| Сообщество uCoz » Модули uCoz » Контент-модули » Видео » Если вы нашли баг в модуле «Видео» |
| Если вы нашли баг в модуле «Видео» |
|
Скопируйте форму и заполните (поля 1-2 обязательны для заполнения!): 1. Найдена ошибка ... 2. Суть: В этой теме запрещена публикация вопросов: "почему?", "как сделать?" и других. Рассматриваются сообщения лишь по схеме выше, также, ознакомьтесь с лимитами модуля. Обсуждение здесь. После обновления от 15.12.2012 У кого не выбираются категории: Управление дизайном — Видео — Форма добавления/Редактирования материала, заменить: Code <li style="overflow: hidden;"> $CAT_FL$ </li> На следующее: Code <li>$CAT_FL$</li> Если вы добавляли/изменяли стили в шаблоне CSS модуля «Видео» необходимо дополнить его данными стилями: Code /*-------------------------*/ #cats-select { display: inline-block; *width: 300px; position: relative; z-index: 99; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 13px; line-height: 18px; color: #333; } #cats-select:before, #cats-select:after {display: table;content: "";}#cats-select:after {clear: both;} .cats-select-btn { position: relative; display: inline-block; vertical-align: middle; float: left; width: 300px; margin-left: -1px; margin-bottom: 0; padding: 4px 10px 4px; font-size: 13px; line-height: 18px; color: #333; text-align: left; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); cursor: pointer; background-color: whiteSmoke; background-image: -ms-linear-gradient(top,white,#E6E6E6); background-image: -webkit-gradient(linear,0 0,0 100%,from(white),to(#E6E6E6)); background-image: -webkit-linear-gradient(top,white,#E6E6E6); background-image: -o-linear-gradient(top,white,#E6E6E6); background-image: linear-gradient(top,white,#E6E6E6); background-image: -moz-linear-gradient(top,white,#E6E6E6); background-repeat: repeat-x; border: 1px solid #CCC; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); border-color: #E6E6E6 #E6E6E6 #BFBFBF; border-bottom-color: #B3B3B3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0); filter: progid:dximagetransform.microsoft.gradient(enabled=false); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); } .cats-select-btn:hover { color: #333; text-decoration: none; background-color: #E6E6E6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; } .btn-title {display: block;overflow-x: hidden;text-overflow: ellipsis;white-space: nowrap;_width: 100%;} #cats-select.open .cats-select-btn { background-color: #E6E6E6; background-image: none; -webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); } .btn-arrow { margin: 7px 0 0 7px; display: inline-block; vertical-align: top; float: right; width: 0; height: 0; border-top: 4px solid black; border-right: 4px solid transparent; border-left: 4px solid transparent; content: ""; opacity: 0.3; filter: alpha(opacity=30); } .cats-select-btn:hover .btn-arrow, #cats-select.open .btn-arrow { opacity: 1; filter: alpha(opacity=100); } .dropdown-cats { position: absolute; z-index: 100; top: 100%; left: 0; right: 0; margin: 1px 0 0; display: none; float: left; min-width: 160px; max-height: 250px; height: expression(this.scrollHeight > 250 ? "250px" : "auto"); overflow: auto; border: 1px solid #CCC; border: 1px solid rgba(0, 0, 0, 0.2); background-color: white; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; } .open .dropdown-cats {display: block;} .dropdown-cats .dropdown-cats-ul {padding: 4px 0;background-color: white;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul ul {padding: 0 !important;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul li {line-height: 18px;margin: 0; _height: 24px;} /*.dropdown-cats-ul li li a {padding-left: 22px;} .dropdown-cats-ul li li li a {padding-left: 42px;} .dropdown-cats-ul li li li li a {padding-left: 62px;} */ .dropdown-cats-ul .subcat {display: inline-block;background: url(/.s/img/vi/arrow.png) no-repeat left 5px;width: 17px; height: 13px;} .dropdown-cats-ul .divider {height: 1px;margin: 8px 1px;overflow: hidden;background-color: #E5E5E5;border-bottom: 1px solid white;} .dropdown-cats-ul a { display: block; position: relative; padding: 3px 45px 3px 22px; clear: both; font-weight: normal; font-size: 12px; line-height: 18px; color: #333; text-decoration: none; white-space: nowrap; overflow-x: hidden; -webkit-text-overflow: ellipsis; -moz-text-overflow: ellipsis; -o-text-overflow: ellipsis; text-overflow: ellipsis; background: url(/.s/img/vi/cats-tick.png) no-repeat 4px 6px; outline: none; } .dropdown-cats-ul a:active {color: #333;text-decoration: none;} .dropdown-cats-ul a.checked {background-position: 4px -49px;} .dropdown-cats-ul a:hover, .dropdown-cats-ul a:hover:active {color: white;text-decoration: none;background-color: #0088cc;} .dropdown-cats-ul a.disabled {color: #333 !important;cursor: default;background-color: transparent !important;opacity: 0.4;filter: alpha(opacity=40);} .dropdown-cats-ul a span {cursor: pointer;} span.unseen {position:absolute;width: 16px;height: 14px;right: 4px; top: 5px;background: url(/.s/img/vi/unseen.png) no-repeat;} /*-------*/ #cats-select, .dropdown-cats {_width: 300px;} .cats-select-btn {_height: 28px;} .dropdown-cats-ul a {_width: 100%;_zoom: 1;} В модуле произошло обновление и это часть только: новый вид выбора категорий. Архив обсуждений: //forum.ucoz.ru/forum/54-41080-1 Исправленные баги в теме //forum.ucoz.ru/forum/54-41177-1 |
|
|
|
Здравствуйте, у меня Видео - не удаляется, выходит окно, но без слов - " вы подтверждаете удаление?"...просто голое окно с вставками - да, нет...и всё...и поле всё чёрное...сайт - http://stihihve.ucoz.net/
|
|
Не добавляется видео, не знаю что случилось, html не менял, до этого было все хорошо.
