| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии Как ускорить свой сайт на Ucoz? (Использование современных технологий) |
| Как ускорить свой сайт на Ucoz? |
|
Solaris(Olga),
Цитата Все же прыгает Зависит от стиля вёрстки, лучшее - дивами и всё в виде отдельных элементов. Шапка отдельно колонки отдельно футер отдельно ... Цитата ничего себе у вас выбор, здорово Стандартно, за 250 минимальный тариф - 60 килобит... за 300 - 256 килобит ... за 500 - 1 гиг 900 - до 3 гигов просто разные симки, переставляй и выёживайся как хочешь ... Сообщение отредактировал Miss_Esq - Понедельник, 25 Ноя 2013, 15:00:40
|
|
Ну все равно же будет прыгать. Пусть не так сильно. Например, на сайте блок 300 пикселей в ширину.
1. загружается блок (как-то он там отображается вместе с контентом) 2. загружаются и применяются стили (ширина блока устанавливается, отступы, прочее) Соответственно что-то на экране прыгает... Хотя надо подумать. Может и можно сверстать как-то хитро =) Сообщение отредактировал Solaris(Olga) - Воскресенье, 24 Ноя 2013, 02:14:02
|
|
Solaris(Olga),
Цитата Может и можно сверстать как-то хитро возможно. У меня стандарт, впрочем как и остальные DEE "прыгают" - масштабируются только в конце, после загрузки и прорисовки всего ... http://standart-3166.clan.su/ http://standart-3166.clan.su/index....0-5 по второму адресу вообще каждый прямоугольник, отдельный элемент со своими размерами и координатами по абсолютному позицированию Сообщение отредактировал Miss_Esq - Воскресенье, 24 Ноя 2013, 02:21:32
|
|
Miss_Esq, у вас стили CSS вверху страницы подключены, конечно не будет прыгать. У меня так тоже не прыгает. А вы попробуйте их поставить перед </body> или после </html> как гугл советует.
И, кстати, так я и не нашла информации о DEE. Есть ли где-то подробное описание техники? Или держите в секрете?))) |
|
Solaris(Olga),
Цитата у вас стили CSS вверху страницы подключены, конечно не будет прыгать А стандарт только как пример вёрстки, там ни каких экспериментов не будет никогда... Цитата Или держите в секрете А описание ещё только пишется фрагментарно ... полного ни когда небыло, было краткое по определениям и то умудрились издать книжкой в сша а потом и перевести .. http://www.books.ru/books/dinamichno-elastichnyi-tip-maketa-3513129/ |
|
Да, вот тут видно, что стили внизу. Сначала шрифт меленький загрузился, а потом стал нормальным. Вот в том-то и дело! Ну ладно - это не тема для разговора) Я вот лучше попробую сверстать DEE себе) Табличную пробовала, дивную тоже. Резину, фиксированный. А это что-то новенькое)
|
|
Пробовала еще оптимизировать сайт по рекомендациям этого гугл.сервиса. Пришла к выводу, что все это глупость. Гугл советует стили перенести вниз, закрыть их в носкрипт, а потом встраивать с помощью js. Стили у меня очень маленькие. То есть он всем это советует, скорее всего. Сжатие стилей и скриптов gzip включает сервер, тут сделать ничего нельзя, но можно в верхней части кода оставить самые нужные параметры в теге <style>, а все скрипты и css перенести вниз. Обозреватель берет параметр время хранения кеша из .htaccess, который нельзя редактировать в UCOZ Вместе слушаем Радио Дача!
Сообщение отредактировал sytrus - Воскресенье, 24 Ноя 2013, 12:59:43
|
|
sytrus, Время не лимитировано, .htaccess нет на сервисе .. И вообще ускорение даёт маленький прирост скорости загрузки. Разница может быть замечена только на медленных соединениях ...
|
|
|
|
Хорошо, дайте ссылку на Ваши сайты, я хочу на Вашем опыте попробовать оптимизировать свой сайт. Заранее спасибо!
Вместе слушаем Радио Дача!
|
|
sytrus, если вы будете использовать готовые шаблоны, у вас не получится так сделать. Нужна блочная верстка, удаление лишнего и многое другое.
