Архив - только для чтения |
| Сообщество uCoz » Архивариус » Архив » Архив темы: Доска объявлений (Доска объявлений: добавление и управление материалами) |
| Архив темы: Доска объявлений |
|
только в браузер иксплоер ещё показывает ссылки, а на других браузера исчезли
Добавлено (12 Июл 2013, 23:05:41) Цитата (Ljubasha) www6445, Тебе Sentimo посоветовал убрать лишние кавычки и равно после тега ты этого не сделал... |
|
Цитата (www6445) я просто просто поставил код на три изображении , в Опере И Гугл Хроме ссылке исчезли в IE остались , может там ещё что та надо было дописать) И в css в любом месте допиши img {border:0px;} чтоб не было окантовки на изображении в IE. |
|
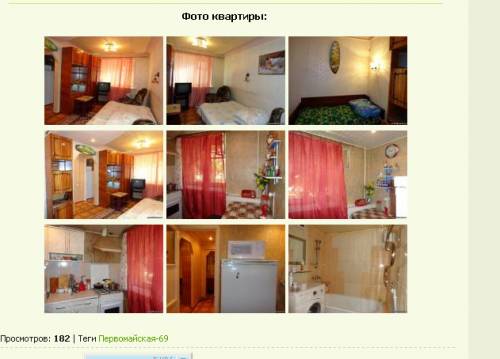
Подскажите пожалуйста, можно ли изменить этот скрипт так, чтоб первое фото выходило превью большего размера, чем остальные?
Код <?if($IMGS_ARRAY_JS$)?> <b>Фото квартиры:</b><br><br>$IMGS_ARRAY_JS$ <script type="text/javascript"> // Автор: fflesh var allEntImgs=allEntImgs$ID$; function fi4a(ru) { var bck = ru - 1; var nxt = ru + 1; if (bck < 0) bck = allEntImgs.length - 1; if (nxt >= allEntImgs.length) nxt = 0; var img = 1; var imgs = ''; for (var i = 0; i < allEntImgs.length; i++) { img = i + 1; if (allEntImgs[i][0].length < 1) continue; if (i == ru) imgs += '<b class="pgSwchA">' + img + '</b> '; else imgs += '<a class="pgSwch" href="javascript://" rel="nofollow" onclick="fi4a(' + i + ');return false;">' + img + '</a> '; } if (allEntImgs.length > 1) imgs = '<a class="pgSwch" href="javascript://" rel="nofollow" onclick="fi4a(' + bck + ');return false;">« Назад</a> ' + imgs + '<a class="pgSwch" href="javascript://" rel="nofollow" onclick="fi4a(' + nxt + ');return false;">Вперёд »</a> '; var hght = parseInt(allEntImgs[ru][2]); if ($.browser.msie) hght += 28; _picsCont = '<div id="_prCont" style="position:relative;width:' + allEntImgs[ru][1] + 'px;height:' + hght.toString() + 'px;"><img alt="$ENTRY_TITLE$" border="0" src="' + allEntImgs[ru][0] + '" width="' + allEntImgs[ru][1] + '" height="' + allEntImgs[ru][2] + '" /><div style="padding:10px 0 2px 0;" align="center">' + imgs + '</div></div>'; new _uWnd('wnd_prev', "Фото квартиры", 10, 10, { popup: 1, waitimages:300000, autosizewidth: 1, hideonresize: 1, autosize: 1, fadetype: 1, align: 'center', min: 0, max: 0, resize: 1, shadow: 0 }, _picsCont); } $(document).ready(function() { $('td.eMessage .fi4a a:has(img)').click(function() { fi4a(0); return false; }); }); // Доработка: Sheriff ~ http://fi4a.ru/ </script> <div id="fi4aruimg$ID$"></div> <script type="text/javascript"> var html=''; for(i in allEntImgs$ID$) { var aImg=allEntImgs$ID$[i]; html+=(aImg[3] && aImg[3].length>0 ? '<a href="'+aImg[0]+'" onclick="fi4a('+i+');return false;"><img src="'+aImg[3]+'" border="0" alt="$ENTRY_TITLE$" title="Нажмите для просмотра " style="padding:2px;"/></a>' : '<img src="'+aImg[0]+'" border="0" alt="$ENTRY_TITLE$" title="$ENTRY_TITLE$" />'); } document.getElementById('fi4aruimg$ID$').innerHTML=html; // Доработка: Sheriff ~ http://fi4a.ru/ </script> <?endif?>  Добавлено (20 Июл 2013, 02:39:00) Прикрепления:
5568343.png
(295.8 Kb)
Сообщение отредактировал ele59571 - Суббота, 20 Июл 2013, 02:37:35
|
|
Всем доброго времени суток!!!
Может кто сможет помочь в следующем: Решил создать сайт на тему "автопродажа", использую модуль "Доска Объявлений", и вот столкнулся с огромным количеством категорий. В качестве раздела использую марку авто (например: ВАЗ), в качестве категории модель авто ( например: 2101, 2012 и т.д.) В целом получилось около 700 категорий, и при добавлении материала получился очень длинный список....Очень не удобно!!!((( И вот вопрос, можно ли сделать сначала выбор раздела, а в отдельном окне или списке выбрать категорию этого раздела?????? Всем Спасибо!!!! |
|
У многих пользователей возникали вопросы как ограничить срок объявления "разместить до". Может не самым простым способом (и не самым изящным) я решил данный вопрос.
В шаблон добавления\редактирования материалов добавьте код: Код <script> $(function(){ wday=31;//Сколько дней wmonth=0;//Сколько месяцев tday=$DAY$;tmonth=$MONTH$;tyear=$YEAR$; nday=wday+tday; if(tmonth==1 || tmonth==3 || tmonth==5 || tmonth==7 || tmonth==8 || tmonth==10){ if(nday>31){ nmonth=tmonth+1+wmonth; nday=nday-31; }else{ nmonth=tmonth+wmonth; } } if(tmonth==4 || tmonth==6 || tmonth==9 || tmonth==11){ if(nday>30){ nmonth=tmonth+1+wmonth; nday=nday-30; }else{ nmonth=tmonth+wmonth; } } if(tmonth==2){ if(nday>28){ nmonth=tmonth+1+wmonth; nday=nday-28; }else{ nmonth=tmonth+wmonth; } } if(tmonth==12){ if(nday>31){ nday=nday-31; nmonth=1+wmonth; nyear=tyear+1; }else{ nmonth=tmonth; } }else{ nyear=tyear; } $("#bdF11 :nth-child("+nmonth+")").attr("selected", "selected"); $("#bdF12 :nth-child("+nday+")").attr("selected", "selected"); $("#bdF10 [value='"+nyear+"']").attr("selected", "selected"); $("#bdF10").attr("disabled","disabled"); $("#bdF11").attr("disabled","disabled"); $("#bdF12").attr("disabled","disabled"); }); </script> Дорогая администрация, не противоречьте себе, не поощряйте (своими действиями, или бездействием) нарушения правил.
Сообщение отредактировал dr-mila - Вторник, 23 Июл 2013, 17:34:38
|
|
Erya,
Цитата можно ли сделать сначала выбор раздела, а в отдельном окне или списке выбрать категорию этого раздела Сообщение отредактировал ele59571 - Пятница, 26 Июл 2013, 23:41:11
|
|
как сделать, чтобы на главной странице модуля доска объявлений отображались разделы вместе с категориями разделов?
|
| |||

 Чат сообщества
Чат сообщества








