|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Мастерская uCoz Дизайн: управление шаблонами Как сделать чтобы текст обтекал картинку с отступом |
| Как сделать чтобы текст обтекал картинку с отступом |
|
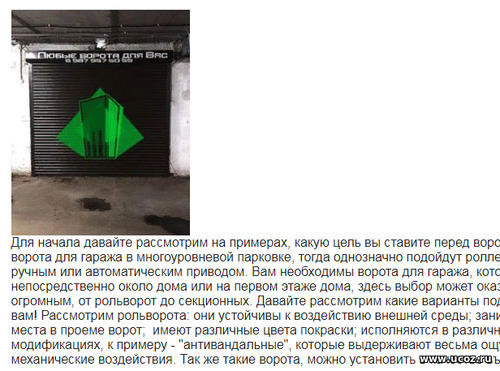
Как сделать чтобы было вот так
 Вод код вида файлов: Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitle" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <img src="$SOURCE_URL$" width="250" height="250" style="float: left;" /" > <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?><div class="eDetails" style="clear:both;"> <?if($RATING$)?><div style="float:right"><?$RSTARS$('16','/.s/t/1231/rating.png','0','float')?></div><?endif?> <?if($CATEGORY_NAME$)?><a class="e-category" href="$CATEGORY_URL$">$CATEGORY_NAME$</a><span class="ed-sep"> | </span><?endif?> <span class="e-reads"><span class="ed-title">Просмотров:</span> <span class="ed-value">$READS$</span></span><span class="ed-sep"> | </span> <span class="e-loads"><span class="ed-title">Загрузок:</span> <span class="ed-value">$LOADS$</span></span><span class="ed-sep"> | </span> <?if($USERNAME$)?><span class="e-author"><span class="ed-title">Добавил:</span> <span class="ed-value"><a href="$PROFILE_URL$">$USERNAME$</a></span></span><span class="ed-sep"> | </span><?endif?> <span class="e-date"><span class="ed-title">Дата:</span> <span class="ed-value" title="$TIME$">$DATE$</span></span> <?if($COMMENTS_URL$)?><span class="ed-sep"> | </span><a class="e-comments" href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> </div></td></tr></table><br /> Сообщение отредактировал webanet - Среда, 15 Июн 2016, 21:42:28
|
|
Код <img src="$SOURCE_URL$" width="250" height="250" style="float: left;" /" > <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?> измените на Код <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><img src="$SOURCE_URL$" width="250" height="250" style="float: left;" /" >$MESSAGE$</div><?endif?> |
|
измените на <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><img src="$SOURCE_URL$" width="250" height="250" style="float: left;" /" >$MESSAGE$</div><?endif?> good my friend , thx  Добавлено (15 Июн 2016, 20:03:02) |
|
|
|
Код <img src="$SOURCE_URL$" width="250" height="250" style="float: left;padding-right:5px;" /> |
|
|
|
У меня проблема похожая не могу сделать обтекание текстом картинки "
 сайт http://neboskrebidey.ru в редакторе выглядит так:  Прикрепления:
0075383.png
(124.0 Kb)
·
2842039.png
(8.7 Kb)
Алексей
Сообщение отредактировал aka163 - Пятница, 27 Апр 2018, 02:56:24
|
|
|
| |||
| |||

 Чат сообщества
Чат сообщества









