|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz » Вебмастеру » Общие вопросы от вебмастеров » Как правильно прописать те H2 к ссылке? |
| Как правильно прописать те H2 к ссылке? |
|
После проверки на релевантность обнаружил, что сервис проверки не увидел под заголовки H2 на странице, хотя они прописаны. Но к ссылке прописаны именно так
Код <a href="site.ru"><h2>анкор</h2></a> Код <h2><a href="site.ru">анкор</a></h2> Сообщение отредактировал wоrkman - Суббота, 25 Июл 2015, 15:26:18
|
|
|
|
webanet, Спасибо!!! Но просто даже второй вариант не виден тоже почему то...
|
|
wоrkman,
Цитата Но просто даже второй вариант не виден тоже почему то... |
|
|
|
wоrkman, а сервис какой, которым смотрите?
и у вас получился явный перебор. в разделы поставить аш2 ещё куда ни шло, но цеплять на каждую тему. нет смысла в этом. аш это заголовок, а не то, что надо повтыкать в огромном количестве чтоб было |
|
в HTML5 и так и этак. А раньше - только Код <h2><a href="#">Ссылка</a></h2> Можешь забрать этот код и вставить его себе, сам знаешь куда.
|
|
Просмотрел этим и все нормально выдает
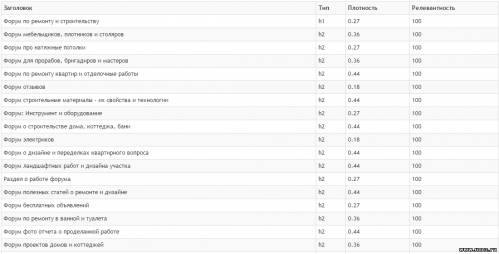
НУ на одном из сайтов у меня стоит уже около трех лет и никак это не помешало сайту попасть в топ 10 регионально но цеплять на каждую тему. нет смысла в этом. аш это заголовок, а не то, что надо повтыкать в огромном количестве чтоб было Также у меня стоит Н1 именно главный заголовок а получается под ним пошли двойки и тройки. Если Вы обратите внимание на названия разделов то увидите что каждый раздел форума заложенный в Н2 начинается со слова форум. Типа, есть главный заголовок - Форум по ремонту и строительству и дальше пошли подзаголовки: Форум ... тра-та-та ... )))) На выходе происходит следующее: И ОГРОМНАЯ благодарность модераторам Ucoz,а за такое обновление. Жаль только что не сделали редактировать Дополнительную информацию под себя, чтобы не ставить скрипты ... Прикрепления:
5153452.png
(55.3 Kb)
Сообщение отредактировал wоrkman - Воскресенье, 26 Июл 2015, 05:48:57
|
| |||
| |||

 Чат сообщества
Чат сообщества