|
| Сообщество uCoz » Модули uCoz » Контент-модули » Видео » Архив изменений/обновлений |
| Архив изменений/обновлений |
 В данной теме будут публиковаться все обновления и изменения в модуле «Видео» Информация Все предложения по модулю рассматриваются в теме //forum.ucoz.ru/forum/54-41087-1 Все найденные ошибки и замечания рассматриваются в теме //forum.ucoz.ru/forum/54-40546-1 Все вопросы по работе модуля рассматриваются в теме //forum.ucoz.ru/forum/54-40981-1 |
|
Прикрепления:
7662692.png
(23.0 Kb)
·
8438665.png
(22.8 Kb)
·
0203549.png
(6.7 Kb)
·
5919688.png
(40.0 Kb)
|
|
Update 14.08.2012
Профиксена проблема с ЧПУ (теперь идёт жёсткая привязка. Если материал входит в несколько категорий и вы ввели неправильную ссылку, то он исправляет. Аналогично и с категориями. На конце ссылок более не смогут появляться посторонние символы). |
|
Update 09.11.2012
1. Исправлены ряд багов 2. Теперь в настройках модуля есть выбор, каким образом выводить видео: в новом окне или непосредственно на странице (простой клик на видео, без нового окна). [Cкриншот], [Cкриншот] 3. Переменная $REQUEST_URI$ теперь доступна и для видео |
|
Update 21.11.2012
1. Добавлена переменная $EMBOBJECT$. Данная переменная выводит чистый код видеоролика, что делает добавленное видео гибким: можно изменять как угодно 2. Добавлена сортировка категорий ( Она также доступна и на уровне только одной категории с подкатегориями): а) По убыванию б) По возрастанию в) Пользовательская [Скриншот] , [Скриншот2] 3. Изменен вид выпадающих окон в разделе «Управление категориями» [Скриншот] 4. Исправлена ошибка с переключением материалов (Ajax переключение) на главной странице модуля 5. Исправлена ошибка с переключением комментариев (если страниц комментариев более 1) 6. Исправлена ошибка с выводом переменной $RSS_LINK$. Переменная теперь выдаёт правильный путь: /video/virss 7. Для каждой локализации теперь будет выводиться свой пример в 1-ой вкладке 8. Исправлена работа переменной $RATE_FORM$ 9. В информерах добавлен новый способ сортировки: В случайном порядке 10. В информер «Пользователи — Материалы — Количество видеоматерилов» добавлена соответствующая переменная модуля 11. Функция RELATED_ENTRIES ожила в модуле. Полностью изменена работа данной функции, но он всё также ищет материалы по тегам [Скриншот] … и прочие мелкие исправления. |
|
Update 10.12.2012
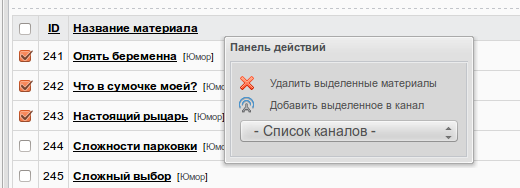
1. Добавлена переменная $ENTRY_CATS$ (вывод всех категорий, в которые входит видео. В переменной учтены классы, id (что даёт возможность изменять визуально (дизайн)) ) 2. Внутренние изменения в работе «Категорий» (визуально — ничего нового не добавляется) 3. Изменена работа функции видеоматериалов в каналах (переход на странице сразу к видео) 4. На странице канала добавлены переменные $NEXT_CHNL_VIDEO$, $PREV_CHNL_VIDEO$ (ссылки на след/пред видео) |
|
Update 15.12.2012
1. $TOP_COMMS_URL$, $TOP_LOADS_URL$, $TOP_NEW_URL$, $TOP_RATING_URL$, $TOP_PLAYS_URL$ заработали в шаблоне «Страница добавления/Редактирования материала». 2. Изменен вид выбора категорий при добавлении [ Скриншот ] Важно! У кого не выбираются категории: Управление дизайном — Видео — Форма добавления/Редактирования материала, заменить: <li style="overflow: hidden;"> $CAT_FL$ </li> На следующее: <li>$CAT_FL$</li> Если после данных действий вам не помогло, добавьте новые стили в шаблон CSS модуля «Видео»: Code /*-------------------------*/ #cats-select { display: inline-block; *width: 300px; position: relative; z-index: 99; font-family: "Helvetica Neue",Helvetica,Arial,sans-serif; font-size: 13px; line-height: 18px; color: #333; } #cats-select:before, #cats-select:after {display: table;content: "";}#cats-select:after {clear: both;} .cats-select-btn { position: relative; display: inline-block; vertical-align: middle; float: left; width: 300px; margin-left: -1px; margin-bottom: 0; padding: 4px 10px 4px; font-size: 13px; line-height: 18px; color: #333; text-align: left; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); cursor: pointer; background-color: whiteSmoke; background-image: -ms-linear-gradient(top,white,#E6E6E6); background-image: -webkit-gradient(linear,0 0,0 100%,from(white),to(#E6E6E6)); background-image: -webkit-linear-gradient(top,white,#E6E6E6); background-image: -o-linear-gradient(top,white,#E6E6E6); background-image: linear-gradient(top,white,#E6E6E6); background-image: -moz-linear-gradient(top,white,#E6E6E6); background-repeat: repeat-x; border: 1px solid #CCC; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); border-color: #E6E6E6 #E6E6E6 #BFBFBF; border-bottom-color: #B3B3B3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff',endColorstr='#e6e6e6',GradientType=0); filter: progid:dximagetransform.microsoft.gradient(enabled=false); -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2),0 1px 2px rgba(0, 0, 0, 0.05); } .cats-select-btn:hover { color: #333; text-decoration: none; background-color: #E6E6E6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; } .btn-title {display: block;overflow-x: hidden;text-overflow: ellipsis;white-space: nowrap;_width: 100%;} #cats-select.open .cats-select-btn { background-color: #E6E6E6; background-image: none; -webkit-box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15),0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15),0 1px 2px rgba(0, 0, 0, 0.05); } .btn-arrow { margin: 7px 0 0 7px; display: inline-block; vertical-align: top; float: right; width: 0; height: 0; border-top: 4px solid black; border-right: 4px solid transparent; border-left: 4px solid transparent; content: ""; opacity: 0.3; filter: alpha(opacity=30); } .cats-select-btn:hover .btn-arrow, #cats-select.open .btn-arrow { opacity: 1; filter: alpha(opacity=100); } .dropdown-cats { position: absolute; z-index: 100; top: 100%; left: 0; right: 0; margin: 1px 0 0; display: none; float: left; min-width: 160px; max-height: 250px; height: expression(this.scrollHeight > 250 ? "250px" : "auto"); overflow: auto; border: 1px solid #CCC; border: 1px solid rgba(0, 0, 0, 0.2); background-color: white; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0,0,0,0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; } .open .dropdown-cats {display: block;} .dropdown-cats .dropdown-cats-ul {padding: 4px 0;background-color: white;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul ul {padding: 0 !important;margin: 0 !important;list-style: none !important;} .dropdown-cats-ul li {line-height: 18px;margin: 0; _height: 24px;} /*.dropdown-cats-ul li li a {padding-left: 22px;} .dropdown-cats-ul li li li a {padding-left: 42px;} .dropdown-cats-ul li li li li a {padding-left: 62px;} */ .dropdown-cats-ul .subcat {display: inline-block;background: url(/.s/img/vi/arrow.png) no-repeat left 5px;width: 17px; height: 13px;} .dropdown-cats-ul .divider {height: 1px;margin: 8px 1px;overflow: hidden;background-color: #E5E5E5;border-bottom: 1px solid white;} .dropdown-cats-ul a { display: block; position: relative; padding: 3px 45px 3px 22px; clear: both; font-weight: normal; font-size: 12px; line-height: 18px; color: #333; text-decoration: none; white-space: nowrap; overflow-x: hidden; -webkit-text-overflow: ellipsis; -moz-text-overflow: ellipsis; -o-text-overflow: ellipsis; text-overflow: ellipsis; background: url(/.s/img/vi/cats-tick.png) no-repeat 4px 6px; outline: none; } .dropdown-cats-ul a:active {color: #333;text-decoration: none;} .dropdown-cats-ul a.checked {background-position: 4px -49px;} .dropdown-cats-ul a:hover, .dropdown-cats-ul a:hover:active {color: white;text-decoration: none;background-color: #0088cc;} .dropdown-cats-ul a.disabled {color: #333 !important;cursor: default;background-color: transparent !important;opacity: 0.4;filter: alpha(opacity=40);} .dropdown-cats-ul a span {cursor: pointer;} span.unseen {position:absolute;width: 16px;height: 14px;right: 4px; top: 5px;background: url(/.s/img/vi/unseen.png) no-repeat;} /*-------*/ #cats-select, .dropdown-cats {_width: 300px;} .cats-select-btn {_height: 28px;} .dropdown-cats-ul a {_width: 100%;_zoom: 1;} В модуле произошло обновление и это часть только: новый вид выбора категорий. |
|
Update 18.12.2012
— Добавлена настройка выбора цветовой схемы для формы добавления. Выбор состоит из: тёмного и светлого. Светлый остаётся по-умолчанию. [ Скриншот 1 ], [ Скриншот 2 ], [ Скриншот 3 ] — В функцию в админ-баре «Извещения об обновлениях» добавлен модуль «Видео» [ Скриншот 1 ] |
|
Update 26(27).12.2012
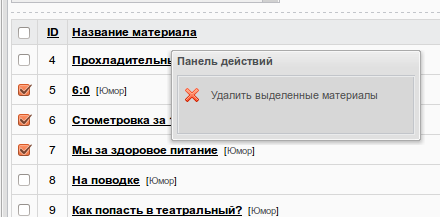
1. Баг-фикс формы добавления в IE. Теперь форма не будет очищаться при нажатии на кнопку «Добавить видео». Видео будет добавляться успешно в этом браузере 2. Баг-фикс нового вида категорий 3. Исправлена ошибка при редактировании комментариев [ Скриншот ] |
| |||
| |||

 Чат сообщества
Чат сообщества