|
|
| Модератор форума: dotbot |
| Сообщество uCoz Архивариус Корзина Не отображает картинку background |
| Не отображает картинку background |
|
Поставил шаблон, вроде все нормально, но не отображает основную картинку. Я в коде не силен, но не нашел строчки с картинкой background, но в файловом менендеже она залита по пути backgrounds/IronMan3.jpg
Вот Сайт Как и куда прописать код что бы отображалась картинка. Вот код конструктора шаблонов, покажите пожалуйста что и куда вписать: Код <html> <head> <title>[TITLE]</title> <?if(GROUP_ID$=0)?>$ADMIN_BAR$<?else?><?substr($ADMIN_BAR$,0,0)?><?endif?> <meta name="description" content="" /> <meta name="keywords" content="" /> <link media="screen" href="/style/styles.css" type="text/css" rel="stylesheet" /> <link media="screen" href="/style/engine.css" type="text/css" rel="stylesheet" /> <link media="screen" href="/style/bbcodes.css" type="text/css" rel="stylesheet" /> <link rel="stylesheet" href="/style/social-likes.css" type="text/css"> </head> <body> <div class="header_black"></div> <div class="wrapper"> <div class="contener"> <div class="contener2"> <div class="content"> <div id="dle-content"> <div style="clear:both"></div> [BODY]</div> <div class="pomoshnik"></div> </div> <span class="leftblok_contener"> <!-- <container> --> <!-- <block> --> <div style=" padding: 7px 20px; position: relative; border-bottom: 1px solid #3f413f;"> <i style="font-size:15px;">TITLE</i> </div> <div class="mimiserblock">CONTENT</div> <div class="poloska_bloka"></div> <!-- </block> --> <!-- </container> --> </div> </div> <!-- <header> --> <div class="header"> <div class="header44"> <div class="main_menu"> <a href="/"><img src="/images/kinogo.png" width="140" height="26"></a> </div> <div class="social"> <script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <div class="yashare-auto-init" data-yasharel10n="ru" data-yasharetype="none" data-yasharequickservices="vkontakte,facebook,twitter,odnoklassniki,moimir"></div> </div> <div class="search_panel"> <span class="searchbar"> <form action="/search/" method="get" onsubmit="this.sfSbm.disabled=true"> <input name="q" placeholder="Поиск..." type="text"> <button class="fbutton2" onclick="this.sfSbm.disabled=true" name="sfSbm" type="submit" title="ok" style="float: right;"><span>OK</span></button> </form> </span> </div> <div class="user_panel"> <div class="loginin" > <?if($USER_LOGGED_IN$)?> <a href="$PERSONAL_PAGE_LINK$">Профиль</a> / <a href="$PM_URL$">Личные сообщения<?if($IS_NEW_PM$)?>($UNREAD_PM$)<?endif?></a> / <a href="/load/0-0-0-0-1">Добавить</a> / <a href="$LOGOUT_LINK$" >Выйти</a> <?else?> <a href="#" onclick="change('test')">Вход</a> / <a href="/index/3">Регистрация</a> <?endif?> </div> <div style="display:none; float:left; padding: 4px 0 0 10px;" id="test">$LOGIN_FORM$</div> </div> </div> <div class="header55"> <div class="logo_header"> <a href="/"><img src="/images/logo.png"></a> </div> <div class="leftblok1_header"> <div class="navigation"> <div class="topmenu"> </div> <div class="deepnavigation"> <table class="menu"> <tbody> <tr> <td class="item"> <a href="/"><span class="name">Главная</span></a> </td> <td class="item"> <a href="/"><span class="name">Новинки</span></a> </td> <td class="item"> <a href="/"><span class="name">Стол заказов</span></a> </td> <td class="item"> <a href="/"><span class="name">Помощь</span></a> </td> </tr> </tbody> </table> </div> </div> </div> </div> <div style="clear:both"></div> <div class="horizontal2"> <div class="horizontal"> <div class="carousel"> <a class="carousel_prev carousel_left" href="">prev</a> <div class="carousel_container"> <ul class="portfolio_items">$MYINF_1$</ul> </div> <a class="carousel_next carousel_right" href="">next</a> </div> </div> </div> </div> <!-- </header> --> <!-- <footer> --> <div class="footer"> <div class="footer-text"></div> <div style="float:left; padding-top: 3px;"> <div style="float:right; text-align: right; width:300px; padding-top: 3px;"> <a href="http://fullweb.ucoz.ru/" target="_blank">Шаблоны для uCoz</a> <br>$POWERED_BY$ </div> <script type="text/javascript" src="/engine/classes/js/jquery.js"></script> <script type="text/javascript" src="/engine/classes/js/jqueryui.js"></script> <script type="text/javascript" src="/engine/classes/js/dle_js.js"></script> <script type="text/javascript" src="/js/tooltip.js"></script> <script type="text/javascript" src="/js/nocopy.js"></script> <script type="text/javascript" src="/js/social-likes.min.js"></script> <script type="text/javascript" src="/carusel/jquery.elegantcarousel.min_ob.js"></script> <script type="text/javascript" src="/carusel/libs.js"></script> </div> </div> <!-- </footer> --> </body> </html> <!-- <popup> --> <table border="0" cellpadding="2" cellspacing="1" style="background:#A9B8C2;" width="100%"> <tr><td style="background:#D4DFF7;" align="center"><b>[TITLE]</b></td></tr> <tr><td align="center" style="background:#F4F4F4;padding:5px;">[BODY]</td></tr> </table> <!-- </popup> --> Сообщение отредактировал nb1 - Воскресенье, 26 Мар 2017, 14:35:29
|
|
странный у вас URL сайта: http://testkinogo.at.ua/
Вы ведь не сможете поменять теперь его, ТЕСТ так и останется Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
странный у вас URL сайта: http://testkinogo.at.ua/ Вы ведь не сможете поменять теперь его, ТЕСТ так и останется Ну если вы не знали, то можно домен купить и все нормально будет. Моя забота уже, но лучше бы вы по теме ответили)) |
|
Ну если вы не знали, то можно домен купить и все нормально будет. Моя забота уже, но лучше бы вы по теме ответили)) Возможно вы правы, но: Вам надо уточнить этот момент, у более опытных Мой сайт: https://aliprosto.com/
И я горжусь, тем что есть =D |
|
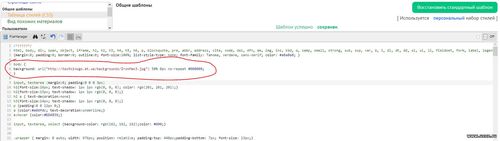
nb1, в таблице стилей, 5 строка:
body { background: url("http://testkinogo.at.ua/backgrounds/TOR2.jpg") 50% 0px no-repeat #000000; } Так вот, замените путь с несуществующего: http://testkinogo.at.ua/backgrounds/TOR2.jpg на ваш: http://testkinogo.at.ua/backgrounds/IronMan3.jpg |
|
zarim, вроде сделал как вы сказали, а ничего не изменилось, просто белый фон, смотрите скрин:
 Добавлено (26 Мар 2017, 17:24:29) Прикрепления:
6472813.jpg
(84.4 Kb)
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества


