| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
Не оч увидел где это, но в стилях это: Код .item.grid-item .post-thumbnail img { height: 250px; } .post-thumbnail img { opacity: 0.8; width: 100%; } - этот код означает, что в виде материалов картинка будет 100% в ширину и 250px в высоту. Естественно, изображения, что не подходят под эту пропорцию будут вытянутыми (если выше или уже) или наоборот сжатыми. и кнопкой назад возвращаюсь на 5 страницу, но меня сразу же перекидывает на 1 страницу. Как сделать так, чтобы при кнопке назад, я попадала обратно на ту страницу на которой была? Отключить аякс для переключателей страниц, это в ПУ - основные настройки Сообщение отредактировал Likbezz_Flesh - Воскресенье, 30 Апр 2017, 14:24:41
| ||
|
Да, спасибо, нашла. Вот ешё, при заходе в какую нибудь новость, хотелось чтобы картинка стояла по середине, при редактирование новости, ставлю по середине, а картинка все равно стоит в левой стороне.. Прикрепления:
8924771.png
(74.7 Kb)
| ||
|
Вот ещё какая беда с шаблоном случилась..
Добавлено (30 Апр 2017, 15:22:13) Код <div class="item grid-item"> Куда дальше копать, не знаю... ( Добавлено (30 Апр 2017, 15:23:55) Код .item.grid-item { width: 96.5%; float: left; position: relative; min-height: 1px; padding-right: 10px; padding-left: 5px; margin-bottom: 5px; } Добавлено (30 Апр 2017, 15:27:27) Код <div class="item grid-item"> Вся правая сторона ушла ещё правее к стенке... Добавлено (30 Апр 2017, 15:34:08) Прикрепления:
7053507.png
(28.1 Kb)
| ||
|
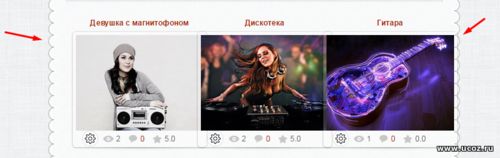
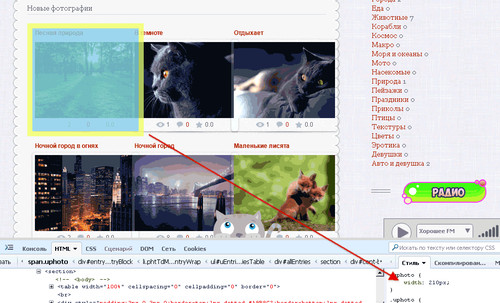
сё... Проблему с шаблоном я решила.. Теперь надо как-то картинку по центру сделать!) Там не картинку по центру сделать, там проблема в том, что у вас блок контента уже чем блок с картинками:  Колонка контента у вас == 650 - 60 == 590 Блок с картинкой 210 Три картинки в ряду == 210*3 = 630 Поэтому они и наползают друг на друга. А должно быть так: ширина контента = 590/3 = 195 px на каждый из блока с картинкой. Или увеличивать ширину блока контента, но у вас там картинка на фоне - http://zapozitiv.com/.s/t/1171/cont.png .. Уменьшить блок с картинкой как-то так: Код .uphoto { width: 195px; } .ph-wrap, .ph-tc { height: 150px; width: 180px; } - с размерами можете поэкспериментировать. А что бы текст, типа «Лесная природа» был по центру, то найти: Код .photo-title{ .... и добавить, что бы было так: Код .photo-title{text-align: center; ... Но, на вашем месте, я бы сделал бы блок контента чуть шире и поправил бы картинку фона, что /.s/t/1171/cont.png Но это чуть сложнее.. Прикрепления:
9863286.png
(90.8 Kb)
Сообщение отредактировал Likbezz_Flesh - Воскресенье, 30 Апр 2017, 16:06:15
| ||
|
| ||
|
В стилях /_st/my.css найдите вот это: Код .eMessage img,.eText img {display:block;margin:0 0 20px !important;max-width: 100%;} и замените на вот это: Код .eMessage img,.eText img {margin:0 0 20px !important;max-width: 100%;} или на это: Код .eMessage img,.eText img {display:block;margin:0 auto 20px !important;max-width: 100%;} | ||
|
Спасибо. Я уже сменила на новый вид, на более комфортный и удобный) Хотела " + " поставить, а не могу поставить, ещё надо подождать до 6-ти дней.
Спасибо тебе большое, за старание и за помощь.. Хороший, добрый - человек. =) Как можно убрать проблемы между строк ? Скриншот, приложила. (Раздел - Программы). Прикрепления:
3722751.png
(9.6 Kb)
| ||
|
Как можно убрать проблемы между строк ? Скриншот, приложила. (Раздел - Программы). Найти в стилях фрагмент: Код .e-news {-moz-border-radius:5px;-webkit-border-radius:5px; border-radius: 6px; background:#fff; border:1px solid #B8B6B6; padding:1px; margin-bottom:3px;} и добавить на следующую строку, после найденного фрагмента, это: Код .e-news p {margin: 0;} Или использовать мягкий перенос строк - Shift+Enter | ||
|
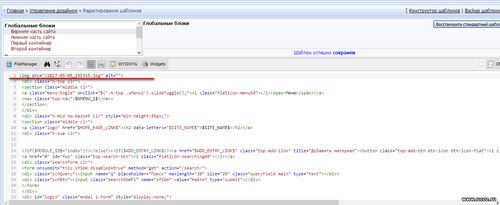
Хотел вставить картинку с днем победы и сломал верхнюю часть сайта. Сайт.
Помогите плиз восстановить. Добавил код картинки через файловый менеджер на скрине красным подчеркнуто и все поломалось. Пробовал удалял код картинка исчезает но ничего не восстанавливается все остается также но без картинки .  Прикрепления:
2643908.jpg
(145.9 Kb)
Сообщение отредактировал regiser - Пятница, 05 Май 2017, 22:31:15
| ||
|
| ||
|
| ||
|
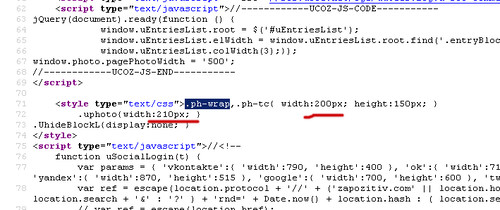
Код .uphoto { width: 195px; } .ph-wrap, .ph-tc { height: 150px; width: 180px; } //forum.ucoz.ru/forum/24-43130-1302268-16-1493556957 | ||
|
Пропишите те цифры, которые я вам дал, а не эти  Код .uphoto {width: 195px;} .ph-wrap, .ph-tc {height: 150px;width: 180px;} Прикрепления:
2846003.png
(7.0 Kb)
|
| |||

 Чат сообщества
Чат сообщества