| Модератор форума: JonMagon |
| Сообщество uCoz » Вебмастеру » JavaScript, Flash и прочие технологии » сделал с 2 скриптов 1 и появилась проблема(спойлер) (непойму как правильно код прописать) |
| сделал с 2 скриптов 1 и появилась проблема(спойлер) |
|
Сайт где применён спойлер
Изначально брался такой скрипт взял отсюда В нём изменил (поменял внешний вид, взял отсюда 3 вид) всё работает нормально и всё что открывает спойлер (текст, фон и т.д.) растянуто по размеру контента а вот поставил верхнюю часть(получается сама кнопка спойлер) вписал его в style type="text/css" [color=#88756a][/color] Код [color=#88756a].splLink{width: 100%; color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; font-weight: bold; border-radius:20px 0 0 0px;-moz-border-radius:20px 0 0 0px;-webkit-border-radius:20px 0 0 0px;-moz-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); -webkit-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);}[/color] но оно его нерастягивает по размеру контента а растягивает по размеру надписи(в данном случаи "Спойлер")  верхняя часть спойлера(кнопка) должна быть как тут на картинке  помогите как такое сделать Прикрепления:
0374451.png
(29.7 Kb)
·
4047388.jpg
(23.9 Kb)
|
|
<a href="javscript://" ><div class="splLink" style="width: 100%;">Спойлер: пример</div></a>
|
|
JOSEPH, Лично использую такой вид плавного спойлера, у вас проблема с оформлением внешнего вида ???
|
|
внешний вид у него нормальный просто он растягивается по тому что написано в названии а мне нужно чтобы его ширина была по размеру содержания
а если поставить этот код <a href="javscript://" ><div class="splLink" style="width: 100%;">Спойлер: пример</div></a> то он у меня перестаёт работать как спойлер сайт (по нему жми нежми ничего непроисходит) и размер я смотрю тоже немного несовпадает с тем что в содержании (стрелочкой указано на сколько он вылазит)  |
|
JOSEPH, такой вариант не катит ??? Прописать стили для класса sliesQ и всё на месте ....
Сообщение отредактировал Miss_Esq - Понедельник, 28 Янв 2013, 23:58:08
|
|
JOSEPH, Оставьте код таким:
Код <a href="javscript://" class="splLink"><strong>Спойлер:</strong> пример</a> <div class="splCont" style="display: none;"> Это примерный текст! </div> |
|
|
|
я всё делаю в точности как на тестовом но почемуто он там работает на на основном нет немогу понять в чем дело сам скрипт скопировал сам спойлер тоже такой же как и на тестовом вставляю на тестовом работает норм а на основном когда нажимаеш на спойлер он вместо того чтобы открытся выдаёт такое
файлы к этому скрипту никаких нету Сообщение отредактировал JOSEPH - Понедельник, 28 Янв 2013, 23:17:17
|
|
|
|
вот на тестовом рабртает норм
тест а вот на основном и там он почемуто неработает хотя я просто скопировал и вставил через панель ХТМЛ основной сайт |
|
JOSEPH, ...............................................................
 nfszone-test.ucoz.ru/menu/jquery.js в заголовке шаблона может мешать, .... даже в тестовом, работает только первый спойлер ... JOSEPH, Попробуйте поставить это (CSS и скрипт всё в одном экземпляре - синим цветом) и 10 самих спойлеров ... Это убрать nfszone-test.ucoz.ru/menu/jquery.js Сообщение отредактировал Miss_Esq - Понедельник, 28 Янв 2013, 23:59:06
|
|
JOSEPH,
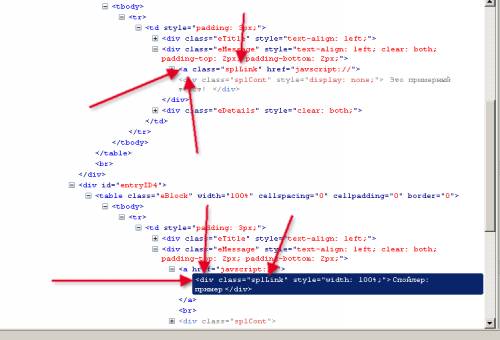
Цитата (JOSEPH) вот на тестовом рабртает норм тест  Код $('.splLink').click(function(){ $(this).parent().children('div.splCont').toggle('normal'); Вверх от дива, во втором спойлере, ссылка, а в ней нет блока с классом splCont. ... Прикрепления:
7522582.png
(13.5 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Понедельник, 28 Янв 2013, 23:47:32
|
|
Цитата (Miss_Esq) Попробуйте поставить это (CSS и скрипт всё в одном экземпляре - синим цветом) <style type="text/css"> .splLink{width: 80%; color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; font-weight: bold; border-radius: 20px 0 0 0px;-moz-border-radius:20px 0 0 0px;-webkit-border-radius:20px 0 0 0px;-moz-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); -webkit-box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2); box-shadow: inset 0 1px 0 0 #eff3f8, 0px 2px 3px rgba(0,0,0,0.2);} .sliesQ {color: #fff; background: #477ec9; padding: 5px; text-align: left; border: 1px solid #255ba4; font-weight: bold; border-radius: 0px 0px 20px 20px; width: 80%;} </style> <script type="text/javascript"> $(document).ready(function(){$('.sliEsq').click(function(){$('.sliesQ').slideToggle('slow');return false;};);};); </script> и 10 самих спойлеров ... <div> <a class="sliEsq" href="javascript://"><div class="splLink">название</div></a> <div style="display: none" class="sliesQ">Содержание</div> </div> - Будет открываться все десять штук .. по моему ему не совсем это нужно.. Нет? Miss_Esq, Цитата (Miss_Esq) $(document).ready(function(){$('.sliEsq').click(function(){$('.sliesQ').slideToggle('slow');return false;};);};); - слишком много закрывающих точек с запятой ))) Вот так: Код $(document).ready(function(){ $('.sliEsq').click(function(){ $('.sliesQ').slideToggle('slow');return false; };); };); Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Понедельник, 28 Янв 2013, 23:54:39
|
| |||

 Чат сообщества
Чат сообщества






