| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Отображение НЕАКТИВНЫХ МАТЕРИАЛОВ в Блоге |
| Отображение НЕАКТИВНЫХ МАТЕРИАЛОВ в Блоге |
|
На главной странице блога материалы отображаются по дате добавления. Последние сверху. Количество материалов 10.
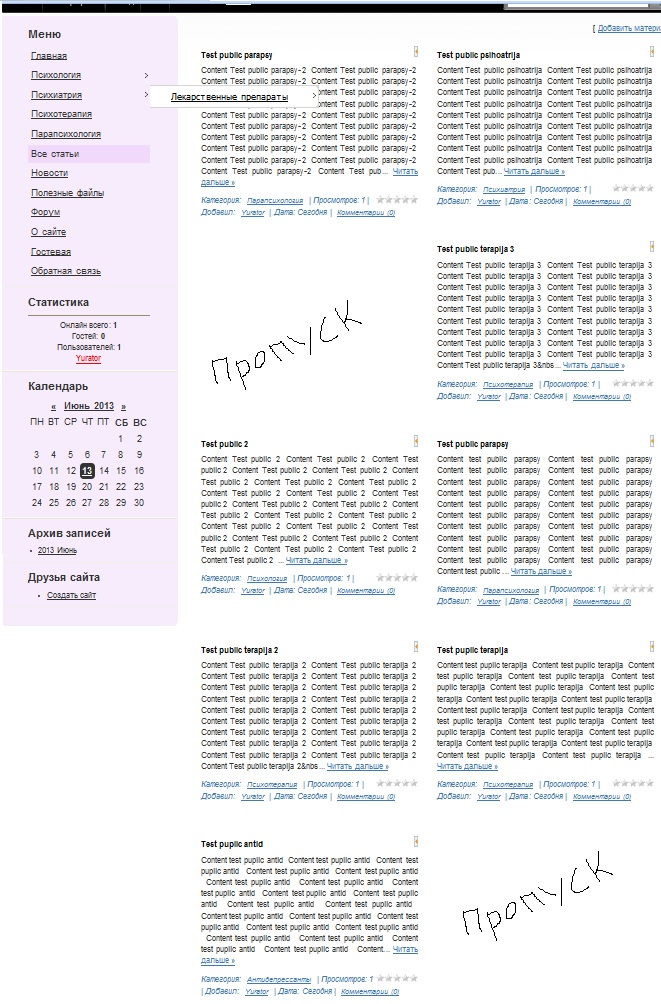
Если появляются НЕАКТИВНЫЕ МАТЕРИАЛЫ, то тот, кто имеет доступ - видит 10 материалов с учетом неактивных материалов, а тот, от кого неактивные материалы скрыты, видит на странице не 10 материалов, а только те, что из последних 10 актывны. А хотелось бы, чтобы видел 10 последних АКТЫВНЫХ. Если добавить 10 (или более) неактивных материалов, то 1я страница блога получится вообще пустой для простых смертных. Это как-то можно исправить? Вот я сделала пример, где на сайт добавлено 8 неактивных материалов. Пользователи увидет на главной странице модуля только 2 поста, вместо 10.   |
|
Eleazara, смотрите, НЕактивные материалы (по умолчанию) видят только модераторы и администраторы. Для остальных пользователей они скрыты.
И если вы вы выводите материалы через информер, то можно в информере можно указать с какой категории выводить материалы. Теперь в блоге создаём дополнительную категорию, "не активные" и на странице добавления ставим скрипт, если материал добавляет простой пользователь у которого материалы проходят модерацию, скрипт автоматически выбирает категорию "не активный" А в информере который будет выводить новые блоги на главную, прописываем все id категорий кроме категории "не активные" И тогда он будет выводить все материалы кроме не активных. Таким образом можно решить эту проблему. |
|
Eleazara, Суть вопроса не понятна.
Проблема имеет место быть и о ней известно. Rad_van_Cor, Цитата (Rad_van_Cor) А в информере который будет выводить новые блоги на главную, прописываем все id категорий кроме категории "не активные" Вообще-то проще прописать какую не выводить, чем перечислять выводимые)) Точно так же, только со знаком минус. Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
|
|
Цитата (fflesh) Как вариант решения, для тех у кого включена перемодерация, скриптом изменять (или в шаблоне прописать) дату добавления на год назад, а при активации, обратно. А как это сделать?... то есть новые неактивные не будут вымещать последние активные с главной страницы.... а откатываться в прошлое? верно? если есть у Вас что-то готовое, то не соблаговалите ли Вы поделиться?  все будут очень признательны))).... все из тех, кому надо... я в их числе. |
|
NZT,
Цитата (NZT) А как это сделать? Нет, не прокатит, ошибся я(( Простым пользователям недоступно изменение даты добавления. Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 |
|
Здравствуйте.
