Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения | |
| Модератор форума: o_Lisovenko |
| Сообщество uCoz Модули uCoz Функциональные модули Постинг в соцсети Постинг в Соц. Сети. Настройка (Логотип) |
| Постинг в Соц. Сети. Настройка |
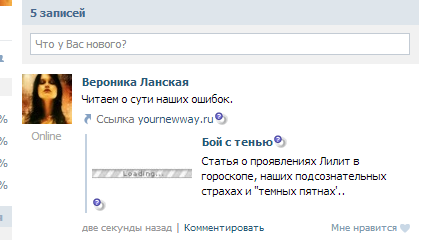
 Олег, Вы меня не слышите. При чем здесь ВК, если она не подгружается на сайте? Если загрузится, то и будет вставлена в ВК. Попробуйте сами нажать на данной ссылке на кнопку "ВК" и сделать так, чтобы появилась моя иконка перед отправкой поста на страницу ВК. Олег, Вы меня не слышите. При чем здесь ВК, если она не подгружается на сайте? Если загрузится, то и будет вставлена в ВК. Попробуйте сами нажать на данной ссылке на кнопку "ВК" и сделать так, чтобы появилась моя иконка перед отправкой поста на страницу ВК.Мой сайт http://yournewway.ru
|
|
Ника8228, у Вас указана картинка:
Код <link rel="image_src" href="http://wega-dina.ucoz.ru/_cs/00/1soc.jpg?8837684013" /> и по правилам ВК должен ее брать. Но почему-то не берет. |
|
После объяснений чего я собственно хочу, "агент ВК" написал вот что:
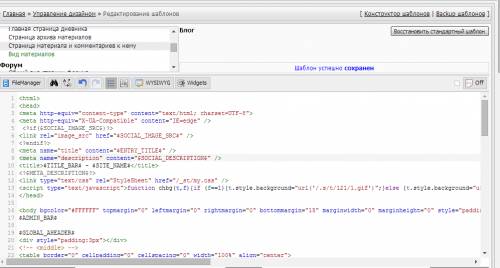
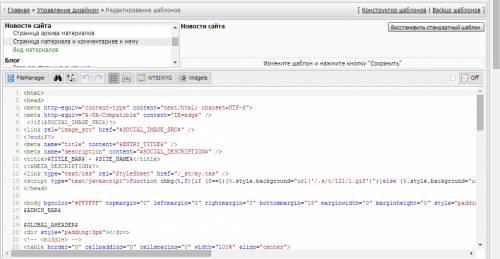
Цитата ВКонтакте, как и другие социальные сети, в первую очередь забирает эту информацию с OpenGraph мета-тегов, прописанных в шапке сайта: og:image, og:description, og:title. Если этих тегов нет, берется первое, что будет в коде. Поэтому, чтобы миниатюра записи отображалась на стене должным образом, нужно на самом сайте передать ссылку на миниатюру в такую строчку между тегами <head> и </head>: <meta property="og:image" content="http://site.ru/thumbnail.png " />. То же самое справедливо и для названия с описанием (с ними, правда, проблем обычно не возникает). Само собой, что сделать это может только тот, кто имеет доступ к системе управления сайтом – со стороны на эту информацию повлиять никак нельзя. Чуть подробнее о протоколе Open Graph: http://ogp.me/ . Бывает такое, что при вставке ссылки на сторонний сайт не подгружается превью даже с установленными мета-тегами OpenGraph. Если сайт работает на движке WordPress, то стоит попробовать в настройках плагина кэширования «WP Super Cache» отключить пункт «Сжимать файлы кэша, чтобы ускорить работу». Где мне этот meta property="og:image" прописать? В шаблоне дизайна я тегов <head> не нашла.  Только в редакторе страниц они в тексте прописываются, но ведь статьи пишутся без них. Или надо в каждой статье тег <head> отдельно прописывать? Только в редакторе страниц они в тексте прописываются, но ведь статьи пишутся без них. Или надо в каждой статье тег <head> отдельно прописывать?  Мой сайт http://yournewway.ru
|
|
|
|
Ника8228, попробуйте заменить конкретно на мета тег OG как вам посоветовали в саппорте ВК. И после этого: http://tjournal.ru/vk-clear-cache
|
|
Тоже была проблема с отображение картинки , это помогло http://manual.ucoz.net/board/30-1-0-516
Спасибо  |
|
отключил модуль "Постинг в сети" - но всплывающие штучки остались. В чём проблема? http://physics.ucoz.ua/
|
|
ОлександрМикитюк, всплывающие штучки это не модуль постинга - это социальный бар. //forum.ucoz.ru/forum/33-57825-1#1097085
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества






 Что не так???
Что не так???