|
| Сообщество uCoz » Модули uCoz » Контент-модули » Редактор страниц » Вставленный текст в тег PRE съедает пробелы после публикации |
| Вставленный текст в тег PRE съедает пробелы после публикации |
|
Переопределил тег классом:
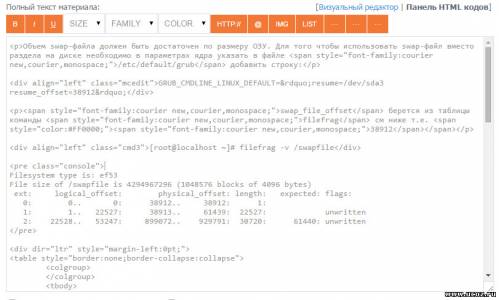
PRE.console { font-family:Courier New; background-color: #000000; color: #a3a3a3; border: 1px solid #cccccc; clear: both; margin-left: 0px; padding: 10px 10px 10px 0px; width: 100%; font-size: 13px; font-style: bold; } Хотя это не важно в данном случае. Пишу в редакторе где пишется текст статьи в режиме HTML.  И получаю после сохранения и публикации страницы съеденные пробелы, а здесь важно показать структуру данных в колонках. Вся таблица испорчена. Че за дела?  Для справки: Элемент <pre> определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Тег <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику. Я еще в 2010 году замечал подобное, плюнул, а щас срочно надо и опять те же грабли. Ну как так то? Прикрепления:
7980947.jpg
(41.2 Kb)
·
0507606.jpg
(122.0 Kb)
Сообщение отредактировал pethead - Среда, 09 Мар 2016, 14:29:20
|
|
pethead, Ящик просто открывается: под окном создания/редактирования материала есть поле "Заменять переводы строки тегом
Код <br/> И вообще, пользуйтесь чистым HTML-кодом. Так будет лучше, чище и правильней. |
|
pethead, всё бы Вам экспериментировать. Я же довольствуюсь тем, что есть. А если чего нет, то сам делаю. Благо, знания позволяют. Вы лучше получше изучите тег Пре, пропишите в ЦСС-таблице его так, как нужно Вам.
|
| |||
| |||

 Чат сообщества
Чат сообщества





