|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz » Вебмастеру » Общие вопросы от вебмастеров » Что бы Div не смещал другие объекты? |
| Что бы Div не смещал другие объекты? |
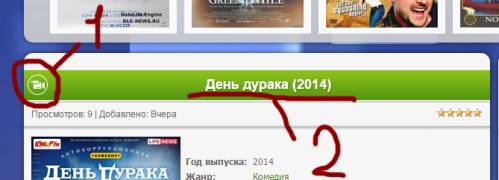
 Когда ставлю объект под номером "1" смещается название материала объект под номером "2" в право. вся горизонтальная линия состоит из изображения 1х45px зарепитанная по x Кстати вопрос, Как сделать эту дивку на заднем плане что ли, что бы не взаимодействовала с текстом Прикрепления:
3098515.jpg
(121.8 Kb)
Посетите мой сайт дорогие форумчане
Сообщение отредактировал Арти9422 - Понедельник, 11 Май 2015, 18:11:46
|
|
|
|
Арти9422,
Лучше всего стилями прописать в фон у div№2 изображение №1, как то так: Код .2{ background-image: url(images/1.png); /* Путь к фоновому рисунку */ background-position: right bottom; /* Положение фона */ background-repeat: no-repeat; /* Отменяем повторение фона */ } Вот почитай тут Сообщение отредактировал CADIVEU - Вторник, 12 Май 2015, 10:23:30
|
| |||
| |||

 Чат сообщества
Чат сообщества




