|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz » Мастерская uCoz » Дизайн: управление шаблонами » Скрыть текст при уменьшении разрешения экрана |
| Скрыть текст при уменьшении разрешения экрана |
|
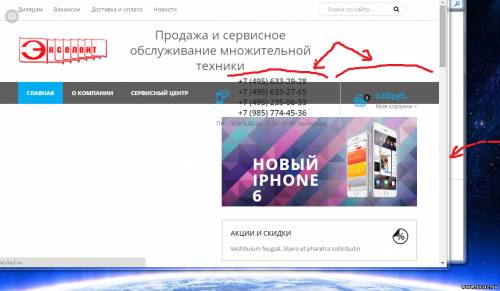
Сайт: exc.my1.ru
Подскажите кто-нибудь, как сделать, чтобы текст "Продажа и сервисное обслуживание множительной техники" уменьшался при уменьшении разрешения экрана? или как скрыть текст? А то при разрешении структура сайта нарушается. Буду очень благодарен за любые идеи! |
|
|
|
"max-width" почему-то распознает как "width", в чем может быть проблема? Добавлено (05 Мар 2016, 18:54:11) "max-width" почему-то распознает как "width", в чем может быть проблема? Добавлено (05 Мар 2016, 19:58:11) |
| |||
| |||

 Чат сообщества
Чат сообщества