| Модератор форума: Yuri_G |
| Сообщество uCoz » Вебмастеру » Общие вопросы от вебмастеров » Дополнительное "меню" на страницах сайта |
| Дополнительное "меню" на страницах сайта |
|
Здравствуйте.
Вопрос следующего характера - есть ли какой-то скриптик для ucoz, чтобы на каждой странице создать вот такое "меню"? Спойлерами пользоваться не хочется, в сети информацию найти не могу, а сроки поджимают. Как это должно выглядеть в идеале - есть товар, под каждый товар отдельная страница, на каждой, отдельной, странице будет описание товара и прочая, необходимая, информация, эту информацию нужно как-то разделить. Примерный вид:  Прикрепления:
4419035.png
(3.4 Kb)
|
|
Здравствуйте, статья об этом. Демо вкладок. Это называется jQuery Tabs.
|
|
udevlife, спасибо за помощь. Хотелось бы кое что уточнить (плохо еще разбираюсь в вопросе):
1. "HTML структура" - это вставляем на нужную страницу - так? 2. "CSS стили" - с этим вопросов не возникло. 3. "Подключаем плагин" - это, как я понимаю, ставим в "Страницы сайта"... 4. "Сам код плагина" - а что делать с этим? |
|
Еще несколько вопросов:
1. Прочитал, что подобные скрипты, цитирую "Все скрипты необходимо подключать после тега <body>." - так ли это? 2. Все сделал, все установил/перенес/вставил, но проблема в следующем: $IMAGE2$ 3. Может ли проблема возникать из-за вот этой вот строчки: $IMAGE1$ Адрес страницы: http://htsc.ucoz.com/index/moduli/0-6 |
|
|
|
hivintek,
Пример: Цитата <head> <title>Document</title> <script src="//мойСайт.ру/js/jquery.min.1.10.7.js"></script> <script src="//мойСайт.ру/js/мойСкрипт.js"></script> <script src="//мойСайт.ру/js/мойВторойСкрипт.js"></script> </head> <body> <div class="header"><script>$вызовСкрипта</script></div> <div class="sidebar"><script>$вызовВторогоСкрипта</script></div> </body>
Пример: Цитата <head> <title>Document</title> <script src="//мойСайт.ру/js/jquery.min.1.10.7.js"></script> </head> <body> <div class="header"><a class="logo">Мой сайт</a></div> <div class="sidebar">меню</div> <!-- Мои скрипты которые не вызываются как в первом примере --> <script src="//мойСайт.ру/js/мойСкрипт.js"></script> <script src="//мойСайт.ру/js/мойВторойСкрипт.js"></script> </body> Сообщение отредактировал udevlife - Пятница, 11 Дек 2015, 14:48:28
|
|
Все хорошо, все отлично, кроме одного - сами табы не работают как надо.
Начнем с того, что сделал: 1. Создал файлик jQueryTabs.js, залил его в каталог tabs, который находится в корне файлового менеджера, вставил обычным копипастом код плагина. 2. В css, в конец файла, тем же копипастом, вставил текст для css. 3. У меня идет разграничение в редакторе страниц, есть "Главная страница" (отдельный дизайн страницы, на ней этот скрипт не пригодится) и есть "Страницы сайта" - общий дизайн для всех страниц, сюда и вставил скриптик, выглядит так: Код <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru" > <head> <link rel="shortcut icon" href="/favicon_1.ico" type="image/x-icon"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тепловизионное оборудование</title> <!-- Подключаем jQuery Tabs --> <script src="/tabs/jQueryTabs.js" type="text/javascript"></script> <!-- jQuery Tabs --> 4. Захожу на любую страницу и через "Редактор HTML кода" вставляю туда (пробовал через админ-панель, мало ли....): Код <div class="tabs"> <ul> <li>Первая вкладка</li> <li>Вторая вкладка</li> <li>Третья вкладка</li> </ul> <div> <div>Первое содержимое!!!!</div> <div>Второе содержимое</div> <div>Третье содержимое</div> </div> </div> Но проблема в том, что табы так и не работают. Пробовал вставлять скрипт и перед body и перед закрывающимся body и в различных местах в head (остановился на совете выше), но эффект один и тот же - скрипт не работает. Нашел другой скрипт с табами, он заработал, но это не то, что мне нужно, увы, а переделать - пока никак не могу, времени не так много. Перерыл кучу источников, есть описание такой проблемы, но ни один из советов просто не помогает. Понимаю, что вопрос легкий для профи, но для меня, на данном этапе - довольно не прост. Есть уже мысль, что завязки с css нет, опять же - зачем тогда строчка <div class="tabs">... Добавлено (11 Дек 2015, 18:12:18) Код $(document).ready(function(){ $(".tabs").lightTabs(); }); |
|
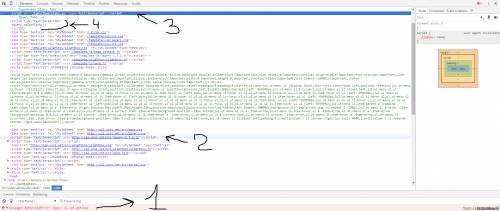
hivintek, Обратите внимание на скриншот.
