|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Архивариус Решённые вопросы Как скрыть информацию определенных разделов в информере |
| Как скрыть информацию определенных разделов в информере |
|
Selena, firedragon.ucoz.ru
|
|
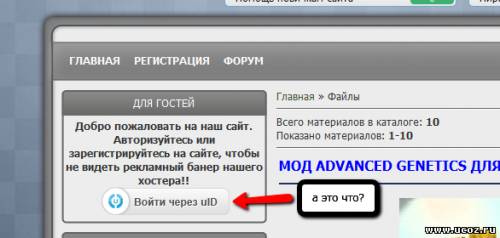
Прикрепления:
9383098.png
(47.9 Kb)
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
scmcpe, а это скорее всего конфликт скриптов. У вас там много чего добавлено. Убирайте по одному и смотрите который мешает.
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Selena, к сожалению нет поставил на http://my-team.3dn.ru/ там скриптов нет и тоже не работает возможно я не тот код вставляю???
|
|
scmcpe, Уже не как так как новая форма авторизации создана ucoz.
http://siegmein.ru - торрент трекер новинки
http://siegmein.ru/forum/4 - Вопрос по игре Если помог нажми + |
|
scmcpe, Перейти в первый контейнер создать новый блок и поместить в него код:
Код <div id="uidLogForm" align="center"> <a href="javascript://" class="uid-login uid-but-center" onclick="window.open('http://login.uid.me/?site=0firedragon&ref='+escape(window.location.href),'unetLoginWnd','width=500,height=350,resizable=yes,titlebar=yes');return false;"><span class="uid-but-icon"></span>Войти через uID</a> <style> .uid-but-center { border: 0px solid #e4e1e1; background: rgba(250,250,250,1); display: inline-block; border-radius: 23px; height:45px; line-height:46px; color:#5c698e!important; width: auto; padding: 0 15px 0 57px; text-align: center; margin: 15px auto; position: relative; box-shadow: 0 0 2px #999; text-decoration:none!important; font-size:12px } .uid-but-center:hover {color:#4d99dc; text-decoration:none!important} .uid-but-icon { width:45px; height:45px; display:inline-block; border-radius:23px; background: url(/.s/img/icon/uid.png) center center no-repeat #5482d0; position:absolute; top:0px; left:0px } </style> </div> забыл еще мелочь одну код завернуть в условие - <?if($USER_LOGGED_IN$)?><?else?>здесь код<?endif?> чтобы кнопка скрывалась после авторизации |
| |||
| |||

 Чат сообщества
Чат сообщества