|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами При вставке слайдера увеличивается высота страницы. Почему? |
| При вставке слайдера увеличивается высота страницы. Почему? |
|
Уважаемые форумчане, добрый день.
Установил вот этот слайдер - http://www.apo-ucoz.com/load/35-1-0-2683 После чего высота страницы увеличивается на километр. Ссылка на мой сайт - http://kinovchulime.ucoz.ru/ Если сможете, подскажите в чем проблема. |
|
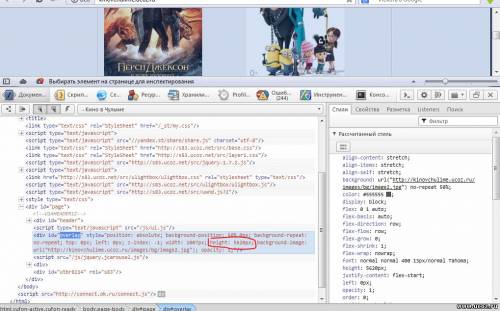
Prolov01, охренеть:
<div id="overlay" style="position: absolute; background-position: 50% 0px; background-repeat: no-repeat; top: 0px; left: 0px; z-index: -1; width: 1007px; height: 5072px; background-image: url("http://kinovchulime.ucoz.ru/images/bg/image2.jpg"); opacity: 1;"/> |
|
Нет, к сожалению нигде в коде нет фиксированной высоты страницы. Эта высота получается после установки слайдера. Она может быть 5072 px или 5667 или др. Сейчас поставил высоту слайдера max-height: 300px;
Высота страницы заметно уменьшилась. Но все равно не то. По моему высота страницы увеличивается на высоту страницы слайдера. Это CSS слайдера: Код .d-carousel { max-height: 300px; font-size: 12px; line-height: 18px; } .d-carousel a { text-decoration: none; } .d-carousel ul li { background: none; background-color: #FFF; -webkit-box-shadow: 0px 1px 2px 0px #b7b7b7; -moz-box-shadow: 0px 1px 2px 0px #b7b7b7; box-shadow: 0px 1px 2px 0px #b7b7b7; padding: 5px; width: 175px; } .jcarousel-direction-rtl { direction: rtl; } .d-carousel h4 { margin: 5px 0 5px 0; } .d-carousel .jcarousel-container { display: block; overflow: hidden; margin-bottom: 20px; } .d-carousel .jcarousel-item { width: 164px; height: 295px; } .d-carousel .jcarousel-container-horizontal { width: 550px; height: 295px; padding: 0 17px; } .d-carousel .jcarousel-item-horizontal { margin-left: 3px; margin-bottom: 3px; margin-top: 3px; margin-right: 11px; } .d-carousel .jcarousel-next-horizontal { position: absolute; top: 119px; right: 0; margin-right: 3px; width: 12px; height: 23px; cursor: pointer; background: transparent url(/images/blog-arrows.jpg) no-repeat top right; } .d-carousel .jcarousel-direction-rtl .jcarousel-next-horizontal { left: 5px; right: auto; background-image: url(/images/blog-arrows.jpg); } .d-carousel .jcarousel-next-horizontal:hover { background-position: bottom right; } .d-carousel .jcarousel-prev-horizontal { position: absolute; top: 119px; left: 0; margin-left: 3px; width: 12px; height: 23px; cursor: pointer; background: transparent url(/images/blog-arrows.jpg) no-repeat top left; } .d-carousel .jcarousel-direction-rtl .jcarousel-prev-horizontal { left: auto; right: 5px; background-image: url(/images/blog-arrows.jpg); } .d-carousel .jcarousel-prev-horizontal:hover { background-position: bottom left; } .clear { clear:both; display:block; overflow:hidden; visibility:hidden; width:0; height:0 } Сообщение отредактировал Prolov01 - Воскресенье, 01 Сен 2013, 15:23:24
|
|
Цитата (Prolov01) Нет, к сожалению нигде в коде нет фиксированной высоты страницы. да ну как же это нет!  смотрите внимательно. Воспользуйтесь быстрой заменой Прикрепления:
1564329.jpg
(141.6 Kb)
|
|
Prolov01, кажется я нашел в чём проблема.
Найдите код: <!--<layer name="Baner" top=0 left=0 > <nolayer> <div id="Baner" style="position:relative; top:20px;"> </nolayer> <center> <a href=""><img src="http://kinovchulime.ucoz.ru/images/banneri/v_shapku/center_fon_gadkiy.jpg"></a> </center></div> <nolayer> </div> </nolayer> </layer>--> вы его скрыли, а вместе с ним скрыли и див, закрывающий блок <div id="header"> переставьте выделенное красным за пределы скрытого участка |
|
Жаль, но не помогает. Этот код я давно скрыл. Еще до установки слайдера.
Но если удалить слайдеры. То все в порядке. Вот код слайдера Код <div class="d-carousel"> <ul class="carousel"> <li><a href="http://kinovchulime.ucoz.ru/news/gadkij_ja_2_despicable_me_2_0_3d/2013-08-14-38" title="Инфо о фильме"><img src="http://kinovchulime.ucoz.ru/images/segodny_v_kino/kinopoisk.ru-Despicable-Me-2-2171958.jpg" /></a> <a href="http://kinovchulime.ucoz.ru/news/gadkij_ja_2_despicable_me_2_0_3d/2013-08-14-38" title="Инфо о фильме">Гадкий я 2 (0+, 3D)</a><br> Сеансы в 11:00 (150 руб.)</li> <li><a href="http://kinovchulime.ucoz.ru/news/orudija_smerti_gorod_kostej_the_mortal_instruments_city_of_bones_12_2d/2013-07-29-33" title="Инфо о фильме"><img src="http://kinovchulime.ucoz.ru/images/segodny_v_kino/kinopoisk.ru-The-Mortal-Instruments_3A-City-of-Bon.jpg" /></a> <a href="http://kinovchulime.ucoz.ru/news/orudija_smerti_gorod_kostej_the_mortal_instruments_city_of_bones_12_2d/2013-07-29-33" title="Инфо о фильме">Орудия смерти: Город костей (12+, 2D)</a><br> Сеансы в 12:50 (130 руб.)</li> <li><a href="http://kinovchulime.ucoz.ru/news/gadkij_ja_2_despicable_me_2_0_3d/2013-08-14-38" title="Инфо о фильме"><img src="http://kinovchulime.ucoz.ru/images/segodny_v_kino/kinopoisk.ru-Despicable-Me-2-2171958.jpg" /></a> <a href="http://kinovchulime.ucoz.ru/news/gadkij_ja_2_despicable_me_2_0_3d/2013-08-14-38" title="Инфо о фильме">Гадкий я 2 (0+, 3D)</a><br> Сеансы в 15:10 (150 руб.)</li> <li><a href="http://kinovchulime.ucoz.ru/news/smurfiki_2_the_smurfs_2_0_3d/2013-08-05-35" title="Инфо о фильме"><img src="http://kinovchulime.ucoz.ru/images/segodny_v_kino/Poster_The-Smurfs-2.jpg" /></a> <a href="http://kinovchulime.ucoz.ru/news/smurfiki_2_the_smurfs_2_0_3d/2013-08-05-35" title="Инфо о фильме">Смурфики 2 (0+, 3D)</a><br> Сеансы в 17:00 (150 руб.)</li> <li><a href="http://kinovchulime.ucoz.ru/news/persi_dzhekson_i_more_chudovishh_percy_jackson_sea_of_monsters_6_3d/2013-08-21-39" title="Инфо о фильме"><img src="http://kinovchulime.ucoz.ru/images/segodny_v_kino/kinopoisk.ru-Percy-Jackson_3A-Sea-of-Monsters-2194.jpg" /></a> <a href="http://kinovchulime.ucoz.ru/news/persi_dzhekson_i_more_chudovishh_percy_jackson_sea_of_monsters_6_3d/2013-08-21-39" title="Инфо о фильме">Перси Джексон и Море чудовищ (6+, 3D)</a><br> Сеансы в 19:00 (150 руб.)</li> <li><a href="http://kinovchulime.ucoz.ru/news/orudija_smerti_gorod_kostej_the_mortal_instruments_city_of_bones_12_2d/2013-07-29-33" title="Инфо о фильме"><img src="http://kinovchulime.ucoz.ru/images/segodny_v_kino/kinopoisk.ru-The-Mortal-Instruments_3A-City-of-Bon.jpg" /></a> <a href="http://kinovchulime.ucoz.ru/news/orudija_smerti_gorod_kostej_the_mortal_instruments_city_of_bones_12_2d/2013-07-29-33" title="Инфо о фильме">Орудия смерти: Город костей (12+, 2D)</a><br>Сеансы в 21:00 (130 руб.)</li> </ul> </div> <div class="clear"></div> Сообщение отредактировал Prolov01 - Воскресенье, 01 Сен 2013, 16:00:27
|
|
Нашел. Вот с этим параметром overflow: hidden; стало все на свои места. Я не программист - не знаю, что это такое.
Полностью вот так получилось: Код .d-carousel { overflow: hidden; max-height: 300px; font-size: 12px; line-height: 18px; } А в исходном коде то поленились поставить - http://www.apo-ucoz.com/load/65-1-0-2683 bandjuk, спасибо за ответы. Извиняюсь за отнятое время. Сообщение отредактировал Prolov01 - Воскресенье, 01 Сен 2013, 16:47:09
|
| |||
| |||

 Чат сообщества
Чат сообщества