|
|
ОШИБКА: глюк выбора категорий в панели управления
СУТЬ: Панель управления » Видео » Управление материалами. При нажатии на кнопку "Добавить категорию" (если категории нет) - выбор категорий выскакивает в нижнем правом углу. Добавлено (09 Янв 2016, 01:44:13) Добавлено (09 Янв 2016, 03:08:39) Добавлено (09 Янв 2016, 03:22:07) Добавлено (10 Янв 2016, 14:39:03) |
|
Здравствуйте, подскажите
почему исчезли почти все видео ( особенно советские мультики старые и фильмы) - пишут "видео не загружено", хотя загрузка была изначально от uCoz.? И свои новые видео загрузить проблема. Сообщение отредактировал IVA2830 - Четверг, 04 Фев 2016, 07:11:51
|
|
Не отображается видео в каналах серий, никаких изменений не вносил, просто исчезли
картинки с видео, хотя в материалах и на сайте они есть и нормально отображаются ... например Ералаш есть в разделе юмор http://ivolgamir.ucoz.ru/video....a_mukha а в канале Ералаш их не видно http://ivolgamir.ucoz.ru/video/chp/5/jumor (но показывает что видео там есть аж 699 роликов), тоже самое с другими каналами... что за глюк - у кого такой был отпишитесь))) Адрес сайта http://ivolgamir.ucoz.ru/video/chp/5/jumor |
|
Ошибка ... Гости не сможет увидеть страницу с материалом видео.
в панели управление прав для пользователей, для гостей установил прав читать материалы видео, но все равно заходишь в страницу видео пишет нет материалов , а когда залогинешь материалы виден. и еще при гостей когда нажимаю на категории который добавлен видео, выдает ошибку что у вас не достаточно видеть эту категории .. помогите как исправить ... Вы ездите. Мы ремонтируем.
|
|
$BODY$ по 3 - 5 раз дублирует материалы на странице каналов.
http://masseffect-universe.com/video/chp/1/user:Iskander  Прикрепления:
3087525.jpg
(138.6 Kb)
|
|
|
|
1. Найдена ошибка:
при создании категории она иногда автоматически получает ЧПУ (человеко-понятный-урл). 2. Суть: в "Общие настройки -> Использовать ЧПУ (человеко-понятный-урл)" - галка снята! В ПУ, в "Видео" создаю новые категории. Иногда категории присваивается более-менее "нормальный урл" - http://iceberg-116.ru/video/vic/meroprijatija/1 Иногда категории присваивается "человеко-понятный-урл" - http://iceberg-116.ru/video....ta_2016 Настройки не менял. Это происходит спонтанно. Как избавиться от этого "ЧПУ" раз и навсегда? |
|
Iceberg-116, в модуле видео отключить чпу нельзя
|
|
|
|
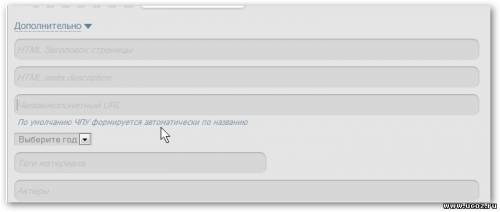
Iceberg-116, я без понятия что вы называете нормальным, но при добавлении/редактировании видео в дополнительных фунциях можно прописать свой чпу, то есть тот который нравится именно вам. вот примерно так это делается
 если вам не нравится как выглядит чпу в категориях, то панель управления - видео - управление категориями - напротив нужной категории жмите на разводной ключ - категория откроется на редактирование - в самом низу будет строчка - Название отображаемое в URL - вот там в поле вы сможете переписать чпу для данной категории на тот что вам больше подойдет Прикрепления:
1871265.jpg
(24.1 Kb)
|
|
1. Найдена ошибка в разделе видео
2. Суть: при заполнении видео готовыми библиотеками в части видео пишется видео не опубликовано, хотя видео описание и картинка есть. Фактически 70% контента что поставляется вместе с Юкозом нерабочее http://automonitor.ucoz.com/video/chp/39/serialy#videocontent Тогда вопрос зачем это наполнение если оно зачастую не работает? |
|
1. Найдена ошибка в разделе видео2. Суть: при заполнении видео готовыми библиотеками в части видео пишется видео не опубликовано, хотя видео описание и картинка есть. Фактически 70% контента что поставляется вместе с Юкозом нерабочее http://automonitor.ucoz.com/video/chp/39/serialy#videocontent Тогда вопрос зачем это наполнение если оно зачастую не работает? |
| |||

 Чат сообщества
Чат сообщества