1. Jquery is not defined, такая ошибка возникает из-за куска кода на который указывает цифра 4 (т.к. конфликтовать не с чем, уберите этот код из всех шаблонов). 3. Так же обратите внимание на цифру 3 (это нужный скрипт табов), он расположен выше той вспомогательной библиотеки на которую указывает цифра 2, то есть, для достижения нужного эффекта нужно вставить скрипт табов после скрипта вспомогательной библиотеки. Скажите у Вас есть в коде это </<?'title'?>> или это </<?'head'?>>, если есть то заменить на </title> и </head>. Прикрепления:
2479219.png
(272.7 Kb)
|
|
Пройдемся по пунктам:
1. Удалил все, во всех модулях. 2. Библиотека включена по умолчанию, в настройках, потому - здесь я ее отключил, взяв в <!-- -->, а значит, что расположение до или после - не играет значения, но я воспользовался вашим советом и даже открыл вспомогательную библиотеку, но эффект все тот же. 3. Этого в коде нет, я первым делом проверил, идут стандартные </title> and </head>. Я ранее писал - я пробовал вставлять скрипт табов везде, даже в конце, перед закрывающимся </body>. Я от чего-то полагаю, что проблема простая, как у меня было с меню - его перекосило, но после того, как я добавил пунктам меню ссылки - проблема отмелась сама собой. |
|
Пожалуйста:
Код <!DOCTYPE HTML> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru" > <head> <link rel="shortcut icon" href="/favicon_1.ico" type="image/x-icon"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тепловизионное оборудование</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <link type="text/css" rel="StyleSheet" href="/template/css/css.css" /> <link type="text/css" rel="StyleSheet" href="/template/css/layer1.css" /> <link type="text/css" rel="StyleSheet" href="/template/css/stl.css" /> <link href="/template/ulightbox/ulightbox.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="/template/js/page_context.js"></script> <!--<script type="text/javascript" src="/template/js/jquery-1.7.2.js"></script>--> <!-- Подключаем jQuery Tabs --> <script src="/tabs/jQueryTabs.js" type="text/javascript"></script> <!-- jQuery Tabs --> <script type="text/javascript" src="/template/ulightbox/ulightbox.js"></script> <script type="text/javascript" src="/template/js/uwnd.js"></script> <style type="text/css">.UhideBlock {display:none}</style> <!--- <style type="text/css">cufon{text-indent:0!important;}@media screen,projection{cufon{display:inline!important;display:inline-block!important;position:relative!important;vertical-align:middle!important;font-size:1px!important;line-height:1px!important;}cufon cufontext{display:-moz-inline-box!important;display:inline-block!important;width:0!important;height:0!important;overflow:hidden!important;text-indent:-10000in!important;}cufon canvas{position:relative!important;}}@media print{cufon{padding:0!important;}cufon canvas{display:none!important;}}</style> <style type="text/css">ul.ut-menu,ul.ut-menu * {margin:0;padding:0;}ul.ut-menu {display:block;position:relative;margin:0;padding:0;list-style:none;}ul.ut-menu li {display:block;list-style:none;float:left;position:relative;}ul.ut-menu li:hover {visibility:inherit;}ul.ut-menu a {display:block;position:relative;}ul.ut-menu ul {position:absolute;left:0;width:180px;top:auto;left:-999999px;}ul.ut-menu ul a {zoom:1;}ul.ut-menu ul li {float:left;}ul.ut-menu ul ul {top:0;margin:0 0 0 180px;}ul.ut-menu li:hover ul,ul.ut-menu li:focus ul,ul.ut-menu li.item-hover ul {left:auto;}ul.ut-menu li:hover ul ul,ul.ut-menu li:focus ul ul,ul.ut-menu li.item-hover ul ul {left:-999999px;}ul.ut-menu ul li:hover ul,ul.ut-menu ul li:focus ul,ul.ut-menu ul li.item-hover ul {left:auto;}ul.ut-menu ul li:hover ul ul,ul.ut-menu ul li:focus ul ul,ul.ut-menu ul li.item-hover ul ul {left:-999999px;}ul.ut-menu ul ul li:hover ul,ul.ut-menu ul ul li:focus ul,ul.ut-menu ul ul li.item-hover ul {left:auto;}ul.ut-menu ul ul li:hover ul ul,ul.ut-menu ul ul li:focus ul ul,ul.ut-menu ul ul li.item-hover ul ul {left:-999999px;}ul.ut-menu ul ul ul li:hover ul,ul.ut-menu ul ul ul li:focus ul,ul.ut-menu ul ul ul li.item-hover ul {left:auto;}ul.ut-menu ul ul ul li:hover ul ul,ul.ut-menu ul ul ul li:focus ul ul,ul.ut-menu ul ul ul li.item-hover ul ul {left:-999999px;}ul.ut-menu li.item-parent a {padding-right:18px;}ul.ut-menu li a .item-arrow {right:5px;top:10px;width:10px;height:10px;position:absolute;display:block;overflow:hidden;text-indent:-10000px;background:url(/img/arrows.png) no-repeat 0 -100px;}ul.ut-menu li a:hover .item-arrow,ul.ut-menu li.item-hover a .item-arrow,ul.ut-menu li a.current-item .item-arrow{background-position:-10px bottom;}ul.ut-menu ul li a .item-arrow,ul.ut-menu li.item-hover ul a .item-arrow,ul.ut-vmenu li a .item-arrow {background-position:0 0;}ul.ut-menu ul li a:hover .item-arrow,ul.ut-menu li li.item-hover a .item-arrow,ul.ut-menu ul li a.current-item,ul.ut-vmenu li a:hover .item-arrow,ul.ut-vmenu li.item-hover a .item-arrow,ul.ut-vmenu li a.current-item .item-arrow .item-arrow{background-position:-10px 0;}ul.ut-vmenu ul{top:0;}ul.ut-vmenu li{float:none;}ul.ut-vmenu li li{float:left;padding:0;}.multicolumn > li {border-right:1px solid #000;}.multicolumn > li.noborder {border-right:none!important;}</style> ---> </head> <body screen_capture_injected="true"> $GLOBAL_AHEADER$ <div id="casing"> <div class="wrapper"> <!-- <middle> --> <aside> <div id="sidebar"> $GLOBAL_CLEFTER$ </div> </aside> <section> <div id="content"> <div class="post-ttl"> <!--<?if($ADD_ENTRY_LINK$)?><a href="$ADD_ENTRY_LINK$"><button class="csbutton" type="submit"><span>Добавить материал</span></button></a><?endif?>--> Вы здесь: <a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <a href="$MODULE_URL$"><!--<s5182>-->$MODULE_NAME$<!--</s>--></a> <?if($SECTION_NAME$)?>» <a href="$SECTION_URL$">$SECTION_NAME$</a><?endif?> <?if($CAT_NAME$)?>» <a href="$CAT_URL$">$CAT_NAME$</a><?endif?> <?if($CAT_NAME$)?>» $ENTRY_TITLE$<?endif?> </div> <hr> <!-- <body> --> $CONTENT$ <!-- </body> --> </div> </section> <!-- </middle> --> <div class="clr"></div> </div> </div> $GLOBAL_BFOOTER$ <script type="text/javascript" src="http://10-ability.ucoz.com/js/ui.js"></script> </body> </html> |
|
hivintek,
Код <!DOCTYPE HTML> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru" > <head> <link rel="shortcut icon" href="/favicon_1.ico" type="image/x-icon"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тепловизионное оборудование</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <link type="text/css" rel="StyleSheet" href="/template/css/css.css" /> <link type="text/css" rel="StyleSheet" href="/template/css/layer1.css" /> <link type="text/css" rel="StyleSheet" href="/template/css/stl.css" /> <link href="/template/ulightbox/ulightbox.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="/template/js/page_context.js"></script> <!--<script type="text/javascript" src="/template/js/jquery-1.7.2.js"></script>--> <script type="text/javascript" src="/template/ulightbox/ulightbox.js"></script> <script type="text/javascript" src="/template/js/uwnd.js"></script> <style type="text/css">.UhideBlock {display:none}</style> <!--- <style type="text/css">cufon{text-indent:0!important;}@media screen,projection{cufon{display:inline!important;display:inline-block!important;position:relative!important;vertical-align:middle!important;font-size:1px!important;line-height:1px!important;}cufon cufontext{display:-moz-inline-box!important;display:inline-block!important;width:0!important;height:0!important;overflow:hidden!important;text-indent:-10000in!important;}cufon canvas{position:relative!important;}}@media print{cufon{padding:0!important;}cufon canvas{display:none!important;}}</style> <style type="text/css">ul.ut-menu,ul.ut-menu * {margin:0;padding:0;}ul.ut-menu {display:block;position:relative;margin:0;padding:0;list-style:none;}ul.ut-menu li {display:block;list-style:none;float:left;position:relative;}ul.ut-menu li:hover {visibility:inherit;}ul.ut-menu a {display:block;position:relative;}ul.ut-menu ul {position:absolute;left:0;width:180px;top:auto;left:-999999px;}ul.ut-menu ul a {zoom:1;}ul.ut-menu ul li {float:left;}ul.ut-menu ul ul {top:0;margin:0 0 0 180px;}ul.ut-menu li:hover ul,ul.ut-menu li:focus ul,ul.ut-menu li.item-hover ul {left:auto;}ul.ut-menu li:hover ul ul,ul.ut-menu li:focus ul ul,ul.ut-menu li.item-hover ul ul {left:-999999px;}ul.ut-menu ul li:hover ul,ul.ut-menu ul li:focus ul,ul.ut-menu ul li.item-hover ul {left:auto;}ul.ut-menu ul li:hover ul ul,ul.ut-menu ul li:focus ul ul,ul.ut-menu ul li.item-hover ul ul {left:-999999px;}ul.ut-menu ul ul li:hover ul,ul.ut-menu ul ul li:focus ul,ul.ut-menu ul ul li.item-hover ul {left:auto;}ul.ut-menu ul ul li:hover ul ul,ul.ut-menu ul ul li:focus ul ul,ul.ut-menu ul ul li.item-hover ul ul {left:-999999px;}ul.ut-menu ul ul ul li:hover ul,ul.ut-menu ul ul ul li:focus ul,ul.ut-menu ul ul ul li.item-hover ul {left:auto;}ul.ut-menu ul ul ul li:hover ul ul,ul.ut-menu ul ul ul li:focus ul ul,ul.ut-menu ul ul ul li.item-hover ul ul {left:-999999px;}ul.ut-menu li.item-parent a {padding-right:18px;}ul.ut-menu li a .item-arrow {right:5px;top:10px;width:10px;height:10px;position:absolute;display:block;overflow:hidden;text-indent:-10000px;background:url(/img/arrows.png) no-repeat 0 -100px;}ul.ut-menu li a:hover .item-arrow,ul.ut-menu li.item-hover a .item-arrow,ul.ut-menu li a.current-item .item-arrow{background-position:-10px bottom;}ul.ut-menu ul li a .item-arrow,ul.ut-menu li.item-hover ul a .item-arrow,ul.ut-vmenu li a .item-arrow {background-position:0 0;}ul.ut-menu ul li a:hover .item-arrow,ul.ut-menu li li.item-hover a .item-arrow,ul.ut-menu ul li a.current-item,ul.ut-vmenu li a:hover .item-arrow,ul.ut-vmenu li.item-hover a .item-arrow,ul.ut-vmenu li a.current-item .item-arrow .item-arrow{background-position:-10px 0;}ul.ut-vmenu ul{top:0;}ul.ut-vmenu li{float:none;}ul.ut-vmenu li li{float:left;padding:0;}.multicolumn > li {border-right:1px solid #000;}.multicolumn > li.noborder {border-right:none!important;}</style> ---> </head> <body screen_capture_injected="true"> <!-- Подключаем jQuery Tabs --> <script src="/tabs/jQueryTabs.js" type="text/javascript"></script> <script>$(document).ready(function(){$(".tabs").lightTabs();};);</script> <!-- jQuery Tabs --> $GLOBAL_AHEADER$ <div id="casing"> <div class="wrapper"> <!-- <middle> --> <aside> <div id="sidebar"> $GLOBAL_CLEFTER$ </div> </aside> <section> <div id="content"> <div class="post-ttl"> <!--<?if($ADD_ENTRY_LINK$)?><a href="$ADD_ENTRY_LINK$"><button class="csbutton" type="submit"><span>Добавить материал</span></button></a><?endif?>--> Вы здесь: <a href="$HOME_PAGE_LINK$"><!--<s5176>-->Главная<!--</s>--></a> » <a href="$MODULE_URL$"><!--<s5182>-->$MODULE_NAME$<!--</s>--></a> <?if($SECTION_NAME$)?>» <a href="$SECTION_URL$">$SECTION_NAME$</a><?endif?> <?if($CAT_NAME$)?>» <a href="$CAT_URL$">$CAT_NAME$</a><?endif?> <?if($CAT_NAME$)?>» $ENTRY_TITLE$<?endif?> </div> <hr> <!-- <body> --> $CONTENT$ <!-- </body> --> </div> </section> <!-- </middle> --> <div class="clr"></div> </div> </div> $GLOBAL_BFOOTER$ <script type="text/javascript" src="http://10-ability.ucoz.com/js/ui.js"></script> </body> </html> Сообщение отредактировал udevlife - Пятница, 11 Дек 2015, 19:28:19
|
|
Хорошая попытка, но тоже не то, от безысходности я и так пробовал...
 Добавлено (11 Дек 2015, 19:31:01) Прикрепления:
9195527.png
(195.6 Kb)
|
| |||

 Чат сообщества
Чат сообщества