| Модератор форума: Shеriff, Yuri_G |
| Сообщество uCoz Общение пользователей Разговоры про uCoz Сломалось отображение загрузчика фото в Интернет-магазине (Решение проблемы) |
| Сломалось отображение загрузчика фото в Интернет-магазине |
|
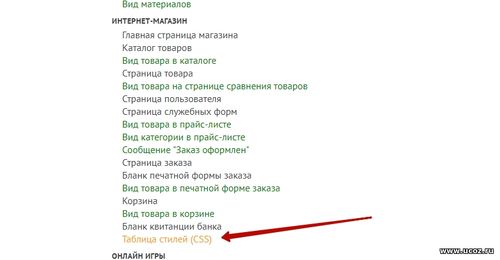
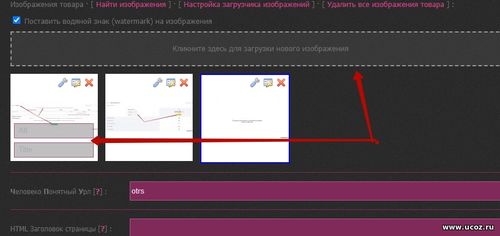
В модуле Интернет-магазин были обновлены стили загрузчика изображений и для фото добавлены поля ALT и TITLE и добавлена поддержка WebP формата фото Если на вашем сайте еще не работает прикрепление фото формата WebP и вы платите тариф для модуля магазин, оформите запрос в техподдержку с панели управления сайтом, мы перенесем ваш сайт на другой сервер где уже есть поддержка этого формата. Если случилось так, что после выполнения рекомендаций ниже у вас отображение фото на странице редактирования товара не исправило проблему, оформите пожалуйста запрос в техподдержку с панели управления сайтом раздел Помощь. Сотрудник поддержки посмотрит ваш сайт и поможет исправить проблему. Как исправить проблему с визуальным смещением блока с загрузчиком фото и некорректным отображением? Перейти в таблицу стилей CSS магазина: Далее найти такие стили: Код img.basket { cursor:pointer } #image-list { width:100%; position:relative; margin-top:10px; } #image-list .belt { position:absolute; left:0; top:0 } #image-list .panel { margin:0; float:left; overflow:hidden; } #image-list .inner { position:relative; margin:4px; border:#999 1px solid } #image-list .inner div { position:absolute; width:16px; height:16px; cursor:pointer; top:4px; overflow:hidden; } #image-list .inner div.edt { right:24px; background:transparent url(/.s/img/icon/edt.png) no-repeat 0 0;} #image-list .inner div.del { right:2px; background:transparent url(/.s/img/icon/del.png) no-repeat 0 0; } #image-list .inner input { margin-top:-100px; margin-left:-550px; -moz-opacity:0; filter: alpha(opacity=0); opacity:0; font-size:200px; height:250px; cursor:pointer; } #image-list .inner span#add_img { cursor: pointer; display: block; width: 160px; height: 160px; position: absolute; left: 0; top: 0; } #image-list .wait { background:url(/.s/img/wd/1/ajax.gif) no-repeat center center; } #image-list #gimage-wrap input{max-width: none; position: absolute; top: 0; right: 0; margin: 0;} #image-list #gimage-add input{max-width: none; position: absolute; top: 0; right: 0; margin: 0;} .sel-gimage { background-color:blue;} Код img.basket, .fa-pointer { cursor: pointer } #image-list { width: 100%; position: relative; margin-top: 10px } #image-list .belt { display: flex; flex-direction: column; gap: 1em; } #image-list .panel { margin: 0; overflow: hidden; width:inherit;height:inherit;} #image-list .inner { position: relative; overflow: hidden; padding:0; } #image-list .img-controls { position: absolute; top:.5em; right:.5em; display:flex; gap:.5em; } #image-list .img-controls > div { width: 16px; height: 16px; cursor: pointer; top: 4px; overflow: hidden } #image-list .img-controls .edt { background: transparent url(/.s/img/icon/edt.png) no-repeat 0 0 } #image-list .img-controls .del { background: transparent url(/.s/img/icon/del.png) no-repeat 0 0 } #image-list .img-controls .at-edit { background: transparent url(/.s/img/icon/sg.png) no-repeat 0 0 } #image-list .inner input { opacity: 0; cursor: pointer; max-width: 100%; box-sizing: border-box; max-height: 100%; } #image-list #gimage-add.wait { background: url('/.s/img/wait.svg') no-repeat center center; } #image-list #gimage-add.wait p { display: none; } #image-list #gimage-add .inner { border: #999 2px dashed; text-align:center; height:3.5rem; background: #9992; display: flex; align-items: center; justify-content: center; } #image-list #gimage-add .inner p { line-height:1.5em; } #image-list #gimage-add .add-image-label { position: absolute; top: 0; left: 0; width: 100%; height: 100%; cursor: pointer; } #image-list #gimage-add .add-image-label input { width: 100%; height: 0; padding: 0; margin:0; min-height:unset; } #image-list #gimage-add .add-image-label span#add_img { height: inherit; display: block; } #image-list #gimage-wrap { display:flex; flex-wrap:wrap; line-height:0; gap:1em; } .sel-gimage img { border:2px solid blue; box-sizing:border-box; } #image-list #gimage-wrap .inner div.image-alt-title-wrapper { position: absolute; bottom:0; top:auto; left:0; right:0; width:auto; display:flex; flex-direction:column; gap:.5em; box-sizing:border-box; height:4.5em; transition:height .5s ease-in-out; overflow:hidden; margin:0 .5em .5em; cursor:initial; } #image-list #gimage-wrap .inner div.image-alt-title-wrapper.u-hidden { height:0; } #image-list #gimage-wrap .inner div.image-alt-title-wrapper input { color:#959090; width:100%; position:unset; box-sizing:border-box; cursor:initial; opacity:1; height:2em; font-size:inherit; padding:0 .5em; line-height:2em; margin:0; min-height:unset; background:#fffc; /*background:#8888;*/ } Это исправит проблему с отображением, после увидите новое отображение загрузчика изображений: Прикрепления:
0285813.jpg
(33.6 Kb)
·
0192168.jpg
(40.5 Kb)
|
|
Gena_, Уточните, пожалуйста, проблему более детально.
|
|
Ники3736, Для такого случая в шапке темы написано, если вы не можете справиться сами формируем запрос в техподдержку и вам помогут исправить все по запросу с админки сайта.
|
|
Gena_, по вашей проблеме создайте обращение с панели управления вашего сайта, верхний бар, вкладка "Помощь" - "Служба поддержки"
|
|
After moving my website to a new server now is loading more slow than before. Wonder if this is normal?
In the other hand while the uploader accept Webp files acutally the files are not changing from JPG to Webp, even if i upload a new product with a Webp file the file change to JPG. I created a new appeal to the technical support service to see if returning my website to its original server at least it will run like before. |
|
poznyur , thank you so much, notification received.
UPDATE: website is finally loading fast in the new server and all errors are gone, now i will wait for the WebP format be included in the new server to start replacing all JPG images from the store products. |
|
svierdez, как только мы получим дополнительную информацию про ввдение формата WebP на сервере s104, мы уведомим вас в данной теме. Вы можете создать обращение в службу технической поддержки через панель управления, с просьбой перенести ваш сайт на сервер, где поддерживается данный формат изображений.
uCoz Team
|
|
mina76, Возможность добавлять изображения в формате .webp так же реализована и в других модулях. При условии, что на вашем сервере это обновление установлено.
Вы можете легко проверить это, просто добавив любое тестовое изображение в формате .webp в указанные вами модули. |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества