Архив - только для чтения |
| Сообщество uCoz » Модули uCoz » Контент-модули » Фотоальбомы » Фильтры Фотоальбома |
| Фильтры Фотоальбома |
|
HukoL@, выдери из исходника код формы выбора (select-а) и твори что хочешь, а потом вставь этот код в нужный шаблон.
Пример кода: Code <select size="1" name="filter1" onchange="sfltrs(this.options[this.selectedIndex].value,1)"> <option value="0" style="color:#A3A3A3;">- Размеры обоев -</option> <option value="1">1024x768</option> <option value="2">1152x864</option> <option value="3">1280x800</option> <option value="4">Другое</option> </select> Сообщение отредактировал bandjuk - Среда, 14 Ноя 2012, 16:31:05
|
|
bandjuk, код я нашел спасибо, нашел где цвет текста прописать. А со стольным вообще ни как, я не настолько в опыте чтоб все это сделать. Может поможешь с этим, вот код
Code <!--U1CLEFTER1Z--><select size="1" name="filter1" onchange="sfltrs(this.options[this.selectedIndex].value,1)"><option value="0" style="color:#A3A3A3;">- ВЫБРАТЬ -</option><option value="1">Подраздел №1</option><option value="2">Подраздел №2</option><option value="3">Подраздел №3</option><option value="4">Подраздел №4</option><option value="5">Подраздел №5</option><option value="6">Подраздел №6</option><option value="7">Подраздел №7</option><option value="8">Подраздел №8</option><option value="9">Подраздел №9</option><option value="10">Подраздел №10</option></select> Добавлено (14-Ноя-2012, 18:22:03) |
|
bandjuk, спасибо поискал select, нашел то что нужно, только не пойму вот это java скрипт как его вставить чтоб работало, тут работает
вот скрипт: Добавлено (18-Ноя-2012, 01:54:17) |
|
|
|
HukoL@,
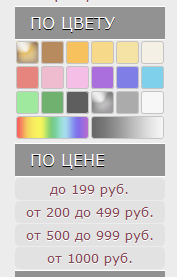
Я написала уже - переписать код. У обычных списков полосу прокрутки не убрать. Вот пример, как может выглядеть стандартный фильтр: Прикрепления:
8060085.png
(11.0 Kb)
|
|
HukoL@,
Вы звиняйте, но свой код я Вам не дам. Ничего нереально сложного там нет, всего лишь чуть переделанный стандартный фильтр. Если Вы имеете не самые базовые знания html (больше ничего не нужно), то проблем с переделкой не будет. |
|
HukoL@, от тебе пример, это для раздела:
Code <div class='title'>Цвета обои:</div> <div class='palette'> <a href="$CAT_URL$-1-0-0-2-0-1" title="Красный" style='background:#ff0000;'>#ff0000</a> <a href="$CAT_URL$-1-0-0-2-0-18" title="Розовато-лиловый" style='background:#843D5B;'>#843D5B</a> <a href="$CAT_URL$-1-0-0-2-0-2" title="Оранжевый" style='background:#ffa500;'>#ffa500</a> <a href="$CAT_URL$-1-0-0-2-0-3" title="Желтый" style='background:#FFFF00;'>#FFFF00</a> <a href="$CAT_URL$-1-0-0-2-0-4" title="Зелёный" style='background:#00ff00;'>#00ff00</a> <a href="$CAT_URL$-1-0-0-2-0-14" title="Горчичный" style='background:#F8D85E;'>#F8D85E</a> <a href="$CAT_URL$-1-0-0-2-0-17" title="Хаки" style='background:#6E671A;'>#6E671A</a> <a href="$CAT_URL$-1-0-0-2-0-5" title="Голубой" style='background:#42aaff;'>#42aaff</a> <a href="$CAT_URL$-1-0-0-2-0-6" title="Синий" style='background:#0000FF;'>#0000FF</a> <a href="$CAT_URL$-1-0-0-2-0-7" title="Фиолетовый" style='background:#6600CC;'>#6600CC</a> <a href="$CAT_URL$-1-0-0-2-0-8" title="Белый" style='background:#FFFFFF;'>#FFFFFF</a> <a href="$CAT_URL$-1-0-0-2-0-9" title="Чёрный" style='background:#000000;'>#000000</a> <a href="$CAT_URL$-1-0-0-2-0-10" title="Розовый" style='background:#ffc0cb;'>#ffc0cb</a> <a href="$CAT_URL$-1-0-0-2-0-16" title="Гламур" style='background:#F961BC;'>#F961BC</a> <a href="$CAT_URL$-1-0-0-2-0-15" title="Темно-розовый" style='background:#FE5D8C;'>#FE5D8C</a> <a href="$CAT_URL$-1-0-0-2-0-11" title="Серый" style='background:#808080;'>#808080</a> <a href="$CAT_URL$-1-0-0-2-0-12" title="Бежевый" style='background:#E2AC89;'> </a> <a href="$CAT_URL$-1-0-0-2-0-13" title="Коричневый" style='background:#7b3f00;'>#7b3f00</a> </div> это для страницы с комментами: Code <?if($FILTER2_VALUE$)?> <div class='title'>Цвета обои:</div> <div class='palette'> <?if(strpos($FILTER2_VALUE$,'Красный')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-1" title="Красный" style='background:#ff0000;'>#ff0000</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Розовато-лиловый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-18" title="Розовато-лиловый" style='background:#843D5B;'>#843D5B</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Оранжевый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-2" title="Оранжевый" style='background:#ffa500;'>#ffa500</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Рыжий')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-19" title="Рыжий" style='background:#d77d31;'>#d77d31</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Желтый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-3" title="Желтый" style='background:#FFFF00;'>#FFFF00</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Зелёный')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-4" title="Зелёный" style='background:#00ff00;'>#00ff00</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Горчичный')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-14" title="Горчичный" style='background:#F8D85E;'>#F8D85E</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Зеленый папоротник')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-20" title="Зеленый папоротник" style='background:#417624;'>#417624</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Хаки')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-17" title="Хаки" style='background:#6E671A;'>#6E671A</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Голубой')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-5" title="Голубой" style='background:#42aaff;'>#42aaff</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Синий')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-6" title="Синий" style='background:#0000FF;'>#0000FF</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Фиолетовый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-7" title="Фиолетовый" style='background:#6600CC;'>#6600CC</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Белый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-8" title="Белый" style='background:#FFFFFF;'>#FFFFFF</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Чёрный')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-9" title="Чёрный" style='background:#000000;'>#000000</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Розовый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-10" title="Розовый" style='background:#ffc0cb;'>#ffc0cb</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Гламур')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-16" title="Гламур" style='background:#F961BC;'>#F961BC</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Темно-розовый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-15" title="Темно-розовый" style='background:#FE5D8C;'>#FE5D8C</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Серый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-11" title="Серый" style='background:#808080;'>#808080</a><?endif?> <?if(strpos($FILTER2_VALUE$,'Бежевый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-12" title="Бежевый" style='background:#E2AC89;'> </a><?endif?> <?if(strpos($FILTER2_VALUE$,'Коричневый')!='-1')?><a href="$CAT_URL$-1-0-0-2-0-13" title="Коричневый" style='background:#7b3f00;'>#7b3f00</a><?endif?> </div> <?endif?> Добавлено (18-Ноя-2012, 21:56:17) Code .title{margin-top:0.5em; float: left; padding-right: 0.5em;} .palette{margin:0.5em 0 0.8em; overflow:hidden; width:24em; padding-bottom:0.5em;} .palette a{-moz-border-radius:0.1em; -webkit-border-radius:0.1em; border-radius:0.1em; cursor:pointer; display:block; float:left; width:1.4em; height:1.4em; line-height:30em; margin:0.2em 0.2em 0 0; overflow:hidden;} .palette a:hover{-moz-border-radius:0.3em; -webkit-border-radius:0.3em; border-radius:0.3em; cursor:pointer; display:block; float:left; width:1.6em; height:1.6em; line-height:30em; margin: 0.1em 0.1em -0.1em -0.1em; overflow:hidden;} |
|
Подскажите пожалуйста, есть ли возможность использовать фильтр при просмотре слайд шоу, а также отфильтровать ссылки на другие фотографии текущего альбома?
То есть как применить фильтр $FILTER1_VALUE$ к кодам $NEAR_PHOTOS$ и $OTHER_PHOTOS$ ? Подборка видео приколов в "Золотом формате"
|
| |||

 Чат сообщества
Чат сообщества