| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
Назрел следующий вопрос.
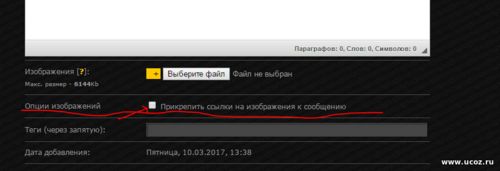
Возможно ли в модуле Доска объявлений сделать как в модуле Новости сайта,чтобы изображения было возможно крепить ссылкой и как это сделать?  Добавлено (10 Мар 2017, 14:27:48) Прикрепления:
2030500.png
(52.0 Kb)
| ||
|
Создал фиксированное меню на сайте в браузере фаерфокс работает в гугл хром нет, почему такое может быть?
| ||
|
Chesterfield5017, что такое не работает? может быть кеш надо сбросить?
| ||
|
сбрасывал всё равно не работает
Вот ссылка на сайт http://islovefilms.ucoz.com/ Код <!-- <header> --> <div id="menu"> <table border="0" width="100%"> <tr><td colspan="2" style="height:30px;background:#000;"> <a href="http://islovefilms.ucoz.com/" target="_blank"> <img align="left" src="http://islovefilms.ucoz.com/img/logo.png" width="200" height="25" alt="Фильмы онлайн" title="Фильмы онлайн" border="0" /> </a> </td></tr> </table><div style="padding-top:5px;"></div> </div> <!-- </header> --> Цитата Код #menu{ position: fixed !important; top: 0 !important; width:100%; } Сообщение отредактировал Chesterfield5017 - Суббота, 11 Мар 2017, 23:52:45
| ||
|
сбрасывал всё равно не работаетВот ссылка на сайт http://islovefilms.ucoz.com/ Я вообще меню не вижу | ||
|
| ||
|
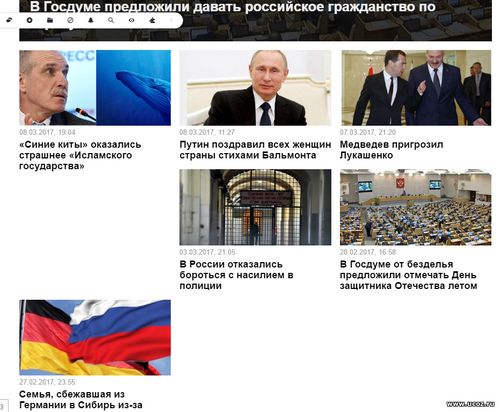
Вот как выводит новости на главной информер .....в россии.... см. скрин в спойлере Сайт здесь и в подписи
Что надо изменить в коде информера что бы новости корректно отображались. Код информера <?if($NUMBER$="1")?><div class="news-block main"> <div class="image" style="background-image: url('<?if($IMG_URL1$)?><?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?><?else?>/images/no-img.jpg<?endif?>');"></div> <div class="caption"> <div class="cat"><a href="$CATEGORY_URL$" title="$CATEGORY_NAME$">$CATEGORY_NAME$</a></div> <div class="date">$DATE$, $TIME$</div> <a class="title" href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a> </div> </div> <?else?> <a class="news-block" href="$ENTRY_URL$" title="$TITLE$"> <div class="image" style="background-image: url('<?if($IMG_URL1$)?><?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?><?else?>/images/no-img.jpg<?endif?>');"></div> <div class="date">$DATE$, $TIME$</div> <div class="title">$TITLE$</div> </a> <?endif?> Прикрепления:
1626932.jpg
(134.9 Kb)
Сообщение отредактировал regiser - Вторник, 14 Мар 2017, 00:09:12
| ||
|
Добрый день!
Прошу помощи в решении следующей задачи: необходимо чтобы основное меню в шапке сайта выравнивалось по центру, а не по левому краю как сейчас - http://okachim.ru/ фрагмент кода из css: #headmenu { z-index:2; width:998px; height:58px; margin:auto; padding: 0px; clear: both; overflow: hidden; font-size:15px; display:table; border:1px solid #cececd; -o-background-size: 100% 100%; -webkit-background-size: 100% 100%; -khtml-background-size: 100% 100%; background-size: 100% 100%; background: -moz-linear-gradient(top,#ffffff,#e6e6e6); background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#e6e6e6)); filter: progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#ffffff,endColorstr=#e6e6e6,GradientType=0); zoom: 1; background: linear-gradient(top, #ffffff, #e6f8ff); background-image: -o-linear-gradient(top, #ffffff, #e6f8ff); background-image: -moz-linear-gradient(top, #ffffff, #e6f8ff); background-image: -webkit-linear-gradient(top, #ffffff, #e6f8ff); background-image: -ms-linear-gradient(top, #ffffff, #e6f8ff); } | ||
|
Добрый день!Прошу помощи в решении следующей задачи: необходимо чтобы основное меню в шапке сайта выравнивалось по центру, а не по левому краю как сейчас - http://okachim.ru/ фрагмент кода из css: #headmenu Замените в #headmenu width: 998px; > width: 948px; padding: 0px; > padding: 0 0 0 50px; И добаьте в первую ссылку "Главная" стиль, в html код... style="border-left: 1px solid #cececd;" Прикрепления:
5291981.png
(208.4 Kb)
| ||
|
Замените в #headmenuwidth: 998px; > width: 948px; padding: 0px; > padding: 0 0 0 50px; И добаьте в первую ссылку "Главная" стиль, в html код... style="border-left: 1px solid #cececd;" Добавлено (16 Мар 2017, 11:22:59) | ||
|
Дорогие друзья, помогите пожалуйста решить проблему с кодом. Есть сайт на укоз, как и везде там сбоку блоки (календарь, друзья сайта, опрос и т.д. ). Так вот вопрос - как сделать так, чтобы эти блоки ушли в небытие а само тело статьи растянулось на всю страницу?
Здесь просто написано про то,где можно снять наличные с карты без процентов. Не заостряйте внимание.
| ||
|
| ||
|
only-cinema, таблица стилей 55 строчка
input[type="text"] { background-color: rgb(255, 255, 255); border: 1px solid rgb(204, 204, 204); border-radius: 3px; color: rgb(0, 0, 0); display: block; height: 38px; line-height: 38px; padding: 0 15px; width: 100%; } | ||
|
На это заменить?
Добавлено (03 Апр 2017, 19:26:33) | ||
|
Подскажите плиз как сделать кнопку вверх слева
вот код js Код var scrolltotop={ //startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control //scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top). setting: {startline:300, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]}, controlHTML: '<img src="http://www.csomsk.ru/1-ucoz/pm/up-prev.png" style="width:42px; height:42px" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol" controlattrs: {offsetx:50, offsety:5}, //offset of control relative to right/ bottom of window corner anchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" links state: {isvisible:false, shouldvisible:false}, scrollup:function(){ if (!this.cssfixedsupport) //if control is positioned using JavaScript this.$control.css({opacity:0}) //hide control immediately after clicking it var dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto) if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string exists dest=jQuery('#'+dest).offset().top else dest=0 this.$body.animate({scrollTop: dest}, this.setting.scrollduration); }, keepfixed:function(){ var $window=jQuery(window) var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetx var controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsety this.$control.css({left:controlx+'px', top:controly+'px'}) }, togglecontrol:function(){ var scrolltop=jQuery(window).scrollTop() if (!this.cssfixedsupport) this.keepfixed() this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : false if (this.state.shouldvisible && !this.state.isvisible){ this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0]) this.state.isvisible=true } else if (this.state.shouldvisible==false && this.state.isvisible){ this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1]) this.state.isvisible=false } }, init:function(){ jQuery(document).ready(function($){ var mainobj=scrolltotop var iebrws=document.all mainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards mode mainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body') mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>') .css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'}) .attr({title:'Вверх'}) .click(function(){mainobj.scrollup(); return false}) .appendTo('body') if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any text mainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing text mainobj.togglecontrol() $('a[href="' + mainobj.anchorkeyword +'"]').click(function(){ mainobj.scrollup() return false }) $(window).bind('scroll resize', function(e){ mainobj.togglecontrol() }) }) } } scrolltotop.init() |
| |||

 Чат сообщества
Чат сообщества