| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Интернет-магазин Опции товаров |
| Опции товаров |
|
С последним обновлением в интернет-магазине появилась очень полезная и нужная функция - опции товаров.
С их помощью можно задать для товара цвет, размер,и т.д. добавить в заказ сопутствующие товары с наценками или без. Опции могут быть 3-х видов:  1. Выпадающий список опций, которые влияют на цену. 2. Выпадающий список опций, которые не влияют на цену. 3. Чекбокс, который влияет на цену 4. Чекбокс, который не влияет на цену Для того чтобы добавлять опции к товарам их нужно сначала создать в админке. Для этого зайдите в раздел "Опции товаров", который появился на главной странице:  И нажмите "Добавить опцию":  В Название впишите название. в Категории выберите, для каких категорий сделать доступной эту опцию в Варианты значений с каждой новой строчки впишите значения для списка. Если вы оставите поле Варианты значений пустым, то ваша опция будет чекбоксом (полем для галочки). Порядком отображения опций на можно управлять, перемещая их синими стрелочками:  При добавлении/редактировании товара Опции выводятся в самом низу:  1 - список всех активных для категории опций. Те, которые отмечены галочками будут выводиться для данного товара 2 - список вариантов значений опции. Выводятся только отмеченные галочками 3 - наценка при выборе данной опции. Если стоит 0.00 то наценки не будет. Действия которые необходимо произвести над шаблонами существующих магазинов, для полноценного функционирования опций товара: Цитата Корзина => Восстановить стандартный или скопировать в свой шаблон обновлённые JS-функции add2Basket() и buyNow() Страница товара, Вид товара в каталоге, Вид товара в прайс-листе, Вид товара в печатной форме заказа => Восстановить стандартный или посмотреть как там используется код $OPTIONS$ и внедрить с cобственный шаблон Вид товара в корзине => Восстановить стандартный или посмотреть как там используется код $OPTIONS$ и внедрить с cобственный шаблон. Так же обратить внимание, что в следствии утраты уникальности ID товара в корзине (один и тот же товар, но с разным набором выбранных опций можен несколько раз присуствовать в корзине) в данном шаблоне код $ID$ теперь принимает значения "товарной позиции в заказе", а ID товара можно получить отніне через код $GID$. Цена товара $PRICE$ включает в себя так же суммарную наценку от всех выбранных опций. Отдельно сумарную наценку можна получить через код $OVER$ Таблица стилей CSS => Восстановить стандартный или посмотреть новые селекторы .shop-options и внедрить с cобственные стили Страница заказа => Восстановить стандартный или посмотреть как там используется код < ?$DIGITAL_GOODS$()? > и внедрить с cобственный шаблон. Страница служебных форм => Восстановить стандартный или посмотреть как там используется код $PAGE_SELECTOR$ для страницы прайс-листа и внедрить с cобственный шаблон. * для вновь активированных магазинов данных действий производить не нужно Напоминание по отображению пункта "Выбрать" в опциях товаров:  |
|
ladoshki41, попробуйте восстановить стандартный шаблон корзины. Если проблема не решится таким образом, пришлите адрес сайта, чтобы посмотреть
|
|
Ага...:) Воткнула скрипт из стандартного шаблона, и всё ЗАРАБОТАЛО!
Сообщение отредактировал ladoshki41 - Пятница, 27 Янв 2017, 14:05:48
|
|
Подскажите это вообще нормально для интернет магазина?
 опции НЕ ПЕРЕИМЕНОВЫВАЛИСЬ а просто добавилась опция в существующую Прикрепления:
3945968.jpg
(165.6 Kb)
Сообщение отредактировал Сестра-Таланта - Среда, 08 Фев 2017, 11:42:40
|
|
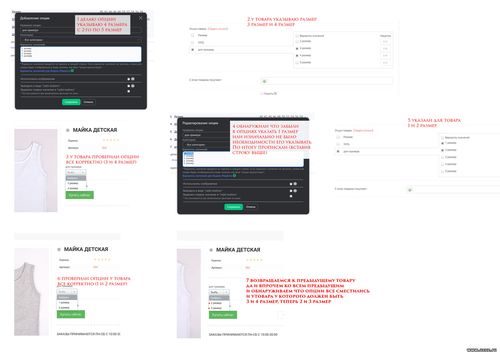
САТАНА, замечательно, но это уже было испробовано и выглядело вот так - выпадающий список - 2размер, 3 размер, 4 размер, 1 размер, 5 размер, 6 размер
это даже не по еврейски, а непонятно как. Не продуманный момент абсолютно. |
|
Подскажите, как мне в интернет магазине добавить поле "Размер" к примеру чтоб была возможность его выбора. Понимаю что через доп. поля но не могу сделать чтобы был выбор размера товара при его просмотре
Добавлено (16 Фев 2017, 17:34:05) |
|
webmanya, kharkov1989, восстановите стандартный шаблон корзины и сохраните из него все, что заключено между <script> и </script>
|
|
marazoni, для отображения опции в корзине, в настройках магазина включите галочку "Выводить наценку при отображении выбранных опций товара в корзине:".
Что касается артикула опции, он будет показываться, если Вы задействуете склад по опциям. Для этого нужно включить учет остатков |
|
sergeymitrichev, Галочку на "Выводить наценку при отображении выбранных опций товара в корзине:" я поставил.
Учет остатков настроен. К каждой опции присвоен артикул. Все-равно ничего не изменяется. Это может быть из-за неккоректности приобретенного шаблона? |
|
marazoni, попробуйте сбросить шаблон "Корзина", скорее всего скрипт добавления товара в корзину устаревший. По поводу артикула, надо посмотреть на сайт.
|
|
marazoni, Вам нужно внести небольшие корректировки в шаблон "Страница товаров". Найдите в шаблоне div с классом item-options и добавьте ему id="id-$ID$-options". Затем оберните переменные артикула и остатка в классы val, art, stock
Код <div class="id-$ID$-options"> ... <div><b>Артикул</b> <span class="val art">$ART_NO$</span></div> <div><b>Остаток</b> <span class="val stock">$STOCK$</span></div> ... </div> |
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества










