. У вас фактически не горизонтальное меню а просто оформленные ссылки по гоизонтали ..
Сообщение отредактировал Miss_Esq - Воскресенье, 10 Ноя 2013, 09:53:46
|
|
Ruslan19_95,
Цитата к этому горизонтальному меню |
|
|
|
Ruslan19_95,
Цитата чёрное .sliesQ {position: relative; top: 0px; left: 0px; display: none;} .mnur {text-align: center; color: #fff; background-color: #000;} .mnus {width: 200px; padding: 0.3em 0px; background-color: #000;} будет чёрное .sliesQ {position: relative; top: 0px; left: 0px; display: none;} .mnur {text-align: center; color: #fff; background: #000 url('ссылка на изображене кнопки') no-repeat;} .mnus {width: 200px; padding: 0.3em 0px; background: #000 url('ссылка на изображене кнопки') no-repeat;} Будет с изображением кнопки .. Сообщение отредактировал Miss_Esq - Воскресенье, 10 Ноя 2013, 10:25:26
|
|
Все доброго времени суток!
перерыла тему //forum.ucoz.ru/forum/38-37184-15 но не разобралась совершенно, как все же заменить цвет шрифта в выпадающем меню..... размер шрифта заменился, а цвет ни в какую, хотя здесь задан и цвет и размер! Код .u-menu a:link,.u-menu a:visited,.u-menu a:active {color:#c91908; font-size:11px;text-decoration:none;} вот сайт: http://gdoy115.ucoz.ru/ всем заранее благодарна за помощь! |
|
|
| |||

 Чат сообщества
Чат сообщества