| Модератор форума: Yuri_G |
| Сообщество uCoz » Вебмастеру » Общие вопросы от вебмастеров » отображение списка подфорумов (Как убрать отображение списка подфорумов?) |
| отображение списка подфорумов |
|
Здавствуйте. Подскаджите, как сделать, чтобы список подфорумов не отображался? когдато ранее видел такую возможность, теперь никак не найду. Вот это надо убрать (см.скриншот)
знаю только один момент-надо в каждом подфоруме ставить галочку, чтобы этот подфорум был скрыт, но эта галочка убирает форум СОВСЕМ. а как сделать, чтобы эти подфорумы работали, и чтобы подфорумы не отображались именно под данным форумом? список-то большой просто.. |
|
svatomir,
Главная » Форум » Настройки модуля Добавлено (28 Июн 2016, 08:20:52) svatomir, Условными операторами Прикрепления:
7527373.png
(38.3 Kb)
|
|
|
|
замените свою строку подфорумы (например)
Код <?if($SUBFORUMS$)?><div class="subforumDescr">Подфорумы: $SUBFORUMS$</div><?endif?> на этот код Код <?if($SUBFORUMS$)?> <?else?><?endif?> Добавлено (28 Июн 2016, 14:05:52) Код <?if($SUBFORUMS$)?><?else?><div class="subforumDescr">Подфорумы: $SUBFORUMS$</div><?endif?> |
|
вот это
<?if($SUBFORUMS$)?><?else?><div class="subforumDescr">Подфорумы: $SUBFORUMS$</div><?endif?> |
|
svatomir, скрипт на страницу
Код <script> function on(n){ eval("document.all.text"+n+".style.display='block';"); eval("document.all.ontext"+n+".style.display='none';"); eval("document.all.offtext"+n+".style.display='inline';"); } function off(n){ eval("document.all.text"+n+".style.display='none';"); eval("document.all.ontext"+n+".style.display='inline';"); eval("document.all.offtext"+n+".style.display='none';"); } </script> html вместо скрытый текст поместите свой код с подфорумами Код <div id='text1' style='display: none;'> Скрытый текст </div> Код <span id='ontext1' style='display: inline;'><a href="javascript[b]:on('1');">показать</a></span> <span id='offtext1' style='display: none;'> <a href="javascript[b]:off('1');">скрыть</a></span> |
|
Код <div class="subforumDescr">Подфорумы: $SUBFORUMS$</div> Код <div id='text1' style='display: none;'> Скрытый текст </div> <script> function on(n){ eval("document.all.text"+n+".style.display='block';"); eval("document.all.ontext"+n+".style.display='none';"); eval("document.all.offtext"+n+".style.display='inline';"); } function off(n){ eval("document.all.text"+n+".style.display='none';"); eval("document.all.ontext"+n+".style.display='inline';"); eval("document.all.offtext"+n+".style.display='none';"); } </script> <span id='ontext1' style='display: inline;'><a href="javascript:on('1');">показать</a></span> <span id='offtext1' style='display: none;'> <a href="javascript:off('1');">скрыть</a></span> Добавлено (28 Июн 2016, 21:20:20) |
|
должно так получиться?
Добавлено (28 Июн 2016, 22:51:00) Добавлено (28 Июн 2016, 22:51:34) Сообщение отредактировал svatomir - Вторник, 28 Июн 2016, 22:50:32
|
|
svatomir, правильно, проверяли?
|
|
проверял. не работает. не отображается кнопка "скрыть-показать". я вам пришлю код со всей страницы. а Вы мене ткните, куды надо
 что то совсем не соображу, как надо. что то совсем не соображу, как надо.Добавлено (29 Июн 2016, 22:11:11) а вот шаблон, который я менял, Вы давали мне код, я его вставлял, и вот что получилось: Добавлено (29 Июн 2016, 22:16:35) Добавлено (30 Июн 2016, 13:51:03) |
|
svatomir, Цитата svatomir1287719<div id='text1' style='display: none;'> <div class="subforumDescr">Подфорумы: $SUBFORUMS$</div> </div> <script> function on(n){ eval("document.all.text"+n+".style.display='block';"); eval("document.all.ontext"+n+".style.display='none';");
eval("document.all.offtext"+n+".style.display='inline';"); } function off(n){ eval("document.all.text"+n+".style.display='none';"); eval("document.all.ontext"+n+".style.display='inline';"); eval("document.all.offtext"+n+".style.display='none';"); } </script> <span id='ontext1' style='display: inline;'><a href="javascript:on('1');">показать</a></span> <span id='offtext1' style='display: none;'> <a href="javascript:off('1');">скрыть</a></span> </div>все правильно, только нужно убрать div выделенный красным и поставить его там где зеленый |
|
так вот как делается. вот благодарю Вас.
Добавлено (30 Июн 2016, 16:02:28) вот такой код у меня вышел Сообщение отредактировал svatomir - Четверг, 30 Июн 2016, 15:51:02
|
|
svatomir,
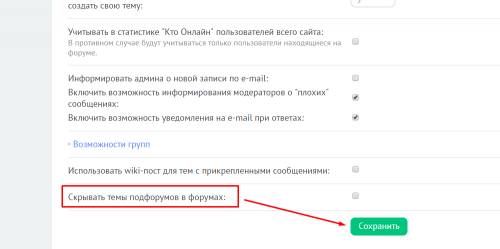
все равно не работает. кнопка "показать появилась. но не работает. галочка "скрывать подфорумы" в настройках форума стоит.. Код <div id='text1' style='display: none;'> <div class="subforumDescr">Подфорумы: $SUBFORUMS$</div> </div> <script> function on(n){ eval("document.all.text"+n+".style.display='block';"); eval("document.all.ontext"+n+".style.display='none';"); eval("document.all.offtext"+n+".style.display='inline';"); } function off(n){ eval("document.all.text"+n+".style.display='none';"); eval("document.all.ontext"+n+".style.display='inline';"); eval("document.all.offtext"+n+".style.display='none';"); } </script> <span id='ontext1' style='display: inline;'><a href="javascript:on('1');">показать</a></span> <span id='offtext1' style='display: none;'> <a href="javascript:off('1');">/ скрыть</a></span> Добавлено (30 Июн 2016, 16:30:27) Код <div id='text1' style='display: none;'> <div class="subforumDescr">Подфорумы: $SUBFORUMS$</div> </div> <script> function on(n){ eval("document.all.text"+n+".style.display='block';"); eval("document.all.ontext"+n+".style.display='none';"); eval("document.all.offtext"+n+".style.display='inline';"); } function off(n){ eval("document.all.text"+n+".style.display='none';"); eval("document.all.ontext"+n+".style.display='inline';"); eval("document.all.offtext"+n+".style.display='none';"); } </script> <span id='ontext1' style='display: inline;'><a href="javascript:on('1');">показать</a></span> <span id='offtext1' > <a href="javascript:off('1');">скрыть</a></span> |
|
неа. не работает. вставил Ваш код полностью вместо кода подфорумов который был по умолчанию в шаблоне. то есть, изначально код подфорумов <?if($SUBFORUMS$)?><div class="subforumDescr">Подфорумы: $SUBFORUMS$</div><?endif?> удалил, вместо него вставил Ваш код. не работает...может я криворукий...или что не так?
|
| |||

 Чат сообщества
Чат сообщества