|
|
| Модератор форума: JonMagon |
| Сообщество uCoz Вебмастеру JavaScript, Flash и прочие технологии Ajax Полоса прокрутки в AJAX окнах |
| Полоса прокрутки в AJAX окнах |
|
Изменил на сайте стиль полосы прокрутки. Работает, всё хорошо, но вот в ajax окнах осталась стандартная. Подскажите, как изменить полосу прокрутки в ajax окне?
Полоса: Код $(document).ready( function() { $("html").ScrollBar(); };); var nice = false; $(document).ready( function() { nice = $("html").ScrollBar(); } ); var Scroll = $("#mydiv").getScrollBar(); Сообщение отредактировал WasaBeS - Воскресенье, 28 Июн 2015, 02:17:26
|
|
Я менял стиль так
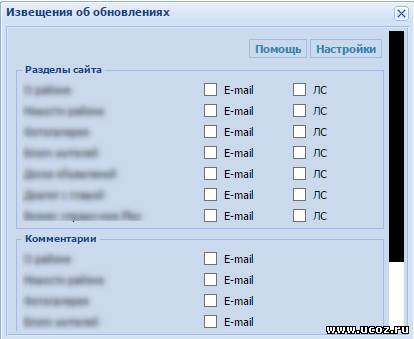
Код ::-webkit-scrollbar-button {background-image:url('');background-repat:no-repeat;width:5px;height:0px} /*---Высота отступов и ширина дорожки---*/ ::-webkit-scrollbar-track {background-color:#fff;} /*---- фон дорожки скролла---*/ ::-webkit-scrollbar-thumb {-webkit-border-radius: 0px; border-radius: 0px;background-color:#000000;} /*--- фон скролла и его закругления---*/ ::-webkit-scrollbar-thumb:hover{background-color:#000;} /*--- это отвечает за ховэр эффект фона ховера ---*/ ::-webkit-resizer{background-image:url('');background-repeat:no-repeat;width:5px;height:1px} /*---тут тоже ширина---*/ ::-webkit-scrollbar{width: 15px;} /*---Основная ширина скроллбара---*/ Поменялось везде, даже в этих окнах  Прикрепления:
8882161.png
(41.7 Kb)
Adguard - Рекламы не будет!
|
|
|
| |||
| |||

 Чат сообщества
Чат сообщества