Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
|
Архив - только для чтения |
| Модератор форума: Shеriff, JonMagon, Yuri_G |
| Сообщество uCoz Архивариус Вопросы новичков (первые шаги в системе) Кнопка CSS (искажается) |
| Кнопка CSS |
|
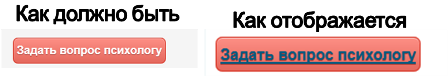
Доброго времени суток! Подскажите, почему при добавление кнопки CSS на сайт она искажается. Пруф:
 |
|
сondor, ответил в лс
|
|
сondor, спасибо, получилось!
А еще не подскажите, как сделать так, чтобы при нажатии на эту кнопку открывалось окно, прямо на этой странице, с формой для связи. P.S. Вот на форуме нашел такой скрипт: Код Сама ссылка: <a class="ulightbox" href="#Block">Ссылка</a> Код содержимого: <div style="display:none" id="Block"> Здесь любой текст </div> Как мне его применить к моей кнопке? Добавлено (14 Июл 2014, 14:54:49) Код Код кнопки: <a href="#" class="myButton">Задать вопрос психологу</a> Код код вспарывающей формы: <a class="ulightbox" href="#Block">Ссылка</a> <div style="display:none" id="Block"> $MFORM_1$ </div> |
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества



