|
|
| Модератор форума: Shеriff |
| Сообщество uCoz Модули uCoz Функциональные модули Пользователи Как убрать название группы в списке? (Персональная страница пользователей) |
| Как убрать название группы в списке? |
|
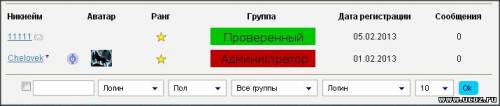
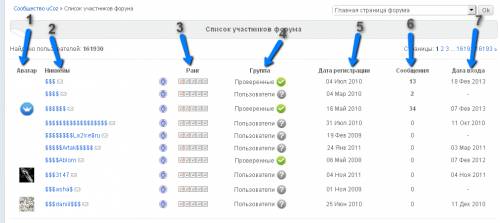
Как убрать название группы и оставить только картинку группы.
 По исходному коду ничего непонятно. Прикрепления:
0927296.jpg
(26.0 Kb)
Помог, ставьте + в репутацию.
|
|
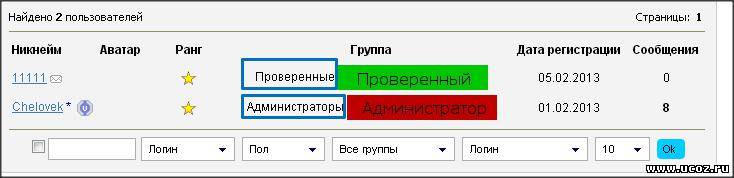
Chelovek№1, можно скриптом:
Код <script type="text/javascript">$("td.uTd:nth-child(4)").each(function(){$(this).html($(this).find("img"));};);</script> Там, где td.uTd:nth-child(4) номер столбца.  Также не забываем обернуть в условие: Код <?if($PAGE_ID$ == "forumsmembers")?><script type="text/javascript">$("td.uTd:nth-child(4)").each(function(){$(this).html($(this).find("img"));};);</script><?endif?> Либо стилями (рекомендую): Код td.uTd:nth-child(4) {visibility:hidden;} td.uTd:nth-child(4) img {visibility:visible;} Стили можно занести в общую таблицу, либо отдельно на страницу «Список участников форума». Пример: Код <?if($PAGE_ID$ == "forumsmembers")?><style type="text/css">td.uTd:nth-child(4) {visibility:hidden;}td.uTd:nth-child(4) img {visibility:visible;}</style><?endif?> Прикрепления:
4765022.png
(63.7 Kb)
Профессиональный сервис опросов WebAsk
|
|
Shеriff,
спасибо, но там получается немного криво, элемент скрыт но место, которое элемент занимает, остается . Если бы так работало Цитата td.uTd:nth-child(4) {display:none;} td.uTd:nth-child(4) img {visibility:visible;} Оставил так, с виду самое красивое. td.uTd:nth-child(4) {visibility:visible;} td.uTd:nth-child(4) img {display:none;} Помог, ставьте + в репутацию.
Сообщение отредактировал Chelovek№1 - Воскресенье, 24 Фев 2013, 23:38:36
|
|
Цитата (Chelovek№1) спасибо, но там получается немного криво, элемент скрыт но место Тут нужно равнять. Если не умеем, то воспользуемся скриптом. Цитата (Chelovek№1) Оставил так, с виду самое красивое. td.uTd:nth-child(4) {visibility:visible;} Зачем тогда это? Просто td.uTd:nth-child(4) img {display:none;} Профессиональный сервис опросов WebAsk
|
|
Цитата (Shеriff) td.uTd:nth-child(4) {visibility:visible;} Зачем тогда это? Вдруг пригодится.  Помог, ставьте + в репутацию.
|
|
Цитата (Chelovek№1) Вдруг пригодится. ... не думаю. Цитата (Shеriff) Цитата (Chelovek№1) спасибо, но там получается немного криво, элемент скрыт но место Код td.uTd:nth-child(4) {visibility:hidden;} td.uTd:nth-child(4) img {position:relative;visibility:visible;right:29.9%;padding:1px!important;margin-left:-10px!important;margin-right:-13px!important;} ... для каждого сайта код уникален. То есть необходимо подбирать некоторые значения (то, что отмечено красным). Профессиональный сервис опросов WebAsk
|
|
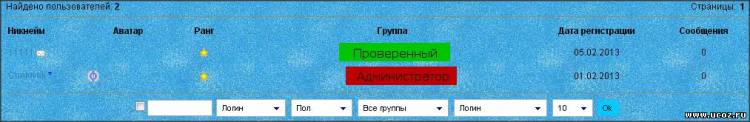
Подровнял немного, но
 Добавлено (26 Фев 2013, 19:43:40) Цитата td.uTd:nth-child(4) {visibility:hidden;font-size: 0px;} td.uTd:nth-child(4) img {position:relative;visibility:visible;right:0.0%;padding:1px!important;margin-left:-10px!important;margin-right:-13px!important; } Прикрепления:
1526217.jpg
(50.6 Kb)
Помог, ставьте + в репутацию.
|
|
|
|
Предлагаю ещё этот вариант
<style> td.uTd:nth-child(2) {color: transparent;font-size: 0px; } td.uTd:nth-child(2) img {position: relative;visibility: visible;right: 0.0%;padding: 1px !important;margin-left: -10px !important;margin-right: -13px !important;} </style> |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества