Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
|
Архив - только для чтения |
| Модератор форума: o_Lisovenko |
| Сообщество uCoz » Модули uCoz » Функциональные модули » Постинг в соцсети » Кнопки "Нравится - Не нравится" (Кнопки НЕ через соцсети. Где взять или как самим сделать?) |
| Кнопки "Нравится - Не нравится" |
|
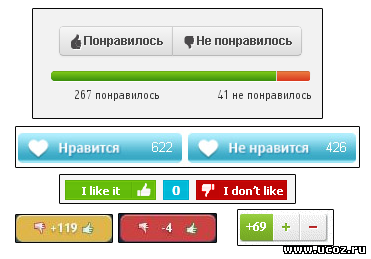
Нужна кнопочка "Нравится - Не нравится" для блога например, после каждого материала. Кнопки соц сетей уже стоят, но это на постинг, поэтому мне не нужны кнопки "лайк" от фейсбука и контакта. Хочу просто одну кнопочку без всяких соцсетей, чтоб не перекидывало., например как в фильмах, понравился фильм или нет, и все. Скачала скрипт такой, лучше всех, что нашла в инете, от LikeBtn.com, отличный, то что надо, со счетчиком, но он проработал неделю и все, заново не устанавливается. У них на сайте были варианты Trial на 7 дней, Free и другие платные варианты. Я выбрала Free, но он тоже только неделю отработал. Этот вариант был с лайком и дислайком.
сам скрипт. <!-- LikeBtn.com BEGIN --> <span class="likebtn-wrapper" data-theme="ugreen" data-lang="ru" data-show_dislike_label="true" data-tooltip_enabled="false"></span> <scriptfunction(d,e,s){if(d.getElementById("likebtn_wjs"))return;a=d.createElement(e);m=d.getElementsByTagName(e)[0];a.async=1;a.id="likebtn_wjs";a.src=s;m.parentNode.insertBefore(a, m)}document,"script","//w.likebtn.com/js/w/widget.js");</script> <!-- LikeBtn.com END --> Дальше нашла точно такой же скрипт для юкоза, но сложнее, для каждого блога отдельно. Установила, но он не так работает, там нет конопки "дислайка", и почему то у меня он сразу не срабатывает, а только после обновления страницы. Короче хочу как первый вариант. Либо две кнопочки, одна Нравится, другая Не нравится. вот скрипт от второго варианта.Первый такой же, только с минусом еще.  Для начало нам стоит удалить старый код рейтинга: <?if($RATING$)?><div style="float:right">< ?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?> и за место него установить следующий код нужного модуля вашего сайта: Для раздела новости (news): <?if($RATING$)?> <div id="rating_os"> <a href="javascript://" id="golike" onclick="$.get('/news/0-0-1-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}; else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000} };};"> <div id="rating_l">Mне нравится</div> </a> <div id="rating_p">+$RATED$</div> </div> <?endif?> Теперь нам следует выбрать один из пяти вариантов стилизации кнопки: поставить в общие стили CSS Вариант № 5 Green (Зелёный): /* Mне нравится ------------------------------------------*/ #rating_os { float:right; font: 11px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff; background:#cdf6ce; border: 1px solid #48b543; } #rating_os a:link, #rating_os a:visited, #rating_os a:hover {text-decoration:none; color:#247e20;} #rating_l { float:left; background: url(http://fgnews.ru/img/ugol_green_knopka_mne_nravitci_ucoz.png) no-repeat right; padding: 3px 10px 3px 5px; } #rating_l:hover { background: #e1fee2 url(http://fgnews.ru/img/ugol_green_knopka_mne_nravitci_ucoz.png) no-repeat right; } #rating_p { float:right; color:#247e20; padding: 3px 5px 3px 5px; background:#8bdc87; } Так вот, может как то объединить эти кнопки, чтоб получился рабочий вариант с лайком и дислайком, и со счетчиком. Цвет этот же нужен, зеленый. Этот скрипт отвечал за рейтинг материла вместо 5 звездочек. Мне нужен он как самостоятельное приложение, не зависящее или заменяющие стандартные скрипты, типа Лайк в фейсбуке, только без его логотипа и постинга в сеть. И желательно универсальный, без разброса по различным модулям. И можно не заморачиваться с повторными кликами, сколько хочешь столь и кликай, без запрета что "Вы уже голосовали", как получится. Или взять с форума лайки (нравится пост, или не нравится), только без наград. Где на форуме брать скрипт я не знаю, я не использую этот модуль. Или может вообще сделать например в фотошопе кнопочки как рисунок и на него уже скрипты "повесить", типа баннера. Или две кнопочки, например вот так.   Нашла кое какие варианты, но они не к юкозу кажется. Может можно что "сфарганить" из этого? Или скрипты есть, дайте пожалуйста. Желательно тот зеленый сделать, до ума довести. Плиз!!!! )))  Сообщение отредактировал Лана - Пятница, 03 Апр 2015, 00:51:03
|
|
Стандартными средствами системы это не сделать. Нужно писать скрипт. Если хорошо погуглить можно найти в интернете похожие скрипты.
Например http://likbezz.ru/forum/60-335-1 |
| |||
| |||

 Чат сообщества
Чат сообщества




