|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Дополнительные функции Тёмная тема для сайта от UCOZ (Вопросы-ответы) |
| Тёмная тема для сайта от UCOZ |
|
Здравствуйте. В первую очередь хочу сказать спасибо всем кто работает над нововведениями платформы! В этом году я взял 2 мегаполезных для своих сайтов дополнения - всплывающие окна с привязкой к куки и тёмную тему сайта.
Но с тёмной темой возникли сложности. Было бы замечательно подстраивать сайт под настройки пользователя, но к сожалению автопереход в тёмную-светлую тему на вашем скрипте не работает нигде. Ни в Firefox, ни в Chrome, ни на iPad и iPhone в Safari  В Firefox и Chrome по умолчанию стоит тёмная тема - сайт светлый пока не переключишь по иконке. На планшетах и телефонах такая же история - в 10 вечера они переходят в тёмную системную тему, но сайт не реагирует, остаётся в светлой теме. Сперва думал я где-то накосячил с установкой и CSS, но сайт-образец тоже показывает белую тему по умолчанию вне зависимости от настроек девайсов или браузеров на компьютере. Сейчас скрипт такой: Код let dmTimeoutId = null; const btnEl = document.getElementById('dm_btn'); const icon = btnEl.querySelector('svg'); const iconUseEL = btnEl.querySelector('use'); const darkModeMediaQuery = window.matchMedia("(prefers-color-scheme: dark)"); const toggleBtnState = (force, init=false) => { clearTimeout(dmTimeoutId); if (!init) { icon.classList.add('dm-spin'); dmTimeoutId = setTimeout(() => icon.classList.remove('dm-spin'), 500); } iconUseEL.setAttribute('xlink:href', force ? '#moon_icon' : '#sun_icon'); }; const getPreferredTheme = () => { const mode = localStorage.getItem("darkmode"); if (mode) { return mode === "true"; } else { return darkModeMediaQuery.matches; } }; const applyMode = (isDarkMode, fromListener = false)=>{ document.body.classList.toggle('dark-mode', isDarkMode); toggleBtnState(isDarkMode, fromListener); localStorage.setItem('darkmode', isDarkMode) }; applyMode(getPreferredTheme(), true); btnEl.addEventListener('click', () => { document.body.classList.toggle('dark-mode'); applyMode(document.body.classList.contains('dark-mode')); }); Как можно решить проблему? Прикрепления:
40536222.png
(37.1 Kb)
|
|
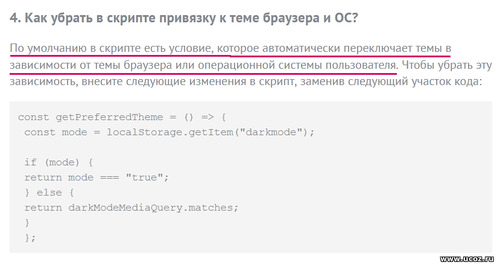
Canon_L, Чтобы тёмная тема автоматически переключалась в соответствии с системными настройками браузера, нужно добавить слушатель изменений для медиа-запроса prefers-color-scheme. Вот исправленный код
Код let dmTimeoutId = null; const btnEl = document.getElementById('dm_btn'); const icon = btnEl.querySelector('svg'); const iconUseEL = btnEl.querySelector('use'); const darkModeMediaQuery = window.matchMedia("(prefers-color-scheme: dark)"); const toggleBtnState = (force, init=false) => { clearTimeout(dmTimeoutId); if (!init) { icon.classList.add('dm-spin'); dmTimeoutId = setTimeout(() => icon.classList.remove('dm-spin'), 500); } iconUseEL.setAttribute('xlink:href', force ? '#moon_icon' : '#sun_icon'); }; const getPreferredTheme = () => { const mode = localStorage.getItem("darkmode"); if (mode) { return mode === "true"; } else { return darkModeMediaQuery.matches; } }; const applyMode = (isDarkMode, fromListener = false) => { document.body.classList.toggle('dark-mode', isDarkMode); toggleBtnState(isDarkMode, fromListener); localStorage.setItem('darkmode', isDarkMode) }; // Добавляем слушатель изменений системной темы darkModeMediaQuery.addListener((e) => { // Применяем тему только если пользователь не установил свои предпочтения if (!localStorage.getItem("darkmode")) { applyMode(e.matches, true); } }); applyMode(getPreferredTheme(), true); btnEl.addEventListener('click', () => { document.body.classList.toggle('dark-mode'); applyMode(document.body.classList.contains('dark-mode')); }); Для более новых браузеров вместо addListener можно использовать addEventListener: Код darkModeMediaQuery.addEventListener('change', (e) => { if (!localStorage.getItem("darkmode")) { applyMode(e.matches, true); } }); Люди задают вопросы и обижаются, услышав правду. Не готов к правде, не задавай вопросов.
|
|
Вариант настроить контраст для чтения работает при включении версии для слабовидящих - очень удобно и просто), конечно индивидуализированная настройка требует гораздо более глубокого внедрения специалистов CSS: https://u.to/7WAFIQ
Сообщение отредактировал Sevengor - Понедельник, 18 Ноя 2024, 14:06:51
|
|
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества







