| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
| ||
|
Всем привет. Давно меня тут не было... Делала (переделывала) шаблон для нового домена! =)
Ситуация такая, как мне можно сделать так чтобы, картинка прижалась левее а текст находился справа?  Прикрепления:
5082409.png
(165.9 Kb)
| ||
|
как мне можно сделать так чтобы, картинка прижалась левее а текст находился справа? Ṗṙĭṇṡḙṡṡᾀ, Код <p><img src="ссылка на кртинку" width="120" height="180" align="middle" /> Ваш текст</p> Если оптикание, то так Код <img src="ссылка на кртинку" align="left" width="140" height="124" /> <big>Заголовок</big> <br> <p> >Ваш текст</p> 道德經 Помощь по системе
Сообщение отредактировал @katy@ - Понедельник, 12 Июн 2017, 11:33:56
| ||
|
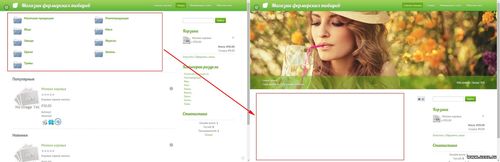
Здравствуйте. Как сделать такую же страничку как у вас для благотворительных пожертвований на страницах
http://response-s200trlld.narod.ru/index/ja_i_geopolitika/0-58 http://response-s200trlld.narod.ru/index/sut_zhertvy_pozhertvovanie_zhrec/0-53 С уважением, Юрий | ||
|
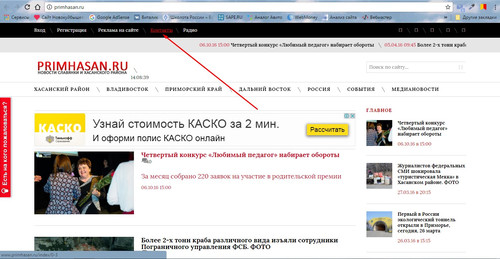
Ребята, прошу помощи! В общем, такая проблема. Вот есть CSS, есть код меню, нужно сделать так, чтобы при наведении на ссылку меню он менял цвет с белого на серый. Подскажите, пожалуйста, как реализовать данную функцию
Вот CSS Код <style type="text/css"> @import url('https://fonts.googleapis.com/css?family=Droid+Sans'); nav { margin: 50px auto; max-width: 900px; width: 95%; font-family: 'Droid Sans', sans-serif; } #checkbox1, #checkbox2, #checkbox3, .toggle { display: none; } .menu { padding: 0px; margin: 0px; max-width: 518px; height: 50px; border-radius: 190px; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: horizontal; -webkit-box-direction: normal; -ms-flex-direction: row; flex-direction: row; -ms-flex-pack: distribute; justify-content: space-around; -webkit-box-align: center; -ms-flex-align: center; align-items: center; list-style-type: none; } .menu li a { text-decoration: none; -ms-flex-item-align: center; -ms-grid-row-align: center; align-self: center; border-radius: 50px; font-size: 15px; padding: 0px 0px; -webkit-transition: background .2s linear; transition: background .2s linear; } @media screen and (max-width: 900px) { .menu li a { font-size: 15px; } } @media screen and (max-width: 550px) { .toggle { clear: both; display: block; text-align: left; font-size: 14px; line-height: 40px; cursor: pointer; width: 100%; height: 40px; font-size: 18px; color: #000000; background: #000000; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; -webkit-transition: all .1s linear; transition: all .1s linear; } .toggle:hover { background: #000000; } #checkbox1:checked + label .first li { opacity: 1; visibility: visible; -webkit-transition: all .7s linear; transition: all .7s linear; } #checkbox2:checked + label .second li { opacity: 1; visibility: visible; -webkit-transition: all .7s linear; transition: all .7s linear; } #checkbox3:checked + label .third li { opacity: 1; visibility: visible; -webkit-transition: all .7s linear; transition: all .7s linear; } #checkbox1:checked + label .first { height: 200px; } #checkbox2:checked + label .second { height: 200px; } #checkbox3:checked + label .third { height: 200px; } .menu { border-radius: 0px; border-top-left-radius: 5px; border-top-right-radius: 5px; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column; -ms-flex-pack: distribute; justify-content: space-around; -webkit-box-align: center; -ms-flex-align: center; align-items: center; height: 0px; -webkit-transition: height .3s linear; transition: height .3s linear; } .menu li { display: -webkit-box; display: -ms-flexbox; display: flex; /* magic */ -ms-flex-item-align: center; align-self: center; width: 95%; opacity: 0; visibility: hidden; } .menu li a { width: 95%; text-align: center; -ms-flex-item-align: center; -ms-grid-row-align: center; align-self: center; -ms-flex-line-pack: center; align-content: center; } } .first { background: #000000; } .first li a { color: #fff; } .first li a:hover { background: #000000; } .second { background: #000000; } .second li a { color: #fff; } .second li a:hover { background: #5d5f6d; } .third { background: #eee; } .third li a { color: #606060; } .third li a:hover { background: #d5d5d5; } body { background: #6c6b6e; } </style> Вот код меню Код <nav><input id="checkbox1" type="checkbox" /> <label for="checkbox1"> </label> <ul class="menu first"> <li><label for="checkbox1"><a href="/">Главная страница</a></label></li> <li><label for="checkbox1"><a href="/about">О нас</a></label></li> <li><label for="checkbox1"><a href="/zakaz">Как сделать заказ?</a></label></li> <li><label for="checkbox1"><a href="/delivery">Доставка и оплата</a></label></li> <li><label for="checkbox1"><a href="/index/0-3">Обратная связь</a></label></li> <label for="checkbox1"> </label></nav> Сообщение отредактировал Paromio - Вторник, 13 Июн 2017, 09:36:48
| ||
|
| ||
|
Paromio, Всё у вас работает. В этот класс прописывайте menu first Цвет только поменяйте с красного на желаемый . Красным выделила Цитата a:hover{ color:red; } Прикрепления:
9492660.jpg
(196.1 Kb)
·
7925060.jpg
(177.8 Kb)
道德經 Помощь по системе
Сообщение отредактировал @katy@ - Вторник, 13 Июн 2017, 13:45:28
| ||
|
| ||
|
hack-fast, вы установили рип шаблона чужого сайта. рипы тут не поддерживаются. но внизу вашего шаблона есть ссылка на тех, кто распространяет этот рип. обратитесь к ним за помощью
| ||
|
Спасибо за информацию, не сразу увидела ваш предыдущий ответ, только после обновления страницы
Добавлено (02 Июл 2017, 19:20:24) | ||
|
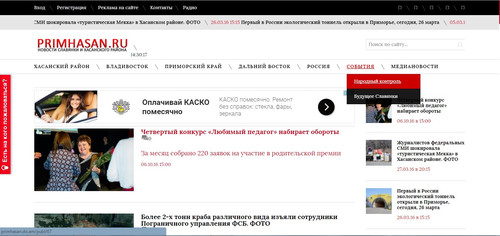
Как поместить вот это на Главную в указанное место?
 Пробовал глобальные коды использовать, но что-то так сделал, что ничего не получилось Прикрепления:
6842784.jpg
(81.2 Kb)
Сообщение отредактировал dreamresh - Среда, 05 Июл 2017, 14:59:51
|
| |||

 Чат сообщества
Чат сообщества