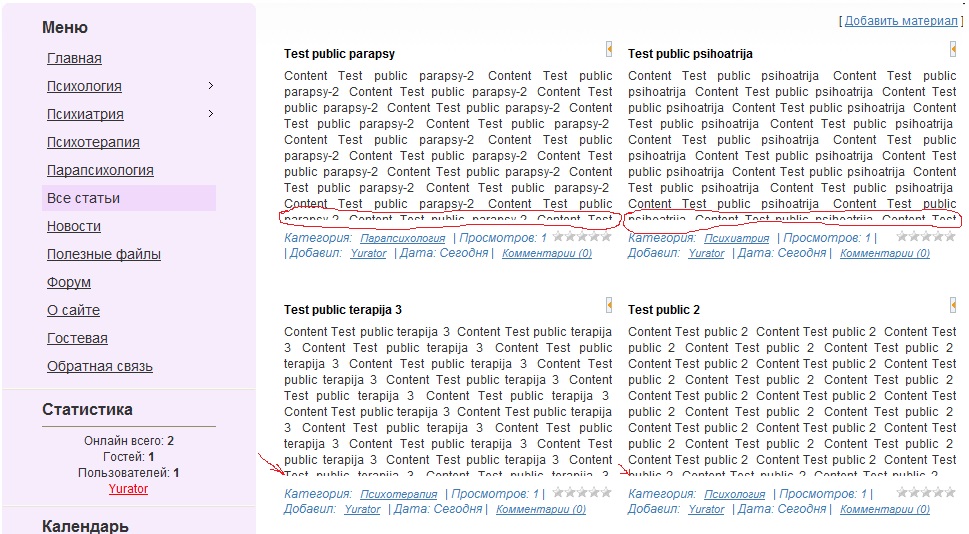
Подскажите пожалуйста, а то голову сломал уже, все коды перепроверил. Материалы сайта выводятся в модуле - "Блог". Вид материалов, я сделал в две колонки, количество материалов на странице - 8шт. Проблема такая: на главной странице блога, выводятся все материалы из всех категорий, но с пропусками. Для наглядности - скрин:  |
|
|
|
Астра, спасибо большое.
Я сразу и не додумался об этом) Т.е. мне нужно задать выравнивание так: <div style="width:49%; align="left"; valign="top"> Я правильно понял? Добавлено (13 Июн 2013, 13:00:19) |
|
|
|
[size=10][/size]Rad_van_Cor, у меня сейчас такая конструкция и стоит, но как писала Астра, из-за неравномерности по высоте превью статей, возникают пропуски.
Код "вида материалов": <div style="width:49%; float:left;"> <table border="0" cellpadding="0" cellspacing="10" width="100%" class="eBlock"><tr><td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?> <?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetails" style="clear:both;"> <?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?> <?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> Просмотров: $READS$ | <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?> Дата: <span title="$TIME$">$DATE$</span> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> </div></td></tr></table><br /> </div> не могу сообразить, что-то как выровнять еще и по вертикали. Кстати, такая конструкция <div style="width:49%; align="left"; valign="top">, не катит, все выстраивается только в одну, левую колонку. Добавлено (13 Июн 2013, 13:15:20) |
|
Yurator, я же сказал, нужно обернуть переменную которая выводит описание в див с overflow hidden
Код <div style="display:block;overflow:hidden;height:150px;">$MESSAGE$</div> Таким образом , описание всех материалов будет автоматически обрезатся и , и все материалы будут одной высоты. А это полная шляпа valign="top" В общем вид материалов замените на это Код <div style="width:49%; float:left;"> <table border="0" cellpadding="0" cellspacing="10" width="100%" class="eBlock"><tr><td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><div style="display:block;overflow:hidden;height:150px;">$MESSAGE$</div></div><?endif?> <?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetails" style="clear:both;"> <?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?> <?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> Просмотров: $READS$ | <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?> Дата: <span title="$TIME$">$DATE$</span> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> </div></td></tr></table><br /> </div> И всё будет нормально работать, вот проверил на своём тест-полигоне ) |
|
Rad_van_Cor,
Поставил код, помогло, понял, как работает. Огромное спасибо. P.S. Небольшое дополнение для тех новичков, у кого возникнет похожая проблемма: В конструкции <div style="display:block;overflow:hidden;height:150px;"> изменяем высоут блока (выделено красным), для того, чтобы уместить в блок целое число строк, иначе может получиться такое:  |
| |||

 Чат сообщества
Чат сообщества












