Внимание! Данный раздел закрыт и доступен только для чтения в связи с запуском нового проекта uВопросы, на котором Вы можете найти ответ или задать любой интересующий вопрос по системе uCoz. Задавайте вопросы, ищите ответы и помогайте найти ответы другим пользователям системы! Получайте баллы и открывайте новые достижения. Подробнее в блоге...
Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Фотоальбомы Новый вид Фотоальбома (решение проблем после перехода) |
| Новый вид Фотоальбома |
|
вейндейн3351, в фотоальбоме нет функции вложения в несколько категорий. поэтому только вручную. или внесите предложение по системе (синяя кнопка справа)
|
|
спасибо за ответ
думаю уже за меня другие пользователи ucoz внесли это предложение |
|
Здравствуйте, подскажите пожалуйста!
Как сделать так, чтобы листая фотографии и дойдя до конца открывалась фотография второй страницы альбома, а не возвращалась к первой на этой же странице? |
|
Присоединяюсь к этому вопросу:
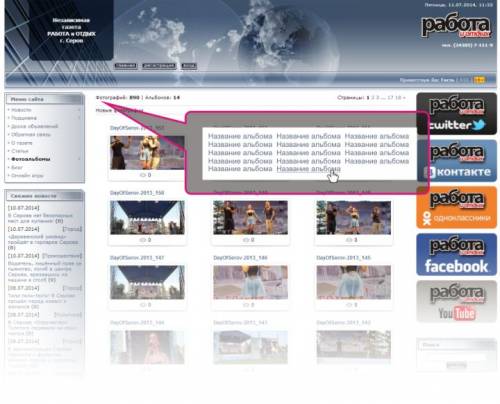
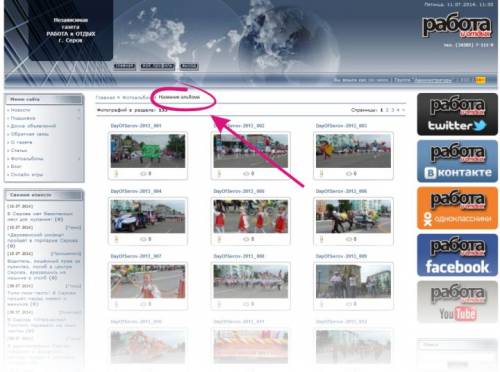
Цитата Как сделать так, чтобы листая фотографии и дойдя до конца открывалась фотография второй страницы альбома, а не возвращалась к первой на этой же странице? И такой вопрос: что надо сделать, чтобы на страницах фотоальбома появились названия текущего альбома, а на главной странице фотоальбома появился список альбомов? Вот изображения сайта (rio-serov.ru) и чего и куда бы хотелось:   Прикрепления:
5833382.jpg
(83.3 Kb)
·
7187551.jpg
(77.8 Kb)
Сообщение отредактировал rio-serov - Пятница, 11 Июл 2014, 10:02:22
|
|
Доброго времени суток!
Вопрос такой: как в дизайне 1064 мне найти и отпилить файлик photopage.css? Он лежит у вас на сервере и, собственно говоря, будет мешать при переписывании параметров для фотоальбома. Заранее спасибо за ответ. |
|
PersONAIncognito, вот так можно что угодно отпилить и запилить по-своему //forum.ucoz.ru/forum/64-37184-992730-16-1311616930
|
|
webanet, спасибо большое, получилось!
Но теперь новая проблема, которую почему-то не могу решить... точнее, не могу узнать, в каком файле находится участок css и скрипт к нему. Вот тут на странице с фото есть внизу переключатели слайдера. Я нашла кусок кода, но не могу понять, где оно лежит, чтобы отключить, перезалить и подключить по-своему. Код #phtOtherThumbs {margin-bottom: 10px;} #phtOtherThumbs td {font-size: 0;} #oldPhotos {position: relative;overflow: hidden;} #leftSwch {display:block;width:22px;height:46px;background: transparent url('http://s16.ucoz.net/img/photopage/photo-arrows.png') no-repeat;} #rightSwch {display:block;width:22px;height:46px;background: transparent url('http://s16.ucoz.net/img/photopage/photo-arrows.png') no-repeat -22px 0;} #leftSwch:hover, #rightSwch:hover {opacity: .8;filter: alpha(opacity=80);} #phtOtherThumbs img {vertical-align: middle;} .photoActiveA img {} .otherPhotoA img {opacity: 0.5; filter: alpha(opacity=50);-webkit-transition: opacity .2s .1s ease;transition: opacity .2s .1s ease;} .otherPhotoA:hover img {opacity: 1; filter: alpha(opacity=100);} #phtOtherThumbs .ph-wrap {display: inline-block;vertical-align: middle;background: url(http://s16.ucoz.net/img/photopage/opacity02.png);} .animate-wrap {position: relative;left: 0;} .animate-wrap .ph-wrap {margin: 0 3px;} #phtOtherThumbs .ph-wrap, #phtOtherThumbs .ph-tc {/*width: 100px;height: 100px;*/width: auto;} .animate-wrap a {display: inline-block;width: 33.3%;*width: 33.3%;*zoom: 1;position: relative;} #phtOtherThumbs .ph-wrap {background: none;display: block;} .animate-wrap img {width: 100%;} Помогите, пожалуйста, а то совсем псих буду.  Сообщение отредактировал PersONAIncognito - Четверг, 23 Окт 2014, 15:39:14
|
|
PersONAIncognito, это вшито в слайдшоу системный скрипт. раскрывается только в исходнике. для изменения вида надо перебивать импортантами
|
|
webanet, спасибо, пока что-то не хочет он перебиваться...
Код #phtOtherThumbs {margin-bottom: 10px;} #phtOtherThumbs td {font-size: 0;} #oldPhotos {position: relative;overflow: hidden;} #leftSwch {display:block;width:22px;height:46px;background: transparent url('http://persona-inc.ucoz.ru/icons/photo-arrows.png')!important no-repeat;} #rightSwch {display:block;width:22px;height:46px;background: transparent url('http://persona-inc.ucoz.ru/icons/photo-arrows.png')!important no-repeat -22px 0;} #leftSwch:hover, #rightSwch:hover {opacity: .8;filter: alpha(opacity=80);} #phtOtherThumbs img {vertical-align: middle;} .photoActiveA img {} .otherPhotoA img {opacity: 0.5; filter: alpha(opacity=50);-webkit-transition: opacity .2s .1s ease;transition: opacity .2s .1s ease;} .otherPhotoA:hover img {opacity: 1; filter: alpha(opacity=100);} #phtOtherThumbs .ph-wrap {display: inline-block;vertical-align: middle;background: url(http://s16.ucoz.net/img/photopage/opacity02.png);} .animate-wrap {position: relative;left: 0;} .animate-wrap .ph-wrap {margin: 0 3px;} #phtOtherThumbs .ph-wrap, #phtOtherThumbs .ph-tc {/*width: 100px;height: 100px;*/width: auto;} .animate-wrap a {display: inline-block;width: 33.3%;*width: 33.3%;*zoom: 1;position: relative;} #phtOtherThumbs .ph-wrap {background: none;display: block;} .animate-wrap img {width: 100%;} Не ожидала, что ради несчастной рамочки и переключателей придётся пройти все круги ада( Есть ещё какой-нибудь способ - или я что-то не так делаю? |
| |||

 Чат сообщества
Чат сообщества









