| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии Установка слайдера |
| Установка слайдера |
|
Продолжаем тему простых слайдеров
 Раз уж про первый слайдер никто ничего подходящего не сказал, то я установила вот этот слайдер (в котором радует отсутствие скрипров, которые могли бы конфилктовать со скриптами шаблона). Но возникла проблема при установке второго такого же слайдера на соседнюю страницу: если открыть и пролистать первый слайдер, половина второго листаться отказывается. При этом, если второй слайдер открыть первым, то проблем с ним не возникает. (Здесь вторая и третья страницы) Как сделать так, чтобы работали оба слайдера? Тихий_Лис, попробуйте во фрейм слайдер вставить. Костыль, конечно, но вполне рабочий. |
|
главная проблема в том, что вы на главной странице влепили кучу слайдеров и каждый имеет свою библиотеку jquery, кроме и вместе все слайдеры на главной странице конфликтуют со встроенной библиотекой квери jquery-1.7.2.js требуется или же ее отключать, но после не гарантирую что у вас все будет нормально работать на сайте или или..
|
|
|
|
да да.. и я о том же
я не понимаю при чем тут JS и вообще JQUERY если оба слайдера о которых человек ведет речь по утверждению их создателей используют ЧИСТЫЙ CSS ? а слайдеры zzz408 классные.. жаль что моих знаний недостаточно чтобы помочь решить Вашу проблему Но я искренне надеюсь тут есть люди которые смогут помочь - не опускайте руки !! |
|
Попробуйте подключить для каждой страницы отдельный CSS файл
В частности у вас сейчас на всех страницах идет main10.css Сделайте на каждой отдельный Допустим на первой странице (о нас) пусть будет main10.css На второй конструктор впечатлений main11.css С тем же содержанием У вас конфликт по стилю идет. Сообщение отредактировал SOCHI1014 - Пятница, 21 Фев 2014, 19:47:33
|
|
SOCHI1014, на самом деле там отдельные стили на каждой странице. Просто шаблон специфичный, он все страницы через главную отображает.. Наверное надо наоборот, сделать единые стили для этого типа слайдера с варьируемым количеством слайдов. Так что спасибо за идею
 |
|
|
|
Тихий_Лис,Может это поможет решению!? допишите стиль к фрейму
Код <iframe style="overflow-y:hidden;overflow-x:hidden;" src="http://arsenal54.ucoz.ru/tinyslider2/index.html" frameborder="0" align="middle" height="300" width="500px" allowfullscreen=""></iframe> Сообщение отредактировал VideoLiver - Воскресенье, 20 Апр 2014, 01:54:00
|
|
Добрый вечер! Помогите пожалуйста установить Слайдер "Cu3eR" с этого сайта тут Скачала, залилав папку в корень сайта, поменяла на свои ссылки. Попробовала на сайте-черновичке черновик и получилось
 Что не так делаю? Это папка config (все ccылки поменяла на свои). Правильно? Код <cu3er> <!-- тут мы задаем разные параметры, общие для всех слайдов --> <settings> <auto_play> <defaults symbol="circular" time="10"/> <!-- Задержка смены катринок в секундах --> <tweenIn x="600" y="22" width="30" height="30" tint="0xffffff"/> <!-- Положение и цвет шкалы секундомера --> </auto_play> <description> <defaults round_corners="12, 12, 12, 12" heading_text_size="16" heading_text_color="0xFFFFFF" paragraph_text_size="11" paragraph_text_color="0xCCCCCC"/> <tweenIn x="10" y="190" width="600" height="80" alpha="0.6"/> <tweenOver alpha="0.6"/> </description> <prev_button> <defaults round_corners="5,5,5,5"/> <tweenOver tint="0xFFFFFF" scaleX="1.1" scaleY="1.1"/> <tweenOut tint="0x000000"/> </prev_button> <prev_symbol> <tweenOver tint="0x000000"/> </prev_symbol> <next_button> <defaults round_corners="5,5,5,5"/> <tweenOver tint="0xFFFFFF" scaleX="1.1" scaleY="1.1"/> <tweenOut tint="0x000000"/> </next_button> <next_symbol> <tweenOver tint="0x000000"/> </next_symbol> </settings> <!-- А здесь уже идет описание самих слайдов --> <slides> <slide> <url> images/ http://trudolub.ucoz.es/707_slider/demo1.jpg </url> <!-- Ссылка на картинку --> <link target="_blank"> http://trudolub.ucoz.es/</link> <!-- Ссылка на страницу --> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <transition num="4" direction="right" shader="flat"/> <slide> <url> images/ http://trudolub.ucoz.es/707_slider/demo2.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <transition num="3" slicing="vertical" direction="down"/> <slide> <url> images/http://trudolub.ucoz.es/707_slider/demo3.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <slide> <url> images/http://trudolub.ucoz.es/707_slider/demo4.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <transition num="6" slicing="vertical" direction="up" shader="flat" delay="0.05" z_multiplier="4"/> <slide> <url> images/http://trudolub.ucoz.es/707_slider/demo5.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <transition num="6" slicing="vertical" direction="up" shader="flat" delay="0.05" z_multiplier="4"/> <slide> <url> images/http://trudolub.ucoz.es/707_slider/demo6.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> </slides> </cu3er> В папку images загрузила свои фото Для чего нужна папка images_min? Помогите пожалуйста разобраться. Прикрепления:
0436572.jpg
(19.3 Kb)
Сообщение отредактировал Leonora_ - Суббота, 26 Июл 2014, 23:37:55
|
|
Leonora_, здравствуйте, Вам необходимо корректно указать ссылку на слайдер. Пояснение.
Цитата Данный слайдер можно использовать в любом шаблоне, вывод на страницу осуществляется с помощью кода: Код <div align="center"> <iframe src="/slider/slider.html" width=620 height=280 marginwidth=0 marginheight=0 scrolling=no frameborder=0> </iframe></div> т.е. качаете архив, распаковываете, заливаете папку slider на сайт, вставляете код в нужное место на странице и всё... На Вами указанном сайте ссылка на слайдер имеет вид: http://trudolub.ucoz.es/707_slider/ (некорректно). Вам необходимо указать корректно ссылку на слайдер. Консультация по системе uCoz - разработка скриптов, настройка сайта.
Сообщение отредактировал EgorKruglikov - Воскресенье, 27 Июл 2014, 12:50:00
|
|
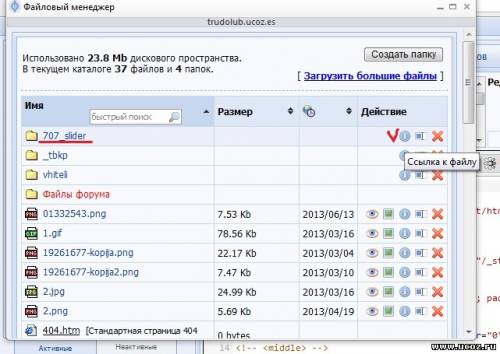
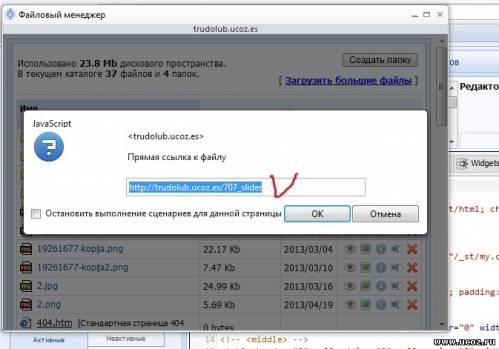
На Вами указанном сайте ссылка на слайдер имеет вид: http://trudolub.ucoz.es/707_slider/ (некорректно). Вам необходимо указать корректно ссылку на слайдер.   Прикрепления:
7134936.jpg
(105.2 Kb)
·
6860390.jpg
(93.9 Kb)
|
|
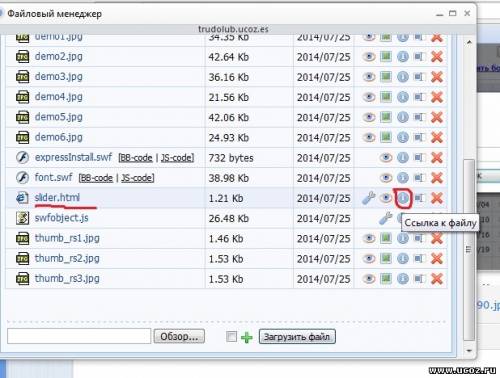
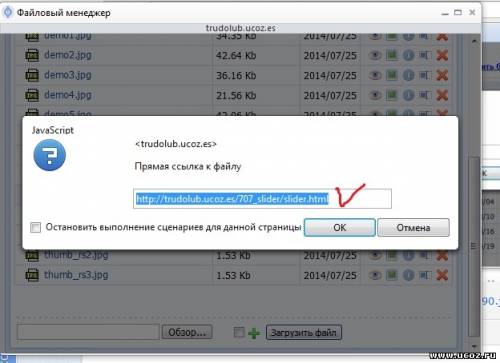
Leonora_, Вам необходимо указать ссылку на конкретный файл. Вероятно, корректная ссылка будет иметь вид: http://trudolub.ucoz.es/707_slider/slider.html
Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
|
. Вероятно, корректная ссылка будет иметь вид: http://trudolub.ucoz.es/707_slider/slider.html   и куда именно ее надо вставить. Вот код Код <cu3er> <!-- тут мы задаем разные параметры, общие для всех слайдов --> <settings> <auto_play> <defaults symbol="circular" time="10"/> <!-- Задержка смены катринок в секундах --> <tweenIn x="600" y="22" width="30" height="30" tint="0xffffff"/> <!-- Положение и цвет шкалы секундомера --> </auto_play> <description> <defaults round_corners="12, 12, 12, 12" heading_text_size="16" heading_text_color="0xFFFFFF" paragraph_text_size="11" paragraph_text_color="0xCCCCCC"/> <tweenIn x="10" y="190" width="600" height="80" alpha="0.6"/> <tweenOver alpha="0.6"/> </description> <prev_button> <defaults round_corners="5,5,5,5"/> <tweenOver tint="0xFFFFFF" scaleX="1.1" scaleY="1.1"/> <tweenOut tint="0x000000"/> </prev_button> <prev_symbol> <tweenOver tint="0x000000"/> </prev_symbol> <next_button> <defaults round_corners="5,5,5,5"/> <tweenOver tint="0xFFFFFF" scaleX="1.1" scaleY="1.1"/> <tweenOut tint="0x000000"/> </next_button> <next_symbol> <tweenOver tint="0x000000"/> </next_symbol> </settings> <!-- А здесь уже идет описание самих слайдов --> <slides> <slide> <url> images/ http://trudolub.ucoz.es/707_slider/demo1.jpg </url> <!-- Ссылка на картинку --> <link target="_blank"> http://trudolub.ucoz.es/</link> <!-- Ссылка на страницу --> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <transition num="4" direction="right" shader="flat"/> <slide> <url> images/ http://trudolub.ucoz.es/707_slider/demo2.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <transition num="3" slicing="vertical" direction="down"/> <slide> <url> images/http://trudolub.ucoz.es/707_slider/demo3.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <slide> <url> images/http://trudolub.ucoz.es/707_slider/demo4.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <transition num="6" slicing="vertical" direction="up" shader="flat" delay="0.05" z_multiplier="4"/> <slide> <url> images/http://trudolub.ucoz.es/707_slider/demo5.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> <transition num="6" slicing="vertical" direction="up" shader="flat" delay="0.05" z_multiplier="4"/> <slide> <url> images/http://trudolub.ucoz.es/707_slider/demo6.jpg </url> <link target="_blank"> http://trudolub.ucoz.es/ </link> <description> <heading> Ваше название </heading> <paragraph> Здесь может быть небольшое описание к материалу, размещённому на Вашем сайте, картинка которого показывается в данный момент в слайдере... </paragraph> </description> </slide> </slides> </cu3er> А это исходный код file://localhost/C:/Users/User/AppData/Local/Temp/Rar$DI22.392/config.xml Прикрепления:
7718683.jpg
(110.2 Kb)
·
9857445.jpg
(77.5 Kb)
Сообщение отредактировал Leonora_ - Воскресенье, 27 Июл 2014, 15:20:21
|
|
Leonora_, код встраивания слайдера на страницы сайта имеет вид:
Код <div align="center"> <iframe src="/slider/slider.html" width=620 height=280 marginwidth=0 marginheight=0 scrolling=no frameborder=0> </iframe></div> Вам необходимо указать корректно ссылку, что в результате: Код <div align="center"> <iframe src="/707_slider/slider.html" width=620 height=280 marginwidth=0 marginheight=0 scrolling=no frameborder=0> </iframe></div> Консультация по системе uCoz - разработка скриптов, настройка сайта.
|
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества







