| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Глобальные блоки |
| Глобальные блоки |
|
Глобальные блоки - это блоки, которые доступны во всех других шаблонах вашего проекта. С помощью них можно оптимизировать дизайн вашего проекта, разбив его на общие части. Используя общие блоки вы сможете делать изменения для всего проекта путем редактирования только одного шаблона блока. При создании сайта в шаблонах по умолчанию системой автоматически создаются 4 глобальных блока Верхний, Нижний, Первый и Второй контейнеры. Внутри них работают все коды, которые должны работать в шаблонах, но не работают другие глобальные блоки. В шаблонах это коды: $GLOBAL_AHEADER$ $GLOBAL_CLEFTER$ $GLOBAL_DRIGHTER$ $GLOBAL_BFOOTER$ Путь к созданию Глобального блока в Панели управления: Главная » Управление дизайном » Глобальные блоки [ Управление шаблонами | Управления таблицами стилей (CSS) | Глобальные блоки ] Название блока может может состоять только из латинских букв в верхнем регистре. Длина названия не может превышать 10 символов. Это название будет служить $кодом$, который будет вызывать этот глобальный блок в ваших шаблонах. Всего можно создать 6 блоков, не считая 4 системных. Подробная инструкция Предупреждение: Если вы берётесь редактировать шаблоны, то вы должны иметь базовые знания по HTML и CSS. Внимание: Если вы просите помощи – указывайте адрес сайта или прикрепляйте скриншот. Сообщения с 13.03.07 по 9.09.09 смотри в архиве |
|
|
|
сменить дизайн верхней шапки сайта. как?
Вот так должно быть. Код "верхняя часть сайта" в Глобальных блоках: <div id="wrap"><div id="header"><div id="logo" > <div id="header"> <style>#puzadpn {display:none}</style> <div id="logo"> <img src="/logo1.png" alt= width="400px"></div><div id="logo"><br> <h1 </span></h1></div> <div id="menu"> <ul class="sf-menu clearfix"> <li class="current"><a href="/" title="">Home</a></li> <li class="cat-item cat-item-1"><a href="/blog" title="">Blog</a> </li> <li class="cat-item cat-item-3"><a href="/load" title="">Load</a> <ul class="children"> <li class="cat-item cat-item-9"><a href="/" title="">ссылка 1</a> </li> <li class="cat-item cat-item-10"><a href="/" title="">ссылка 2</a> </li> </ul> </li> <li class="page_item page-item-2"><a href="/forum" title="">Forum</a></li> <li class="page_item page-item-190"><a href="/news" title="">News</a></li> </ul> </div> </div><!-- end header --> <div id="home-display" class="stepcarousel"> <div class="slides clearfix"> <div class="slide"> <div class="display-img"> <a href="/" rel="bookmark" title=""><img src="/slider/1.jpg" width="520" height="200" alt=""><span class="overlay1"></span></a> <div class="ribbon"><img src="/img/ribbon-photo.png" alt="ribbon" width="120" height="70"></div> </div> <div class="display-text"> <h2><a href="/" rel="bookmark" title="" class="none">Behind The Scenes</a></h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad </p><p><a href="/" class="btn" title="">Подробнее</a></p> </div> </div> <div class="slide"> <div class="display-img"> <a href="/" rel="bookmark" title=""><img src="/slider/3.jpg" width="520" height="200" alt=""><span class="overlay1"></span></a> <div class="ribbon"><img src="/img/ribbon-photo.png" alt="ribbon" width="120" height="70"></div> </div> <div class="display-text"> <h2><a href="/" rel="bookmark" title="" class="none">Testing Lens Flare</a></h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad </p><p><a href="/" class="btn" title="">Подробнее</a></p> </div> </div> <div class="slide"> <div class="display-img"> <a href="/" rel="bookmark" title=""><img src="/slider/2.jpg" width="520" height="200" alt=""><span class="overlay1"></span></a> <div class="ribbon"><img src="/img/ribbon-print.png" alt="ribbon" width="120" height="70"></div> </div> <div class="display-text"> <h2><a href="/" rel="bookmark" title="" class="none">Real Estate Catalogue</a></h2> <p>Epsum factorial non <strong>davor</strong> quid pro quo hic escorol. Olypian quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo </p><p><a href="/" class="btn" title="">Подробнее</a></p> </div> </div> <div class="slide"> <div class="display-img"> <a href="/" rel="bookmark" title=""><img src="/slider/4.jpg" width="520" height="200" alt=""><span class="overlay1"></span></a> <div class="ribbon"><img src="/img/ribbon-logo.png" alt="ribbon" width="120" height="70"></div> </div> <div class="display-text"> <h2><a href="/" rel="bookmark" title="" class="none">WordPress Logo</a></h2> <p>Epsum factorial non deposit quid pro quo hic escorol. Olypian quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo </p><p><a href="/" class="btn" title="">Подробнее</a></p> </div> </div> </div><!-- end slides --> </div><!-- end display --> </div> Добро пожаловать на сайт http://Milana28.ucoz.ru
|
|
Здравствуйте.
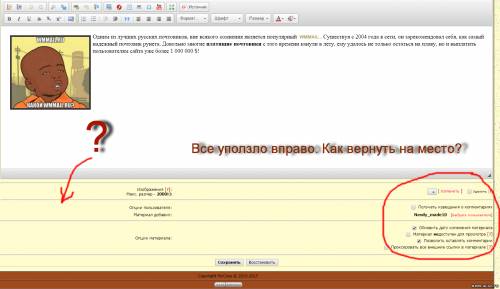
Что то я испортил в таблице стилей CSS и на страницах по умолчанию текст и картинки стали отображаться справа, сначала я принудительно начал прописывать на страницах align="left, считая эту беду каким то багом. Но когда я увидел Вот это:  я понял что мои кривенькие ручки что то поломали. Как исправить? Прикрепления:
7149789.png
(239.1 Kb)
|
|
Здравствуйте. В шаблоне 805 в правом контейнере пропали все стандартные модули (календарь, друзья сайта, архив записей и т.д.) и так же добавленные мной информеры. Последнее, что делал, добавил виджет в редакторе страниц (страницы сайта), код виджета поставил в самом низу. И в первом контейнере в модуле "опросы" заменил опрос. (но я не вижу связи между моими последними действиями и изменением правого контейнера. Может я и ошибаюсь) Подскажите, пожалуйста, как можно восстановить правый контейнер. Пользоваться восстановлением стандартного шаблона не хочу, т.к. за время существования сайта в стандартный дизайн внесено много мелких изменений.
адрес сайта: http://palych-techno.ucoz.ru/ |
|
Здравствуйте. Сайт http://bibliyavzhizny.ucoz.ru/. Не могу поставить на место футер. Приготовила картинку, пытаюсь создать блок подвала, но подвал упорно встает в боковом контейнере. Хотя в кодах бокового контейнера нет ни единого намека на футер. Уже взяла стандартный код футера, но и он встал в боковой контейнер. Что делать?
Кошка, которая гуляет сама по себе
|
|
Хочу сделать две колонны,но шаблон рассчитан на одну,как прописать еще одну слева?
Ссылка на сайт чтобы было понятно http://moped-ussr.ru А это содержимое страниц сайта. <html> <head> <meta charset="utf-8"> <title>$SITE_NAME$ - $MODULE_NAME$</title> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="/.s/src/css/1321.css" type="text/css" media="all" /> <?$META_DESCRIPTION$?> <?$META_KEYWORDS$?> <script type="text/javascript"> var navTitle = 'Navigation'; </script> </head> <body> $ADMIN_BAR$ $GLOBAL_AHEADER$ <div class="wrapper"> <!-- <global_promo> --> <?if($PAGE_ID$='sitePage1')?> <section> <div id="slider"> <ul class="slides"> <li class="slide"> <div class="caption"> </div> </li> </ul> </div> </section> <div class="clr"></div> <?endif?> <!-- </global_promo> --> <div id="casing"> <?if($MODULE_ID$='forum')?><div class="forum-box"><?endif?> <!-- <middle> --> <div id="content" <?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>> <section><!-- <body> -->$CONTENT$<!-- </body> --></section> </div> <?if(!$HIDE_CLEFTER$)?> <aside> <div id="sidebar"> <div class="sidebox marked"><?if($URI_ID$='page1')?><div class="sidetitle"><span>WELCOME!</span></div><?endif?> <div class="inner"> <div class="user-box"> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" alt=""><?endif?><?endif?><?endif?> <div class="user-ttl"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><!--<s5212>-->Приветствую Вас<!--</s>-->, <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a>!<?else?><!--<s5212>-->Приветствую Вас<!--</s>-->, <b>$USERNAME$</b>!<?endif?><?endif?></div> <div class="user-btns"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><a title="Мой профиль" href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->Мой профиль<!--</s>--></a> | <a title="Выход" href="$LOGOUT_LINK$"><!--<s5164>-->Выход<!--</s>--></a><?else?><a title="Регистрация" href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a> | <a title="Вход" href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a><?endif?><?endif?></div> </div> </div> <div class="clr"></div> </div> $GLOBAL_CLEFTER$ </div> </aside> <?endif?> <!-- </middle> --> <div class="clr"></div> <?if($MODULE_ID$='forum')?></div><?endif?> </div> </div> $GLOBAL_BFOOTER$ <script type="text/javascript" src="/.s/t/1321/ui.js"></script> </body> </html> Как прописать блок слева ? Добавлено (01 Фев 2016, 06:07:44) |
|
Ув. Администрация, что это у меня на сайте http://www.rusmarki.ru/ в верхнем блоке за ерунда вылезла??? Не подскажете???
Скрипт какой-то непонятный вверху шапки. Сообщение отредактировал МАКС0793 - Вторник, 02 Фев 2016, 14:41:17
|
|
Восстановил старый шаблон, всё на месте, но глобальные блоки не открывает. CSS и HTML все проверил. Удалил и еще раз создал все блоки, поставил тоже самый скрипт но блоки не появляются. Вот мой сайт.
|
|
Добрый день! У меня такая себе не приятная ошибка, баг шаблона.
Как можно видеть это на скрине ниже, сайт закончен, и пошло все с профиля, админ бара и т.д. Как можно это исправить, убрать это? Не зависимо с какого профиля сидеть, Админ это или Пользователь, именно зарегистрированный на сайте, будет этот баг. Если не вошёл на сайт, в профиль, этого нет. Сам сайт Прикрепления:
6477149.png
(156.5 Kb)
|
|
|
|
Всем добрый день.
Подскажите пож-та, есть необходимость поставить боковой контейнер только в модуле Форум Возможно ли? Если да, то подскажите как  |
|
Всем доброго дня. Прошу помощи в решении проблемы, при установке первого контейнера, появились полосы в каждом блоке, как от них избавиться, помогите пожалуйста
Прикрепления:
0648961.jpg
(61.6 Kb)
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества











