|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz » Архивариус » Решённые вопросы » Как изменить размер AJAX окна (Прикрепил изображение) |
| Как изменить размер AJAX окна |
|
Доброго времени суток.
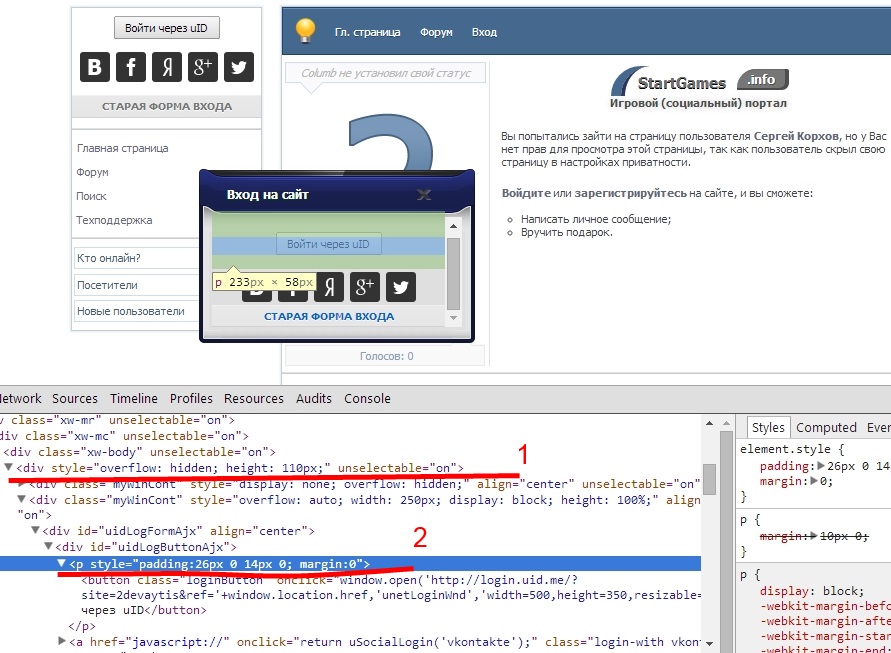
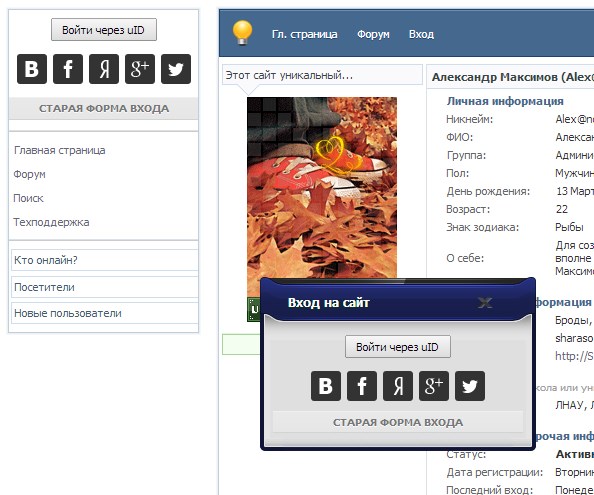
И вновь у меня вопрос. При нажатии на кнопку - "Вход", появляется ajax окно с содержимым:
Высота окошка прописана в стиле div'а без class'a, к которому нет доступа. Как мне задать высоту этого ajax окна? Или хотя-бы уменьшить padding отмеченного на рисунке - <p>. Спасибо. Для создания шедевра, не нужно чего-то гениального, вполне достаточно прямых рук.
Сообщение отредактировал sharasoft - Вторник, 02 Сен 2014, 01:37:24
|
|
Делается это элементарно в таблицу стилей CSS добавить:
Код #uidLogButtonAjx p {padding:20px 0px 10px 0px!important;} |
| |||
| |||

 Чат сообщества
Чат сообщества