Архив - только для чтения |
| Сообщество uCoz Модули uCoz Контент-модули Новости сайта Дополнительные возможности модуля "Новости сайта" (автозаполнение, автодобавление, дополнительные поля) |
| Дополнительные возможности модуля "Новости сайта" |
|
Другие возможности
Как сделать автоматическое добавление новостей на сайт из указанного источника? Используя RSS и информеры. Как можно исправить шаблон окна где добавляются новости? Code <?if($MODULE_ID$="news")?><?if($PAGE_ID$="add")?>тут код скрипта<?endif?><?endif?> Можно сделать, чтобы вступительная часть новости(текст) был только в кратком описании, а продолжение новости было бы, при нажатии на "читать дальше" не то, которое появляеться автоматически, если превышен лимит символов в новости, а то которое рядом со словом комменты? Я в разделе общие настройки ввёл дополнительные поля, но они почему-то не видны! Как сделать так, чтобы они появились и были видны другим пользователям? Хотел бы организовать следующее: при клике 'добавить новость’, чтобы в некоторых полях для заполнения уже была некоторая информация, которая как бы всегда выводится вместе с новостями, как вот организовать подобный шаблончик. |
|
Хорошо, спасибо, мой сайт: http://postscriptuum.com/
Первая страница http://postscriptuum.com/news/ где отображение панели изменилось. Вторая страница http://postscriptuum.com/news/2014-04 где отображение панели НЕ изменилось. Вторая страница и ей подобные относятся к модулю Новости, и переход на них доступен при использовании Календаря. Панель модератора на них не изменяется. P.S. по этой методике (изменение вида материалов для модуля) удалось изменить панель для модуля Статьи. |
|
DoomGart,
 Прикрепления:
5887735.png
(7.4 Kb)
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Это времянка-костыль аля, без кода-подмены для картинок сама панель не заменяется!
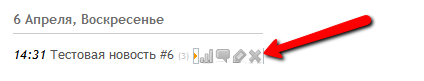
Код <script> $("img[src='http://s5.ucoz.net/img/fr/EmnTg.gif']").attr("src", "/Design/02_Moder_Panel/tag_com.png").attr('onmouseover', 'src').attr('onmouseout', 'src'); $("img[src='http://s5.ucoz.net/img/fr/EmnTg_.gif']").attr("src", "/Design/02_Moder_Panel/tag_com.png").attr('onmouseover', 'src').attr('onmouseout', 'src'); $("img[src='http://s5.ucoz.net/img/fr/EmnC.gif']").attr("src", "/Design/02_Moder_Panel/stat_com.png").attr('onmouseover', 'src').attr('onmouseout', 'src'); $("img[src='http://s5.ucoz.net/img/fr/EmnC_.gif']").attr("src", "/Design/02_Moder_Panel/stat_com.png").attr('onmouseover', 'src').attr('onmouseout', 'src'); $("img[src='http://s5.ucoz.net/img/fr/EmnE_.gif']").attr("src", "/Design/02_Moder_Panel/edit_com.png").attr('onmouseover', 'src').attr('onmouseout', 'src'); $("img[src='http://s5.ucoz.net/img/fr/EmnE.gif']").attr("src", "/Design/02_Moder_Panel/edit_com.png").attr('onmouseover', 'src').attr('onmouseout', 'src'); $("img[src='http://s5.ucoz.net/img/fr/EmnD.gif']").attr("src", "/Design/02_Moder_Panel/delete_com.png").attr('onmouseover', 'src').attr('onmouseout', 'src'); $("img[src='http://s5.ucoz.net/img/fr/EmnD_.gif']").attr("src", "/Design/02_Moder_Panel/delete_com.png").attr('onmouseover', 'src').attr('onmouseout', 'src'); </script> И, как видно на Вашем скриншоте, панельку нужно раздвигать, а целевой эффект такой, как на страничке (1) http://postscriptuum.com/news/ И на всякий случай, её код: Код <?if($MODER_PANEL$)?><div style="float:right; padding-top:8px;"> <?if($NOT_ACTIVE$)?> <a href="javascript://" rel="nofollow" onclick="_entrRem('aib$ID$','/index/91-4-$ID$','http://s5.ucoz.net','Вы действительно хотите активировать данный материал?');return false;"> <img id="aib$ID$" class="moderimg" src="/Design/02_Moder_Panel/no_com.png" title="Материал неактивен. Активировать..." onmouseover="this.src='/Design/02_Moder_Panel/ok_com.png'" onmouseout="this.src='/Design/02_Moder_Panel/no_com.png'"></a> <?endif?> <a href="javascript://" rel="nofollow" onclick="new _uWnd('TgEd',' ',-450,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/52-2-$ID$'};);return false;"> <img class="moderimg" title="Теги материала" src="/Design/02_Moder_Panel/tag_com.png"></a> <a href="javascript://" rel="nofollow" onclick="new _uWnd('cntEd',' ',-280,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/87-2-$ID$'};);return false;"> <img class="moderimg" title="Управление счетчиками" src="/Design/02_Moder_Panel/stat_com.png"></a> <a href="/news/0-0-0-$ID$-10"> <img class="moderimg" src="/Design/02_Moder_Panel/edit_com.png" title="Редактировать"></a> <a href="javascript://" onclick="if(confirm('Вы действительно хотите удалить материал?'))$.get('/index/92-4-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){setTimeout(function(){_uWnd.alert('Материал успешно удален!!','Внимание',{w: 300, h: 60, tm: 1000000};);$('#entryID$ID$').fadeOut('slow');},2000)};);"> <img class="moderimg" onclick="_entrRem('dib$ID$','/index/92-4-$ID$','http://s105.ucoz.net','Вы подтверждаете удаление?');return false;" alt="remove" title="Удалить материал" src="/Design/02_Moder_Panel/delete_com.png" onmouseover="this.src='/Design/02_Moder_Panel/delete_h_com.png'" onmouseout="this.src='/Design/02_Moder_Panel/delete_com.png'"></a> </div><?endif?> Сообщение отредактировал DoomGart - Понедельник, 07 Апр 2014, 17:48:20
|
|
P.S. по этой методике (изменение вида материалов для модуля) удалось изменить панель для модуля Статьи. У модулей каталог Статей и Новости разная структура и разный набор шаблонов. Потому и разница. Скрипт добавьте. Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Т.е. нет никакой возможности сделать панель постоянно раскрытой (находил такой скриптик, но именно для этой страницы он НЕ работал)?
или убрать возможность сдвига вообще? Дело в том, что некоторое время назад я использовал шаблон, в котором эти панельки ИЗМЕНЕНЫ, но моих знаний не достаточно, чтобы понять, как:( http://ps.ucoz.net/news/2013-11 страница, где эта панелька изменена. |
|
DoomGart, возможно вам помогут со скриптом здесь - http://partner.ucoz.ru/
Отправляя сообщение о помощи, приводите ссылку на свой сайт. Это не считается рекламой, зато снимает массу вопросов.
|
|
Понятно, спасибо!
Добавлено (12 Апр 2014, 17:00:25) |
| |||

 Чат сообщества
Чат сообщества




