|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Резиновая Flash шапка (Как?) |
| Резиновая Flash шапка |
|
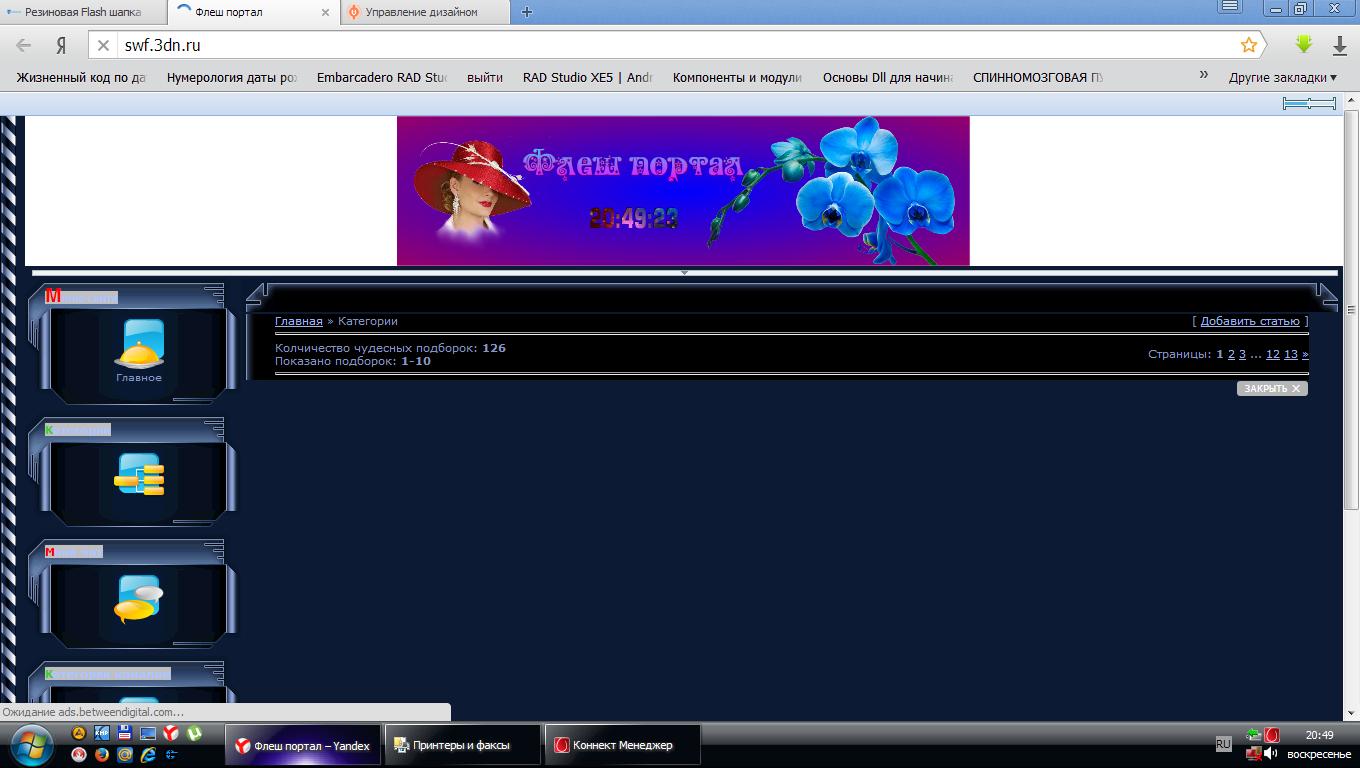
Вот сайт
Как сделать так,что бы шапка была резиновой т.е растягивалась по ширине по определенные разрешения сама корректно. Сейчас там я выставил шапку под свое разрешение,хотя и то видно белые края сверху и снизу.. Мне надо сделать так что бы шапка растягивалась и отображалась корректно без белых краёв.. Пожалуйста помогите если в силе.Я уже всю голову измучил) Код шапки: Код <div style="text-align: center;"><br><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="100%" height="1%" codebase="http://active.macromedia.com/flash6/cabs/swflash.cab#version=6.0.0.0"> <param name="movie" value="http://swf.3dn.ru/shapka_orkhideja_2.swf"> <param name="play" value="true"> <param name="loop" value="true"> <param name="WMode" value="Opaque"> <param name="quality" value="high"> <param name="bgcolor" value=""> <param name="align" value=""> <embed src="http://swf.3dn.ru/shapka_orkhideja_2.swf" width="100%" height="343" play="true" loop="true" wmode="Opaque" quality="high" bgcolor="" align="" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"> </object><br></div> |
|
Svet1686,
<object type="application/x-shockwave-flash" data="http://swf.3dn.ru/shapka_orkhideja_2.swf" style="width: 100%;"> <param name="movie" value="http://swf.3dn.ru/shapka_orkhideja_2.swf"> <param name="play" value="true"> <param name="loop" value="true"> <param name="WMode" value="Opaque"> <param name="quality" value="high"> <param name="bgcolor" value=""> <param name="align" value=""> </object> |
|
Получилось не так как хотелось бы.Белые края и маленькая флешка..
Я ее оставил,можете посмотреть и прошу помочь еще чем либо если знаете почему так происходит.  Добавлено (01 Апр 2014, 16:36:06) |
|
Получилось не так как хотелось бы.Белые края и маленькая флешка.. Я ее оставил,можете посмотреть и прошу помочь еще чем либо если знаете почему так происходит. Только редактировать сам флэш, так как размеры заложены в контейнере флэша. |
|
Именно так мне и надо,а не знаете ли вы как они это сделали?Или это ваш сайт?
Добавлено (03 Апр 2014, 17:23:24) Добавлено (03 Апр 2014, 17:41:21) |
|
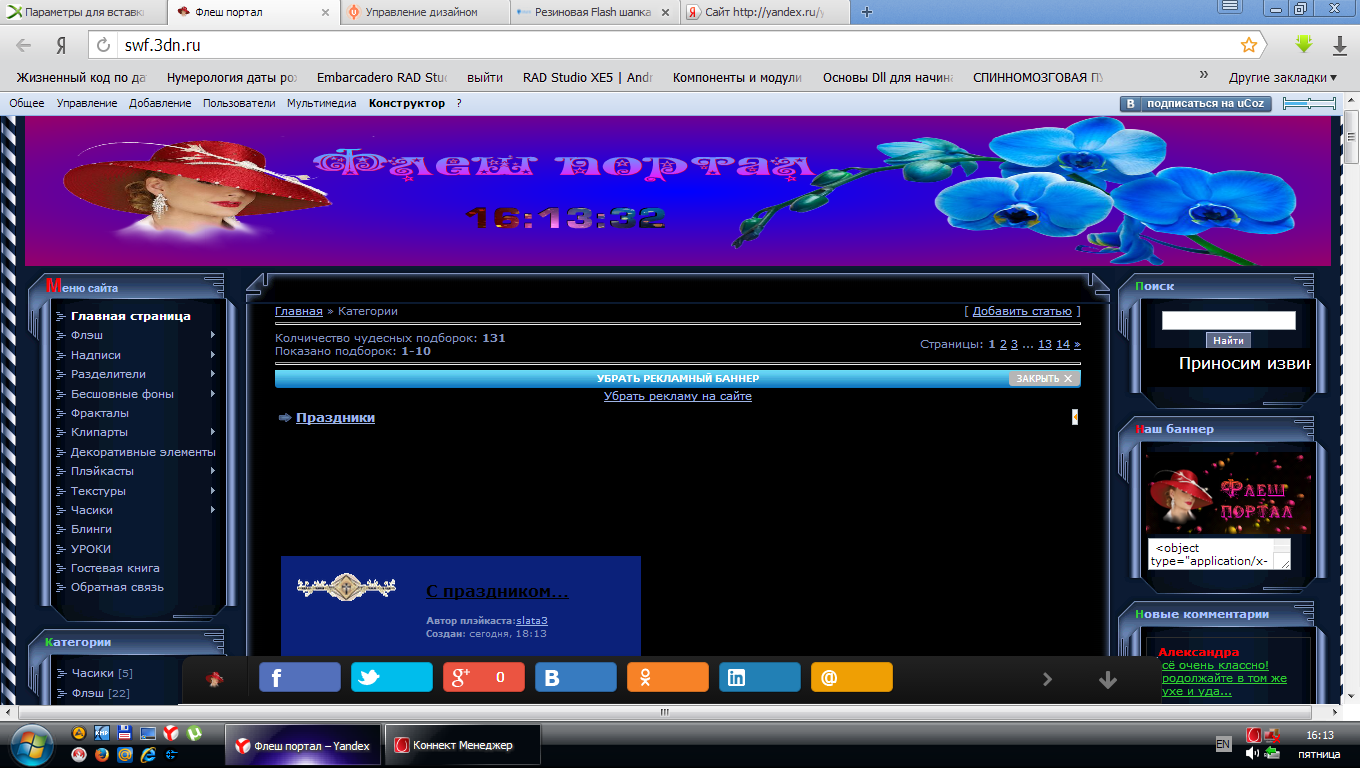
На моем del это реализовано так, шапка имеет ширину 100% как и у тебя
Цитата bject type="application/x-shockwave-flash" data="http://swf.3dn.ru/shapka_orkhideja_2.swf" style="width: 100% В твоем случае думаю можно поставить фиолетовый background и чуть чуть подправить саму флешку чтоб перехода не видно было. Я могу ошибаться, далеко не спец, но мне кажется тут прописать фон можно Цитата <param name="bgcolor" value=""> Сообщение отредактировал webanet - Пятница, 04 Апр 2014, 21:37:56
|
|
Большое спасибо за то,что указала на то,где менять фон.
Но меня есть еще пару вопросов на счет твоего сайта. Какой размер у твоей шапки изначально?(Хотя не уверен что это на что то влияет) Видишь ли,у меня если просто прописать "width: 100% получается не очень все красиво даже если подставить нужный фон.(как на скрине сверху,даже меньше) Возможно знаешь как ее увеличить по ширине и длине но оставить резиновой?А оставшиеся белый края уже залил бы я нужным цветом. (Если для вас это возможно,дайте пожалуйста код вашей шапки,буду премного благодарен.) Добавлено (04 Апр 2014, 16:19:32) --------------------------------------------- C помощью <param name="scale" value="exactfit"> я добился того что моя флешка наконец таки распласталась по всей площади) Но,как на ряду с style="width: 100%;"> правильно задать высоту в пикселях? (не в %) Пробывал сам получилось как-то странно..  Сообщение отредактировал Svet1686 - Пятница, 04 Апр 2014, 16:25:03
|
|
Вот собственно хочу узнать как тут
Код bject type="application/x-shockwave-flash" data="http://swf.3dn.ru/shapka_orkhideja_2.swf" style="width: 100% Добавлено (05 Апр 2014, 20:02:05) |
|
Svet1686, Флешка изменяется масштабно, больше разрешение - больше ширина - больше высота ... Проблема гораздо глубже, в типе макета а не во флешке, она может иметь только относительно фиксированные размеры ...
|
| |||
| |||

 Чат сообщества
Чат сообщества









