| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами PDA-версия сайта (Что это? И зачем?) |
| PDA-версия сайта |
|
Последнее обновление принесло всем пользователям системы очень полезную функцию - PDA-версия сайта. Что же это? Расскажу вам более подробно.
Итак, я думаю многие из вас пользуются мобильными телефонами или другими портативными устройствами. PDA-сайт нужен для того, чтобы быть еще ближе к вашей аудитории. С каждым днем растет количество пользователей смартфонов и КПК. Им необходимы интернет-ресурсы соответствующего формата. Аудитория стремительно осваивает новое мобильное инфопространство и активно в нем взаимодействует. И эти масштабы будут только увеличиваться. Следовательно, чтобы пользователи чаще посещали ваш сайт и привлекали туда своих друзей, вы должны создать все условия для этого. Одно из направлений - это создание PDA-версии для вашего сайта Но, правда, не всегда можно зайти на любой сайт с мобильного телефона. Поэтому говоря об этом все вспоминают про WAP-сайты. С чем же это связано? А это связано с тем, что многие старые мобильные телефоны не поддерживают xHTML и ограничиваются только WAP'ом. Но в настоящее время людей с такими моделями телефонов довольно мало и поэтому специально для них мучаться составлением WAP-версии сайта - просто бессмысленная трата времени. И как сказал Kron: "WAP умер" Поэтому, все-таки оптимальным вариантом является именно PDA. Чем отличается обычная версия сайта от PDA ? Вот так выглядит обычная версия сайта: Как активировать PDA-версию сайта? Как попасть на эту упрощенную версию сайта? Можно ли менять дизайн PDA-версии? Для того, чтобы поменять дизайн, вы должны выбрать пункт Дизайн ==> Управление дизайном (шаблоны). Затем выбрать Шаблоны для PDA версии сайта и работать с ними, как и с обычными. Внимание: будьте внимательны и при редактировании шаблонов обращайте внимание на то, какой шаблон вы редактируете - PDA или обычный!!! Я активировал PDA-версию, а мне пишет, что модуль не активирован или что-то в этом роде. Что делать? Ну на этом пока-что все. Все предложения по поводу улучшения статьи принимаю в личку =) Желаю удачи в освоении возможностей системы uCoz Прикрепления:
7822837.jpg
(186.4 Kb)
·
2496882.jpg
(106.3 Kb)
Сообщение отредактировал SkyWalker - Среда, 08 Апр 2009, 10:55:30
|
|
Зашел с компьютера в pda-версию и не могу теперь её выключить! Что делать?
Необходимо перейти по ссылке: http://ваш_сайт/index/53 - это включит полную версию для вашего компьютера. Внизу любой страницы сайта, в стандартном шаблоне pda-режима есть ссылка: Полная версия сайта - она-то и имеет адрес http://ваш_сайт/index/53. Можете пользоваться ей! Открываю "Дизайн -> Управление дизайном (шаблоны) -> Шаблоны для PDA версии сайта, но там пусто. Я понятия не имею как лучше делать этот шаблон. А какие модули можно использовать в PDA? Можно ли пользоваться быстрой заменой участков шаблона для PDA версии? |
|
нашел (ну не нашел, а просто в голову пришло) интересное решение, о котором уверен многие не думают. Если у вас есть полноценный сайт и пда-версия создана лишь для тех несчастных, у которых в данный момент нет под рукой компьютера (то есть вы не занимаетесь специально пда версией - она автоматически дублирует содержание), то не потрудитесь в новостях, при добавлении открыть режим хтмл и все картинки засунуть в условие <?if $user_agent_pda$=false ?>картинка<?endif?>. Уверен пользователи скажут вам спасибо, а обладатели нормальных компьютеров не будут обделены графикой. Можно еще дописать в <?else?> картинку для легкой версии
 не ругайтесь если америку открыл, просто мне кажется удачный ход не ругайтесь если америку открыл, просто мне кажется удачный ход  |
|
А как быть с тем, что не со всех мобильных можно зайти в pda версию? Может какой скрипт есть? Вот например, если в моем телефоне (у меня самсунг д830) ввести просто адресс - загружается полная страница, а если с приставкой /pda - загружается pda версия. Это не совсем удобно
|
|
Barbara,
Quote (Barbara) Это не совсем удобно .... Редирект, если ПДА. Не скажу, что оптимальное решение, но другого пока не вижу ... так как не задавался данным вопросом ... ヅ а у меня мания - проверять всё собственноручно ... (почти, всё ...) .... ヅ (Частично - шучу ....) Flesh Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 06 Июл 2010, 10:51:16
|
|
Quote (Idea_generator) Если у вас есть полноценный сайт и пда-версия создана лишь для тех несчастных, у которых в данный момент нет под рукой компьютера (то есть вы не занимаетесь специально пда версией - она автоматически дублирует содержание), то не потрудитесь в новостях, при добавлении открыть режим хтмл и все картинки засунуть в условие <?if $user_agent_pda$=false ?>картинка<?endif?>. Уверен пользователи скажут вам спасибо, а обладатели нормальных компьютеров не будут обделены графикой. Можно еще дописать в <?else?> картинку для легкой версии А кто-нибудь может разьяснить поподробней ? Что-то я не поняла как это сделать и где эти коды поставить нужно.Мне надо чтоб pda версия нормальная была потому-что многие через неё заходят-сайт тяжеловат. |
|
Можно ли в шапке сайта вывести кнопку или просто линк на ПДА-версию?
Я сделал просто - <a href="/pda">PDA</a> но она всегда отправляет на Главную. Есть ли простые способы, чтобы нажав на линк человек остался на той же странице?
Quote (Diana7970) где эти коды поставить нужно  ну то есть например так, как сказано у автора: ну то есть например так, как сказано у автора: <?if $user_agent_pda$=false ?>картинка<?endif?> где картинка это html-код картинки, например <img src="http:мойсайт/картинковинни-пуха" width="" height="" и т.д.> А если картинку очень-очень надо, то после этого html-кода <img src="http:мойсайт/картинковинни-пуха" width="" height="" и т.д.> можно поставить условный оператор - <?else?> п.с. Если честно сам я так не пробовал, только развернул мысль автора.  Сообщение отредактировал Вагнер-Р[eng]AV - Вторник, 03 Авг 2010, 16:02:22
|
|
Quote (Вагнер-Р|eng|AV) Можно ли в шапке сайта вывести кнопку или просто линк на ПДА-версию? Если достаточно ссылки на главную страницу модуля - то можно так: Code <a href="/pda/$MODULE_ID$/" title='Версия для мобильных устройств ("аскетичная")' onclick="return confirm('Используйте ссылку \'Полная версия сайта\' для возврата к нормальному виду сайта');">PDA</a> А если хочется по щелчку переходить на PDA-версию той же самой страницы, то это уже проще всего делать с помощью джаваскрипта. Потеряшка - поиск потерянных и помощь бездомным животным в Питере
|
|
YuriT, благодарю, что-то голова совсем не хотела думать. Так получше.
Хм.. не понятно почему $MODULE_ID$ работает, а $PAGE_ID$ и $URI_ID$ не работают?.. Добавлено (18-Авг-2010, 16:38:51) Quote (Diana7970) кто-нибудь может разьяснить поподробней ? Diana7970, ваш вопрос всё ещё актуален? (Поскольку вы не отписались, вношу поправку.) Quote (Вагнер-Р|eng|AV) Если честно сам я так не пробовал, только развернул мысль автора. Quote <?ifnot($USER_AGENT_PDA$)?>Здесь html-код вашей картинки<?endif?> В таком виде условные операторы теперь действуют, т.е. в обычной ("нормальной") версии браузера картинка есть, а в PDA - нет.  |
|
хотелось бы спросить, если прикольный дизайн для PDA-версии сайта, а то если у конкурентов посмотреть то сайт монотонный какой-то у них, и одноцветный.
"Мне кажется что быть американцем это не национальность а профессия
местами высокооплачиваемая" |
|
Есть такая штука - Айфон.
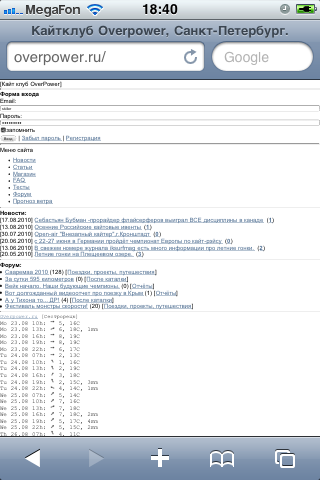
Хотелось бы обсудить возможность: Читалки RSS не панацея. Читать форум через RSS неудобно. Хотелось бы именно приложение для просмотра сайта. Не исключая, конечно кнопки "что нового". Например: Даже в горизонтальной ориентации нечитабельно... Вот если бы как-то сделать так, чтобы текст врапился... Прикрепления:
9071410.png
(50.0 Kb)
·
7292851.png
(53.3 Kb)
Сообщение отредактировал skiller - Понедельник, 23 Авг 2010, 18:50:32
|
|
Quote (Shell88) Народ! подскажите что за проблема... сменил диз на пда и теперь отказала обратная связь. В чем проблема? В PDA-версии джаваскрипты (т.е. библиотерка u.js) автоматически не подгружается, а почтовые формы работают через нее. Так что надо либо вручную подключить эту библиотеку на страницу обратной связи, либо переписать форму обратной связи так, чтобы она не использовала джаваскрипты. Потеряшка - поиск потерянных и помощь бездомным животным в Питере
Сообщение отредактировал YuriT - Вторник, 24 Авг 2010, 18:10:37
|
| |||


 Чат сообщества
Чат сообщества