|
|
| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Юзабилити Изображения на мобильной версии сайта вытянуты (как исправить) |
| Изображения на мобильной версии сайта вытянуты |
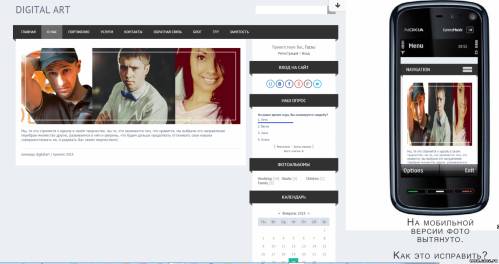
 Здравствуйте) в принцепе на скриншоте всё видно, может как-то через дивы надо вставлять изображения, я не в курсе, простая вставка, обычная через визуальный редактор, даёт такой результат, любые вставленные мной изображения, в последствии на мобильной версии сплющиваются. Нарпимер здесь - http://digitalart.su/index/0-2 Или здесь - http://digitalart.su/index/tfp/0-8 в общем везде Заранее спасибо Прикрепления:
3123869.jpg
(110.3 Kb)
|
|
Конечно сплющиваются. И не только на мобильном. У вас же у картинки ширина 800px и высота 276px
А должна быть 100% и ширина и высота, тогда картинка будет растягиваться как надо. Для этого нужно из визуального редактора (глаз когда нажимаете) перейти в режим HTML (справа от глаза блокнотик) (или же из панели управления-редактор страниц-щелкнуть по гаечному ключу) и вручную менять у картинки width: 800px; height: 276px; на width: 100%; height: 100%; Муж рассказал жене, что у него есть любовница. Причина смерти: коронавирус.
Сообщение отредактировал leonoff(on) - Четверг, 26 Фев 2015, 08:45:45
|
|
Доброго времени суток!
А у меня тоже картинки вытянуты, когда кликаешь на фотографию и она выскакивает в реальном размере. Вот тут Понятное дело, что там не 100%, а размер не верный. Только я так и не могу найти, где исправить этот размер. (( Подскажите, пожалуйста! Спасибо! |
|
у меня также
|
| |||
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества




