| Модератор форума: JonMagon |
| Сообщество uCoz » Вебмастеру » JavaScript, Flash и прочие технологии » Установка слайдера |
| Установка слайдера |
|
Lana0567, в мануале, внизу страницы, есть прикреплённый zip, там в папке demo1 находятся нужные файлы. Скачайте, потом в файловом менеджере создайте папку с названием sl, затем загрузите в неё всё, кроме backgrou, demo и index .
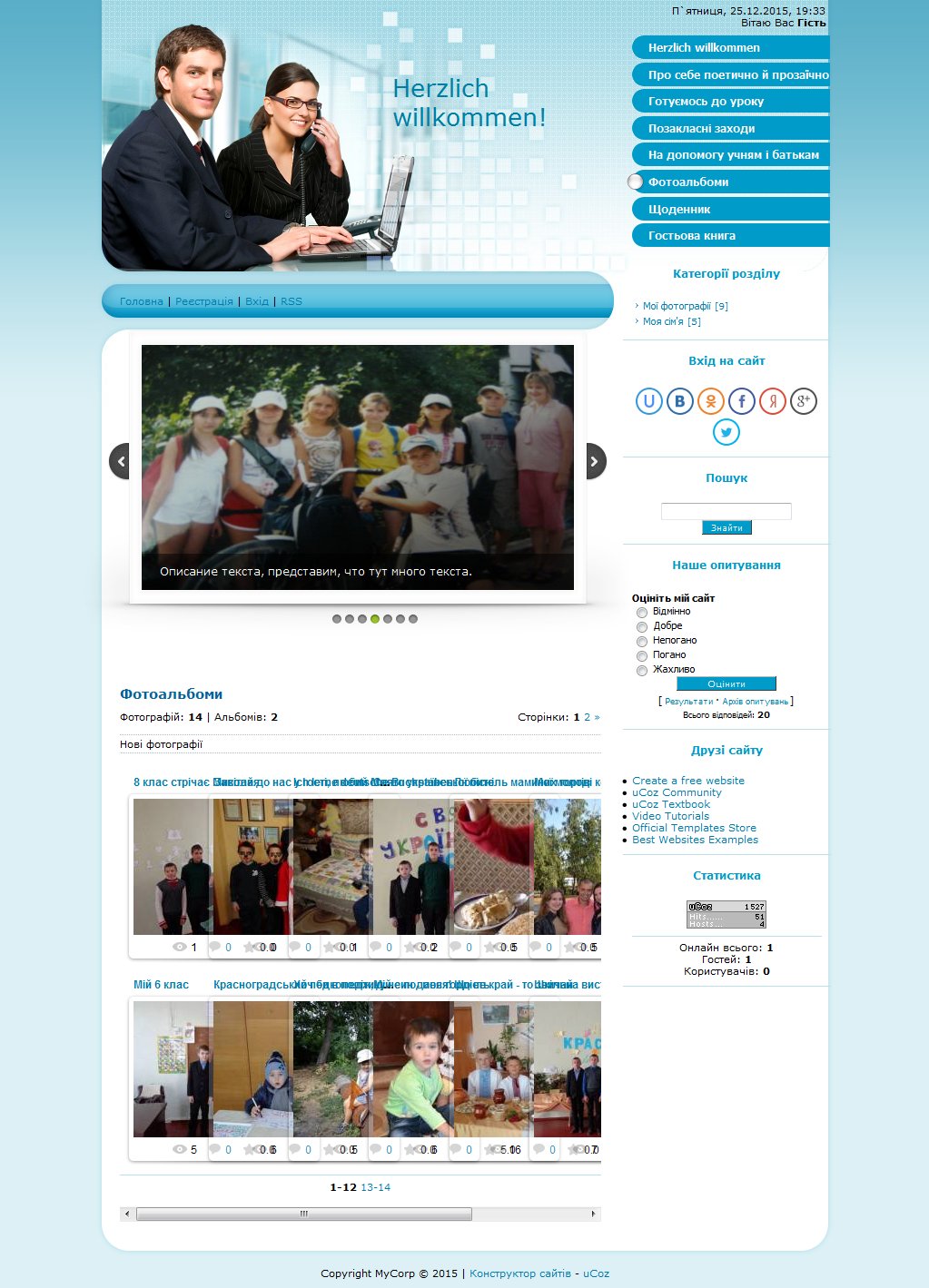
Стили слайдера, которые вы вставили в CSS, замените на такие: Код .container {padding:10px;margin:0 auto;position:relative;z-index:0;} #example {width:470px;height:350px;position:relative;} #frame {position:absolute;z-index:0;width:619px;height:341px;top:-3px;left:-67px;} #slides {position:absolute;top:15px;left:4px;z-index:100;} .slides_container {width:476px;overflow:hidden;position:relative;display:none;} .slides_container div.slide {width:490px;height:270px;display:block;} #slides .next, #slides .prev {position:absolute;top:107px;left:-38px;width:24px;height:43px;display:block;z-index:101;} #slides .next {left:490px;} .pagination {margin:26px auto 0;width:100px;} .pagination li {float:left;margin:0 1px;list-style:none;} .pagination li a {display:block;width:12px;height:0;padding-top:12px;background-image:url(/sl/paginati.png);background-position:0 0;float:left;overflow:hidden;} .pagination li.current a {background-position:0 -12px;} .caption {z-index:500;position:absolute;bottom:-35px;left:0;height:40px;padding:0 20px;background:#000;background:rgba(0, 0, 0, .5);width:437px;font-size:12px;color:#fff;order-top:1px solid #000;text-shadow:none;} .slide{position: absolute; top: 0px; left: 477px; display: none; z-index: 0;} .slide img {width: 476px; height: 270px;} html-код вставки слайдера в страницу замените на такой: Код <script src="/sl/slides.js"></script> <script> $(function(){ $('#slides').slides({ preload: true, preloadImage: 'loading.gif', play: 5000, pause: 2500, hoverPause: true, animationStart: function(current){ $('.caption').animate({ bottom:-35 },100); if (window.console && console.log) { console.log('animationStart on slide: ', current); }; }, animationComplete: function(current){ $('.caption').animate({ bottom:0 },200); if (window.console && console.log) { console.log('animationComplete on slide: ', current); }; }, slidesLoaded: function() { $('.caption').animate({ bottom:0 },200); } }); });</script> <div class="container" id="example"><div id="slides"><div class="slides_container"> <div class="slide"> <a href="#"><img src="/sl/slide-10.jpg" alt="Slide 1" /></a> <div class="caption" style="bottom:0"><p>Логотип uCoz</p> </div></div> <div class="slide"> <a href="#"><img src="/sl/slide-20.jpg" alt="Slide 2" /></a> <div class="caption"> <p>Тут описание</p> </div></div> <div class="slide"> <a href="#"><img src="/sl/slide-30.jpg" alt="Slide 3" /></a> <div class="caption"> <p>Opa Gangnam Style :D</p> </div></div> <div class="slide"> <a href="#"><img src="/sl/slide-40.jpg" alt="Slide 4" /></a> <div class="caption"> <p>Описание текста, представим, что тут много текста.</p> </div></div> <div class="slide"> <a href="#"><img src="/sl/slide-50.jpg" alt="Slide 5" /></a> <div class="caption"> <p>Описание</p> </div></div> <div class="slide"> <a href="#"><img src="/sl/slide-60.jpg" alt="Slide 6" /></a> <div class="caption"> <p>Логотип uCoz'a</p> </div></div> <div class="slide"> <a href="#"><img src="/sl/slide-70.jpg" alt="Slide 7" /></a> <div class="caption"> <p>Логотип uCoz'a</p> </div></div> </div> <a href="#" class="prev"><img src="/sl/arrow-prev.png" width="24" height="43" alt="Arrow Prev" /></a> <a href="#" class="next"><img src="/sl/arrow-next.png" width="24" height="43" alt="Arrow Next" /></a> </div> <img src="/sl/example-.png" alt="Example Frame" id="frame" /> </div> Почти как в исходнике, но должно отображаться. |
|
Sonor, благодаря Вашей помощи, сдвиги, конечно, есть, но: сами картинки слайдера отображаются, а внизу два раза - цифры от 1 до 8. Уточните, пожалуйста, куда нужно вставлять стили слайдера в CSS, если в общем стандартном шаблоне так:
:/* General Style */body {background:#DCF0F5; margin:0px; padding:0px;} #contanier {background:url('/.s/t/843/1.gif') repeat-x #DCF0F5;text-align:center;} #centerBlock {background:url('/.s/t/843/2.gif') repeat-y #FFFFFF;margin-left:auto;margin-right:auto;width:820px;text-align:left;} #topPick {background:url('/.s/t/843/3.jpg') top left no-repeat;width:820px;} #leftColumn {margin-left:30px;float:left;width:530px;padding:0;display:inline;} #rightColumn {margin-right:7px;float:right;width:229px;padding:0;display:inline;} #textBlock {overflow:auto;width:530px;margin:0;padding:10px 0px;} #logoBlock {height:300px;padding:0;} #logoBlock h1 {position:relative;top:80px;left:300px;color:#007FA5;font-size:20pt;margin:0;padding:0;font-weight:normal;width:250px;} #footer {width:820px;margin-left:auto;margin-right:auto;text-align:center;background:url('/.s/t/843/4.gif') no-repeat;padding-top:50px;padding-bottom:10px;} #navBar {height:65px;} #navBar p {position:relative;top:25px;display:inline;margin:0;padding:0;} #dataBar {padding:5px;text-align:right;} Заменять строку :/* General Style */ или, начиная с body? Большое спасибо за помощь! |
|
Lana0567, на главной странице у вас дублируется скрипт между </head> и <body>, удалите его, на всех других страницах слайдер работает. Вот вместо /* General Style */ и вставьте стили слайдера, только не так как сейчас у вас вставлено куском, из-за чего в CSS появилась ошибка, а целиком.
|
|
Sonor, между </head> и <body> на главной странице вот так:
<html><head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <?$META_DESCRIPTION$?> <?$META_KEYWORDS$?> <link type="text/css" rel="StyleSheet" href="/.s/src/css/843.css" /> </head> <body> т.е пустая строка, или это снова не то? |
|
Lana0567, сейчас дубль скрипта с главной вы удалили, всё правильно — пустая строка. Теперь зайдите в CSS и вставьте вместо /* General Style */ стили слайдера.
Вот стили (опять скидываю, раз у вас не получается скопировать их целиком из поста выше): В итоге должно получиться: Сообщение отредактировал Sonor - Пятница, 25 Дек 2015, 21:05:51
|
|
Sonor, я вставила вместо General Style Ваши стили:
.container {padding:10px;margin:0 auto;position:relative;z-index:0;} #example {width:470px;height:350px;position:relative;} #frame {position:absolute;z-index:0;width:619px;height:341px;top:-3px;left:-67px;} #slides {position:absolute;top:15px;left:4px;z-index:100;} .slides_container {width:476px;overflow:hidden;position:relative;display:none;} .slides_container div.slide {width:490px;height:270px;display:block;} #slides .next, #slides .prev {position:absolute;top:107px;left:-38px;width:24px;height:43px;display:block;z-index:101;} #slides .next {left:490px;} .pagination {margin:26px auto 0;width:100px;} .pagination li {float:left;margin:0 1px;list-style:none;} .pagination li a {display:block;width:12px;height:0;padding-top:12px;background-image:url(/sl/paginati.png);background-position:0 0;float:left;overflow:hidden;} .pagination li.current a {background-position:0 -12px;} .caption {z-index:500;position:absolute;bottom:-35px;left:0;height:40px;padding:0 20px;background:#000;background:rgba(0, 0, 0, .5);width:437px;font-size:12px;color:#fff;order-top:1px solid #000;text-shadow:none;} .slide{position: absolute; top: 0px; left: 477px; display: none; z-index: 0;} .slide img {width: 476px; height: 270px;} Дальше там так: body {background:#DCF0F5; margin:0px; padding:0px;} #contanier {background:url('/.s/t/843/1.gif') repeat-x #DCF0F5;text-align:center;} #centerBlock {background:url('/.s/t/843/2.gif') repeat-y #FFFFFF;margin-left:auto;margin-right:auto;width:820px;text-align:left;} #topPick {background:url('/.s/t/843/3.jpg') top left no-repeat;width:820px;} #leftColumn {margin-left:30px;float:left;width:530px;padding:0;display:inline;} #rightColumn {margin-right:7px;float:right;width:229px;padding:0;display:inline;} #textBlock {overflow:auto;width:530px;margin:0;padding:10px 0px;} #logoBlock {height:300px;padding:0;} #logoBlock h1 {position:relative;top:80px;left:300px;color:#007FA5;font-size:20pt;margin:0;padding:0;font-weight:normal;width:250px;} #footer {width:820px;margin-left:auto;margin-right:auto;text-align:center;background:url('/.s/t/843/4.gif') no-repeat;padding-top:50px;padding-bottom:10px;} #navBar {height:65px;} #navBar p {position:relative;top:25px;display:inline;margin:0;padding:0;} #dataBar {padding:5px;text-align:right;} Снова, наверное, что-то не так, потому что у меня, как у Вас не получается. |
|
Lana0567, теперь стили в полном составе отправлены по месту назначения (слайдер у вас в глобальном блоке, выводится на всех страницах, поэтому не имеет смысла добавлять стили в шаблоны, тем более между </head> и <body>).
Сейчас у вас всё получилось в точности как на скриншоте. Размеры изображений для слайдера лучше уменьшить до 476×270 px. |
|
Sonor, огромное спасибо! Без Вас ничего бы не получилось. Вы - настоящий профессионал!
Добавлено (27 Дек 2015, 14:48:18) |
|
Анимацию подправили, всё правильно сделали. А список для формата 4:3 отправлен уже в ЛС.
|
|
Добрый день! У меня вот такая проблема с информером слайдер. Не появляется фото при открытии главной страницы. Предполагается, что на данном слайдере выводятся новости из 4-х категорий. Код слайдера выглядит вот так:
<li> <a href="$ENTRY_URL$"><img src="$IMG_URL1$"></a> <a href="$ENTRY_URL$"><span>$TITLE$</span></a> </li> Адрес сайта: http://ecoglobus.club Настройка в информера выглядит так  Прикрепления:
4246032.jpg
(135.6 Kb)
|
| |||

 Чат сообщества
Чат сообщества