| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Дизайн: решение вопросов (редактирование шаблонов) |
| Дизайн: решение вопросов | ||
Правила темы 1) Если после редактирования шаблонов у вас возникли проблемы с дизайном, то вы должны четко и ясно описать возникшие проблемы. Описание проблемы !обязательно! должно сопровождаться ссылкой на сайт где присутствует проблема с дизайном (лучше всего на страницу, где присутствует проблема ) 2) Если в описании проблемы с дизайном необходим скриншот, то скриншоты не должны по размерам превышать 500х500 пкс 3) Если в описании проблемы нужно выложить код проблемного участка шаблона, то код должен быть заключен в тег code  Тема имеет архив. Тема имеет архив.Данная тема имеет архив. Просмотреть архив. | ||
|
| ||
|
Добрый день!
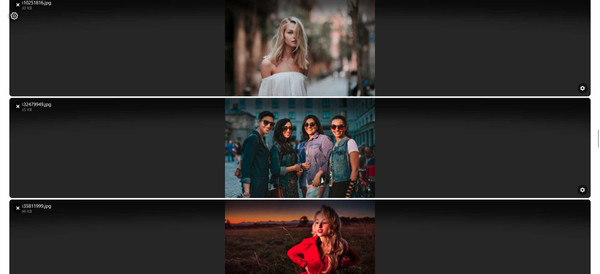
Вопрос по мультизагрузчику. Хочу его немного облагородить, т.к. то что сделали занимает очень много места. Там где я могу видеть 20 фото я вижу только 2. Дописал превьюшке: Код .filepond--item-panel { width: 180px; height: 120px !important; } Но снизу торчит серый кусок:  В упор не вижу класс, который отвечет за высоту всего блока. Помогите правильно ограничить превьюшку 180х120px. Спасибо! Прикрепления:
4832405.png
(343.4 Kb)
Сообщение отредактировал Canon_L - Пятница, 14 Июн 2024, 20:49:06
| ||
|
Canon_L, Отметим, что в обязанности службы технической поддержки не входят услуги по разработке решений / скриптов, написания стилей CSS или доработкой кода шаблонов для клиентов.
Если у вас недостаточно опыта в HTML/CSS, JavaScript или вы не разбираетесь в вёрстке, мы рекомендуем обратиться по данному вопросу, к специалистам на нашу официальную веб-студию https://ucoz.divly.ru/, где вам помогут в решении вашего вопроса. uCoz Team
| ||
|
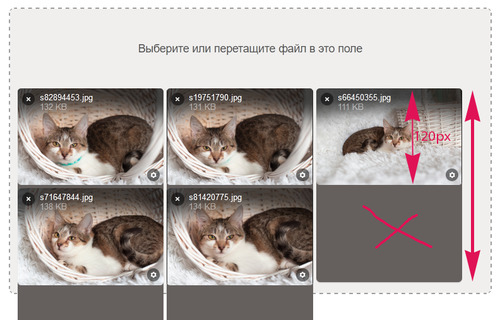
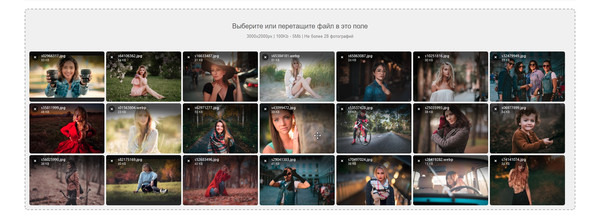
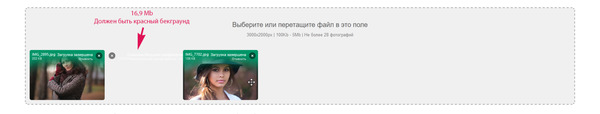
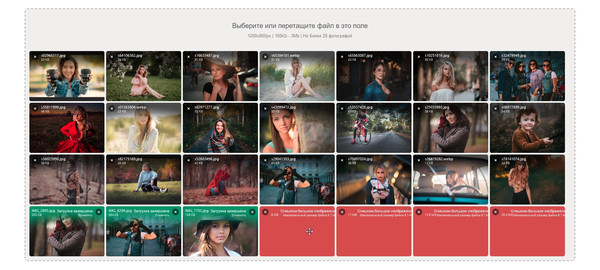
Canon_L, Отметим, что в обязанности службы технической поддержки не входят услуги по разработке решений / скриптов, написания стилей CSS или доработкой кода шаблонов для клиентов. Я это понимаю. Обращался в комьюнити, может кто поможет с CSS. Раньше так друг другу помогали и я помогал в силу своих знаний. В принципе уже сделал как хотел:  Но сделал немного криво. Больше ничто не тянет поле для файлов и не вылетает за его пределы, но есть косяк с бекграундом ошибки загрузки. Если файл мелкий, то зелёный оверлей на фото накладывается. А если файл большой, то нет красного...  ...т.к. вот эти div тянули бекграунд превьюшек: Код .filepond--panel-top, .filepond--panel-center, .filepond--panel-bottom { display: none !important; } Ограничение этих div в width: 180px !important; height: 120px !important; ничего не даёт, всё равно они тянутся вниз и вылетают за пределы загрузчика  Поэтому и подумал, что возможно кто-то может помочь сделать превьюшки 180х120px без косяков по дизайну.  P.S. Вообще не очень понятно зачем UCOZ сделал такой лютый дизайн загрузчика на 100% одно фото  В моём варианте без скрола я могу видеть 35 фотографий и без лишних телодвижений работать с фотографиями материала, в варианте UCOZ видно всего три от силы с огромными чёрными полями, которые занимают полезное пространство, и простынёй скрола вверх-вниз В моём варианте без скрола я могу видеть 35 фотографий и без лишних телодвижений работать с фотографиями материала, в варианте UCOZ видно всего три от силы с огромными чёрными полями, которые занимают полезное пространство, и простынёй скрола вверх-вниз    Даже если div с загрузчиком на 40% ширины от всей страницы, то можно видеть 15 фото против двух как предлагает UCOZ. Сообщение отредактировал Canon_L - Суббота, 15 Июн 2024, 18:27:11
| ||
|
Но сделал немного криво. Больше ничто не тянет поле для файлов и не вылетает за его пределы, но есть косяк с бекграундом ошибки загрузки. Если файл мелкий, то зелёный оверлей на фото накладывается. А если файл большой, то нет красного... Разобрался. Убрал: Код .filepond--panel-top, .filepond--panel-center, .filepond--panel-bottom { display: none !important; } и дописал: Код .filepond--item[data-drag-state] > .filepond--panel { overflow: hidden; } Результат:  Прикрепления:
0035991.jpg
(237.2 Kb)
| ||
|
Всем добрый день!
После танцев с бубном вокруг премиум шаблона https://utemplate.pro/shop/449/desc/restaurant стало понятно, что что-то встает довольно криво, а, например, на главной странице вообще не все разделы есть! Решила заказать платную установку (ну мало ли там какие подводные камни есть, да и не такая уж я профи), оплатила.... Статус заказа изменился на "Доставлено" (с самим шаблоном было понятно - статус Доставлено появился, когда zip на почту упал) Что этот статус при заказе установки означает, если видимых изменений на сайте еще не произошло? Как мне понять, что действия по установке произведены? Никаких извещений на почту или в ЛС мне не пришло, кроме чека за оплату и изменения статуса.... сайт http://salumeria.pro/ Еще вопрос, - надо ли мне удалить все из Файлового менеджера? Или откатить сайт на стартовые позиции? Или можно не трогать? Контент я пока еще не заливала особо, - буквально пара картинок, шрифт и лого.... так что не критично потерять - залью заново Заранее благодарю за ответ! ------------------------------- Я не супер-профи, самоучка, но это уже мой 5й сайт на uCoz..... Я многое в принципе соображаю, но, конечно жеж не все  | ||
|
Вопрос про http://salumeria.pro/ это мой вопрос, - авторизовалась неправильно... не посмотрела!
 _________________________ Заказала платную установку..... процесс пошел..... жду...  http://gdoy115.ru/
http://salumeria.pro/ Сообщение отредактировал MC_Tess - Среда, 17 Июл 2024, 21:46:56
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества



 Кнопки появились. А вот шрифт конструктора и главной страницы остался мелким.
Кнопки появились. А вот шрифт конструктора и главной страницы остался мелким.





