|
|
| Модератор форума: dotbot |
| Сообщество uCoz » Архивариус » Корзина » Почему, когда я добавляю изображение нижняя часть плывет :D |
| Почему, когда я добавляю изображение нижняя часть плывет :D |
|
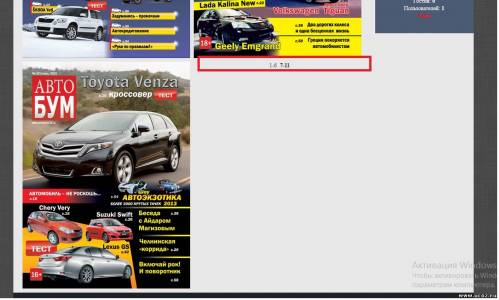
Друзья, помогите пожалуйста: Столкнулся с такой проблемой, что когда я добавляю картинку, то у меня постоянно плывет нижняя часть (где переключение между страницами)
Код <section class="Jornal"> <div class="JornalIMG"> <a href="$ENTRY_URL$"><img title="$DOCPAGE_URL$" src="$IMG_URL1$"></a> </div> </section> css код: Код .Jornal { display: inline-block; float: left; width: 50%; height: 500px; } .JornalIMG { display: inline-block; float: left; vertical-align: middle; width: 103%; } .JornalIMG img { height: 100%; width: 95%; } Прикрепления:
9637886.jpg
(178.8 Kb)
|
|
AndOrZYX, Ничего не выходит, вот ссылка на тестовый сайт)
|
|
rumrum,
<div class="clear"></div> или <br class="clear" /> поставить перед селектором, либо в CSS #allEntries { overflow: hidden; } |
|
Sonor, Я тебя готов прямо расцеловать
 (Мумумуму) . Спасибо, что помог ;))) (Мумумуму) . Спасибо, что помог ;))) Тема может быть закрыта! Добавлено (29 Авг 2014, 17:48:58) Добавлено (29 Авг 2014, 18:19:48) |
|
rumrum, clear: both; для блока после плавающих, но это не кроссбраузерно, для футера, возможно. Дальше чистить код , для .JornalIMG не нужно:
display: inline-block; float: left; vertical-align: middle; width: 103%; — корректировать или добавлять для .Jornal overflow: hidden; section нужно вообще убрать, не к месту там этот тег. Минимальный вариант такой: #allEntries { overflow: hidden; } #allEntries div { стили; } #allEntries div img { стили; } |
| |||
| |||

 Чат сообщества
Чат сообщества