| Модератор форума: Yuri_G |
| Сообщество uCoz Вебмастеру Общие вопросы от вебмастеров Информер с отображением аватаров пользователей |
| Информер с отображением аватаров пользователей |
|
|
|
на главной что бы странице фото отображалось ,получится ? просто $IMG_URL1$ поставить или как то завернуть их надо ?  Выведите обычным информером, если это материал модуля Прикрепления:
6776895.jpg
(27.2 Kb)
 Сообщение отредактировал _VITALIK_ - Четверг, 03 Мар 2016, 18:33:10
|
|
Igor9708, Ну создайте обычный информер для каталога файлов, в шаблон пропишите картинки, типа
Цитата <tr><td width="50%"><center>$TITLE$<br> <a href="$ENTRY_URL$"> <div class="screenshot"><img src="$IMG_URL1$"title="$TITLE$" bogder="0" width="73" height="55"></div></a></center></td></tr> и уже код самого информера ( $MYINF_54$) ставте на главную  Сообщение отредактировал _VITALIK_ - Четверг, 03 Мар 2016, 17:49:50
|
|
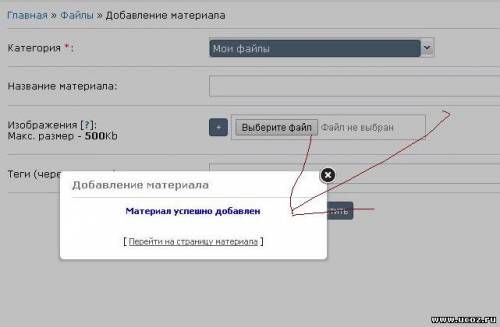
_VITALIK_, Виталик! вы не подскажите ещё как изменить адрес ссылки и названия вот в током месте ,где это окно прописано прозрачное ?
 Прикрепления:
8148279.jpg
(30.8 Kb)
|
|
Igor9708, ссылки и адреса прикрепленных файлов менять нельзя
|
|
webanet, Добрый вечер! подскажите пожалуйста как сформировать информер что бы отображались не только имена но и фотографии пользователей данной группы к примеру по рейтингу фотографий, кто больше фото загрузил тот на главной отображается ? $IMAGE1$
Добавлено (09 Мар 2016, 17:45:01) --------------------------------------------- webanet, Добрый вечер! подскажите пожалуйста! нельзя что бы группа переводилась обратно в пользователи ? из проверенных пользователей ? например на тестах ? Сообщение отредактировал Igor9708 - Среда, 09 Мар 2016, 17:54:33
|
|
Добрый вечер! подскажите пожалуйста как сформировать информер что бы отображались не только имена но и фотографии пользователей данной группы к примеру по рейтингу фотографий, кто больше фото загрузил тот на главной отображается ? $IMAGE1$ Igor9708, [ Пользователи · Материалы · Кол. фотографий · Материалы: 0 · Колонки: 0 ] Количество и колонки подгоняйте сами Цитата <table> <tbody><tr> <td class="topavatar"> <?if($AVATAR_URL$)?><span class="Nirvana"> <img class="topavatar" title="$USERNAME$" src="$AVATAR_URL$"><?else?><img class="topavatar" src="ноу ава.jpg" title="$USERNAME$"></span><?endif?> </td> <td><a href="/index/8-0-$USERNAME$"><b>$USERNAME$</b></a> <br> <br><br><span style="color:#fff;">фоток</span>: $PHOTO_POSTS$</td> </tr> </tbody></table> Опять же. Стили мои. Дизайн сами подгоняйте. topavatar Стили (это в css ) Код .topavatar img { padding: 4px; border-radius: 50px; border: 2px solid #fff; } .topavatar img { padding: 4px; border-radius: 50px; border: 2px solid #fff; } .topavatar img { padding: 4px; border-radius: 50px; border: 2px solid #fff; } .topavatar img { padding: 4px; border-radius: 50px; border: 2px solid #fff; } .topavatar img { padding: 4px; border-radius: 50px; border: 2px solid #fff; } .topavatar img { padding: 4px; border-radius: 50px; border: 2px solid #fff; } .Nirvana img { padding: 2px; filter: alpha(opacity=100); opacity: 1.0; -khtml-opacity: 1.0; } .topavatar { width: 50px; } .topavatar { width: 50px; } .topavatar { width: 50px; } .topavatar { width: 50px; } .topavatar { width: 50px; } .topavatar { width: 50px; }  Сообщение отредактировал _VITALIK_ - Понедельник, 14 Мар 2016, 20:04:53
|
|
_VITALIK_, а "аву" зачем загружать ?
Добавлено (24 Май 2016, 09:57:05) --------------------------------------------- _VITALIK_, Добрый день! подскажите пожалуйста как применить данную технологию на юкозе, мне хочется установить редактор фотографииИзменить миниатюру что бы можно было пользователю самому выводить по центру как изображено на скриштоне ? Прикрепления: 6539093.jpg(80Kb) Сообщение отредактировал Igor9708 - Вторник, 24 Май 2016, 11:33:25
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества






