|
|
| Модератор форума: dotbot |
| Сообщество uCoz » Архивариус » Корзина » Установка слайдера |
| Установка слайдера |
|
Здравствуйте мне нужно установить слайдер,но у меня не получается(( Вот код слайдера
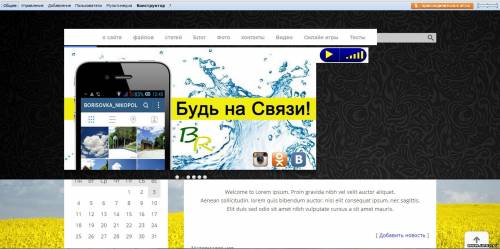
Код <style> .slider { float:left; /* Ширина слайдера */ width:680px; /* Высота слайдера */ height:331px; position:relative; padding-bottom:26px; background:url(http://delaisait.ucoz.ru/img/1/1/dsslider/bottom_shadow.png) no-repeat bottom center; } .sliderContent { float:left; /* Ширина слайдера */ width:680px; /* Высота слайдера */ height:331px; clear:both; position:relative; overflow:hidden; } .sliderArrows a { display:block; text-indent:-9999px; outline:none; z-index:50; background-image:url(http://delaisait.ucoz.ru/img/1/1/dsslider/prev_next.png); width:42px; height:42px; position:absolute; top:50%; margin-top:-34px; } .prev { background-position:0 0; left:15px; } .prev:hover { background-position:0 -44px; } .next { right:15px; background-position:-44px 0; } .next:hover { background-position:-44px -44px; } .sliderContent .item img{ position:absolute; /* Ширина слайдера */ width:680px; /* Высота слайдера */ height:331px; background:#000; background-size:100% 100%; -moz-background-size:100% 100%; -webkit-background-size:100% 100%; -o-background-size:100% 100%; -ms-background-size:100% 100%; } .sliderBullets { position:absolute; bottom:0; left:50%; z-index:50; margin-left:-45px; } .sliderBullets a { display:block; float:left; text-indent:-9999px; outline:none; margin-left:5px; width:10px; height:11px; background:url(http://delaisait.ucoz.ru/img/1/1/dsslider/bullets.png) no-repeat; } .sliderBullets .active { background-position:0 -11px; } .sliderContent a { outline:none; } </style> <div class="slider dsslider"> <div class="sliderContent"> <div class="item"> <a href="http://borisovka.at.ua/index/radio/0-24"> <img src="http://testingshablon.at.ua/radio_borisovka.jpg" border="0" alt="" /></a> </div> <div class="item"> <a href="http://borisovka.at.ua/index/socialnye_seti/0-18"> <img src="http://testingshablon.at.ua/bud_na_svjazi.jpg" border="0" alt="" /></a> </div> <div class="item"> <a href="http://borisovka.at.ua/index/br_book/0-30"><img src="http://testingshablon.at.ua/BRBOOK.jpg" border="0" alt="" /></a> </div> <div class="item"> <img src="http://testingshablon.at.ua/chast_komandy.jpg" border="0" alt="" /> </div> <div class="item"> <a href="http://borisovka.at.ua/index/obratnaja_svjaz/0-16"><img src="http://testingshablon.at.ua/sluzhba_pod.jpg" border="0" alt="" /></a> </div> <div class="item"> </div> </div> </div> <script src="http://delaisait.ucoz.ru/js/jQuery/mobilyslider.js" type="text/javascript">a </script> <script type="text/javascript"> $('.dsslider').mobilyslider({ // Тип воспроизведения (vertical) или удалить всю строку transition: 'fade', // Скорость перелистывания animationSpeed: 800, // Автовоспроизведение включено autoplay: true, // Скорость автовоспроизведения autoplaySpeed: 3000, // Остановка во время наведения курсора (false) pauseOnHover: true, // Показывать кнопки вперёд назад (false) bullets: true, // Показывать нижние кнопки управления (false) arrowsHide: true }); </script> Мне нужно установить между панелью меню и контентом сайта вот ссылка на сайт testin.do.am нужно сделать так чтобы он находился в центре между блоками ну вообщем как на картинке  Прикрепления:
9962874.jpg
(174.6 Kb)
|
|
AlexBoycko, Панель управления - Дизайн - Управление дизайном(шаблоны) - Верхняя часть сайта:
Цитата <header> <div id="top" class="clearfix"> <div class="t-container"> <?if($SEARCH_FORM$)?> <div id="show-search" class="show-search"></div> <div id="b-search" class="b-search pull-right b-search-min"> $SEARCH_FORM$ </div> <?endif?> <div id="show-menu" class="show-menu"></div> <nav> <!-- <sblock_nmenu> --> <?if($NMENU_1$)?><!-- <bc> -->$NMENU_1$<!-- </bc> --><?endif?> <!-- </sblock_nmenu> --> </nav> </div> </div> Вот здесь код слайдера <div class="b-usermenu t-container"> <?if($USER_LOGGED_IN$)?> <a title="Мой профиль" href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->Мой профиль<!--</s>--></a> | <a title="Выход" href="$LOGOUT_LINK$"><!--<s5164>-->Выход<!--</s>--></a> <?else?> <a title="Регистрация" href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a title="Вход" href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a> <?endif?> </div> </header В данном случае это верхняя часть стандартного шаблона что и у вас, что вы там меняли я не вникал думаю поймете где ставить, а далее уже стилями подгонять если по размерах не входит или еще как. |
|
Ucoz_fan, вот моя верхняя часть сайта
Код <header> <div id="top" class="clearfix"> <div class="t-container"> <div id="show-search" class="show-search"></div> <div id="b-search" class="b-search pull-right b-search-min"> <div class="searchForm"><form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"><div align="center" class="schQuery"><input type="text" name="q" maxlength="30" size="20" class="queryField"></div><div align="center" class="schBtn"><input type="submit" class="searchSbmFl" name="sfSbm" value="Найти"></div></form></div> </div> <div id="show-menu" class="show-menu"></div> <nav> <!-- <sblock_nmenu> --> <?if($NMENU_1$)?><!-- <bc> -->$NMENU_1$<!-- </bc> --><?endif?> <!-- </sblock_nmenu> --> </div> <div id="cont-menu"><a dir="ltr" href="http://playerbor.at.ua/" onclick="window.open(this.href, '', 'resizable=yes,status=yes,location=yes,toolbar=no,menubar=yes,fullscreen=no,scrollbars=no,dependent=no,width=640,height=480'); return false;"><u><img src="http://testin.do.am/2014-07-03_083921.jpg" border="0" alt="" /></u></a></p> <p></p></div></nav> </div> </script> </header> |
|
|
|
зашел на сайт, а там уже ничего нет. Я вам выше говорил
Цитата а далее уже стилями подгонять если по размерах не входит или еще как |
|
Ucoz_fan, ну вот смотрите я вернул всё назад как оно было изначально
Код <header> <div id="top" class="clearfix"> <div class="t-container"> <div id="show-search" class="show-search"></div> <div id="b-search" class="b-search pull-right b-search-min"> <div class="searchForm"><form onsubmit="this.sfSbm.disabled=true" method="get" style="margin:0" action="/search/"><div align="center" class="schQuery"><input type="text" name="q" maxlength="30" size="20" class="queryField"></div><div align="center" class="schBtn"><input type="submit" class="searchSbmFl" name="sfSbm" value="Найти"></div></form></div> </div> <div id="show-menu" class="show-menu"></div> <nav><a href="$HOME_PAGE_LINK$"><img style="border: 0; position: absolute; left: 0; top: 0;" src="http://borisovka.at.ua/12.png" /></a> <a href="http://unitedcountry.com.ua"><img style="border: 0; position: absolute; right: 0; top: 0;" src="http://unitedcountry.com.ua/img/3" alt="Єдина Країна! Единая Страна!"></a> <!-- <sblock_nmenu> --> <?if($NMENU_1$)?><!-- <bc> -->$NMENU_1$<!-- </bc> --><?endif?> <!-- </sblock_nmenu> --> </div> <div id="cont-menu"> <a href="http://vk.com/borisovka.group" style="line-height: 1.6; text-align: center;" target="_blank"><img src="http://borisovka.at.ua/panel.jpg" border="0" alt="" /> <a href="http://instagram.com/borisovka_nikopol" target="_blank"><img src="http://borisovka.at.ua/panel_insta.jpg" border="0" alt="" /></a> <a href="http://www.odnoklassniki.ru/group/50192924016716" style="line-height: 1.6; text-align: center;" target="_blank"><img src="http://borisovka.at.ua/panel_odnok.jpg" border="0" alt="" /></a> <img src="http://borisovka.at.ua/bez-imeni-3.gif" border="0" alt="" /><a dir="ltr" href="http://playerbor.at.ua/" onclick="window.open(this.href, '', 'resizable=yes,status=yes,location=yes,toolbar=no,menubar=yes,fullscreen=no,scrollbars=no,dependent=no,width=640,height=480'); return false;"><u><img src="http://testin.do.am/2014-07-03_083921.jpg" border="0" alt="" /></u></a><img src="http://borisovka.at.ua/bez-imeni-3.gif" border="0" alt="" /></p> <p></p></div></nav> </div> </header> Пожалуйста помогите его втиснуть между панелью и контентом, а то я уже совсем ничего не понимаю, |
|
поставьте на сайт слайдер и сообщите когда установите, тогда можно будет посмотреть какие стили подгонять куда и сколько.
|
|
Ucoz_fan, всё поставил
|
|
Код Перейти в таблицу стилей CSS, заменить стили строка 446 на: .b-maincontent { float: right; width: 681px; margin-top: 10px; } строка 262 заменить на: #top { width: 100%; font: 14px Arial; font-weight: bold; box-shadow: inset 0 -4px 0 0 rgba(0, 0, 0, 0.14); z-index: 25; } строка 421 заменить на: .b-logo { float: left; width: 280px; padding: 35px 15px 25px; text-align: center; -ms-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; margin-top: 10px; } Заменить стили для слайдера на .slider { width: 70%; height: 331px; position: relative; padding-bottom: 26px; margin: auto; padding-top: 5px; } .sliderContent { float: left; width: 100%; height: 331px; clear: both; position: relative; overflow: hidden; } .sliderContent .item img { width: 100%; height: 331px; background: #000; position: absolute; background-size: 100% 100%; -moz-background-size: 100% 100%; -webkit-background-size: 100% 100%; -o-background-size: 100% 100%; -ms-background-size: 100% 100%; } Должно выйти вот так: |
|
Ucoz_fan, всё сделал
|
|
замените текущие стили слайдера на те что я дал. а не просто в файл стилей скопировали и 2 одинаковых класса в разных местах, заменить нужно, я проверял все работает, результат на скрине видно, меняйте.
|
| |||
| |||

 Чат сообщества
Чат сообщества