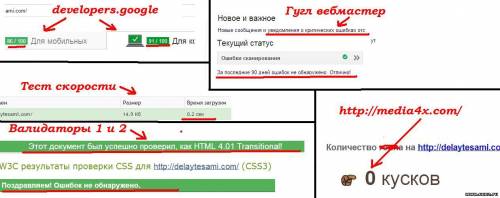
Этот сайт в разработке, переделывается под адаптивность для всех устройств. Но смотрите на главную. Как просто один пример, что на Юкоз можно сделать оптимизированные сайты. http://delaytesami.com/. Я далеко не гуру))) Но возможно, полезно узнать кому-то.  Подключена jquery, на странице выполняются скрипты. В то же время смотрите на скриншот, где представлены основные проверки. При этом сайт будет еще оптимизироваться. Еще есть куда... В частности не правильно вставлены картинки... еще есть недостатки. Возможно, я напишу об этом урок или статью. Если будет кому-то нужно. Нужно? =) Прикрепления:
0022859.jpg
(90.0 Kb)
Сообщение отредактировал Solaris(Olga) - Понедельник, 25 Ноя 2013, 17:20:37
|
|
Solaris(Olga) добрый день. Меня интересует вот что: у меня есть большой сайт - портал. Главная страница весит 296.6 Кб и он загружается за 2- 3 секунды. CSS JS сжаты. С HTML убрано все лишнее. Нормально ли время загрузки или надо еще что то оптимизировать?
МОЯ ЖИЗНЬ-МОИ ПРАВИЛА… НЕ НРАВЯТСЯ МОИ ПРАВИЛА????-НЕ ЛЕЗЬ В МОЮ ЖИЗНЬ…
|
|
GT, для крупных порталов советуют до 2 секунд. 3 секунды и больше - уже повод для беспокойства. Нужно оптимизировать что-то....
|
|
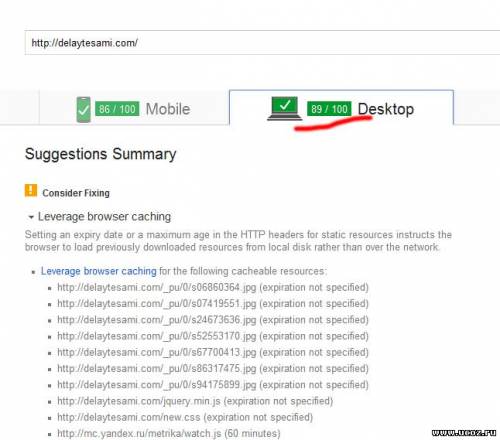
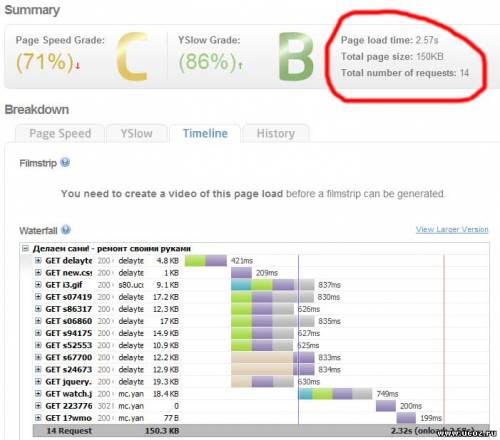
Solaris(Olga), вот что показывает у меня:
  Выходит, чтобы сделать хороший сайт на Ucoz надо отказаться от всех возможностей CMS и делать все вручную  Ладно, будем работать с тем, что есть. Спасибо за Ваш обширный ответ. Прикрепления:
8411407.jpg
(39.9 Kb)
·
8798929.jpg
(51.4 Kb)
Вместе слушаем Радио Дача!
|
|
sytrus, ну, стандартные шаблоны рассчитаны на всех, сами понимаете... Они кроссбраузерные, заточены сразу под все и практически не убиваемые. Но за все приходится платить. Цена в данном случае - снижение производительности. В идеале делать самому, да.
Другой вариант - можно оптимизировать стандартные шаблоны. Добиться хорошей (не идеальной) оптимизации возможно. Вот со сторонними шаблонами могут быть часто проблемы... А у вас показатели не особо критические, переживать нечего =) Можно потихоньку оптимизировать еще, конечно! И даже нужно, но говорят, что увеличение скорости до предельных показателей, кроссбраузерность, валидность и адаптивность под все устройства - преувеличивают. То есть это не стоит первостепенной задачей. Я просто ради искусства)))) И показать пример, что такое возможно на Юкоз) Сообщение отредактировал Solaris(Olga) - Понедельник, 25 Ноя 2013, 23:32:13
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества






