| Модератор форума: Yuri_G |
| Сообщество uCoz » Модули uCoz » Интернет-магазин » "Как сделать?" или "Помогите, не работает!" (Часто задаваемые вопросы) |
| "Как сделать?" или "Помогите, не работает!" |
|
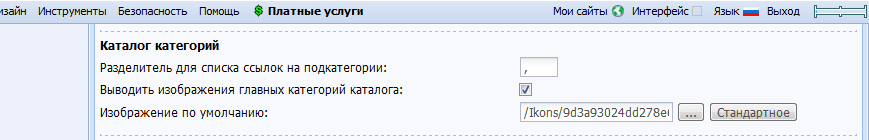
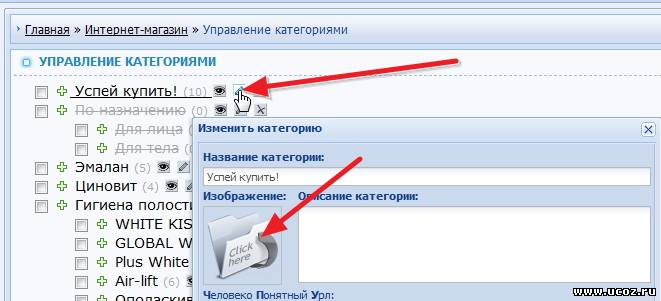
Как в категории товаров вместо изображения папки вставить картинки?
ответ: |
|
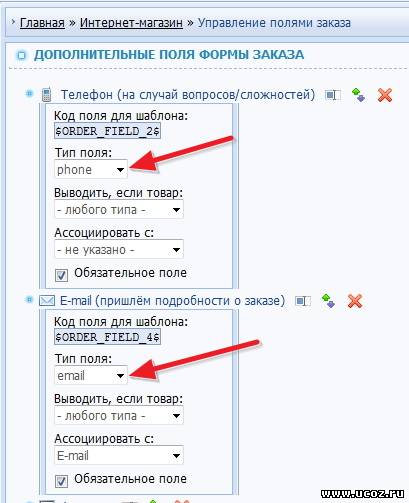
Неплохо бы иметь выбор при каких статусах отправлять смс
ответ: Code <?if($NEW_STATUS$='Оплачивается') and (($PAYMENT$='Сбербанк') or ($PAYMENT$='Денежный перевод') or ($PAYMENT$='QIWI'))?>Zakaz $ORDER_CODE$ podtverzhden. Oplata <?if($PAYMENT$='Сбербанк')?>Sberbank na kartu *****************<?endif?><?if($PAYMENT$='Денежный перевод')?>Denezhniy perevod<?endif?><?if($PAYMENT$='QIWI')?>Qiwi<?endif?>, <?substr($ORDER_TOPAY$,0,-5)?>RUB<?endif?><?if($NEW_STATUS$='Оплачен')?>Zakaz $ORDER_CODE$ oplachen. Podrobno - Krem-Brule.ru<?endif?> |
|
Уведомлять при оформлении нового заказа» Это уведомление приходит только зарегистрированным покупателям на сайте? А что же с простыми гостями сделавшими покупку?
ответ: |
|
Как попросить пользователя принять условия договора купли-продажи?
ответ: 1-й способ: В шаблоне "Страницы служебных форм", перед кодом $ORDER_BUTTON$ вставьте: Code <script> jQuery(document).ready(function($){ $('#order-button').attr('disabled','disabled'); }); function tconfirm(obj){ $('#order-button').attr('disabled',!obj.checked); } </script> <input type="checkbox" id="terms-confirm" onclick="tconfirm(this)"> <label for="terms-confirm">я принимаю условия</label> Создайте обязательное поле с 1 чекбоксом и назовите его "Я принимаю условия........" |
|
какой скрипт в инет магазине поставить чтоб показывал на странице товара "Нет в наличии" когда товар заканчивается
ответ: заменить кнопку $2BASKET_Q$ или ($2BASKET$) следующим кодом: Code <?if($STOCK$<'1')?> товара нет в наличии <?else?> $2BASKET_Q$ <?endif?> |
|
У меня на главной странице не видно магазина, когда вручную дописываю "/shop", то все норм работает. Подскажите, пожалуйста, в чем проблема.
ответ:  Прикрепления:
3400441.jpg
(259.2 Kb)
|
|
Наверняка знаете, чтобы удалить товар, нужно сначала поставить галочку в соответствующей графе и затем нажать "пересчитать". Но как сделать проще? Допустим, есть просто какой-нибудь крестик напротив товара в корзине. Вы на него нажимаете и происходит всё вышеперечисленное, только в одно действие. Товар удаляется и корзина пересчитывает всё сразу. Как вот такое сделать?
ответ: Код <style type="text/css">.term{border-bottom:1px dotted green}.order-item-del input{display: none}.order-item-del-img{cursor:pointer;opacity: 0.5;}.order-item-del-img:hover{opacity: 1;}</style> <script> $('.order-item-del-img').live('click', function() { var t = $(this).parent(); t.find('input').eq(0).prop("checked", true); $('#order-form').submit(); }); $('.order-item-del').each(function() { $(this).html($(this).html() + '<img src="/.s/img/icon/del.png" border="0" alt="" title="Удалить" class="order-item-del-img" />'); }); </script> спасибо amrita |
|
Скрипт исправлен!
В страницу служебных форм внутрь условия checkout прописать скрипт: Код <style type="text/css">.term{border-bottom:1px dotted green}.order-item-del input, #order-but-recalc{display:none;}.order-item-del-img{cursor:pointer;opacity: 0.5;}.order-item-del-img:hover{opacity: 1;}</style> <script> $(function(){ $('.order-item-del').each(function() { $(this).html($(this).html() + '<img src="/.s/img/icon/del.png" border="0" alt="" title="Удалить" class="order-item-del-img" />'); };); $('.order-item-del-img').on('click', function() { var t = $(this).parent(); t.find('input').eq(0).prop("checked", true); $('#order-but-recalc').click(); };); };); </script> |
| |||

 Чат сообщества
Чат сообщества