|
|
| Модератор форума: dotbot |
| Сообщество uCoz » Архивариус » Корзина » Не работает скрипт внутри Ajax окна. (Jquery не работает внутри окна Ajax.) |
| Не работает скрипт внутри Ajax окна. |
|
Здравствуйте.
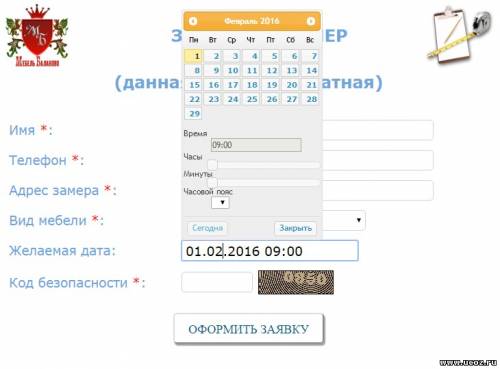
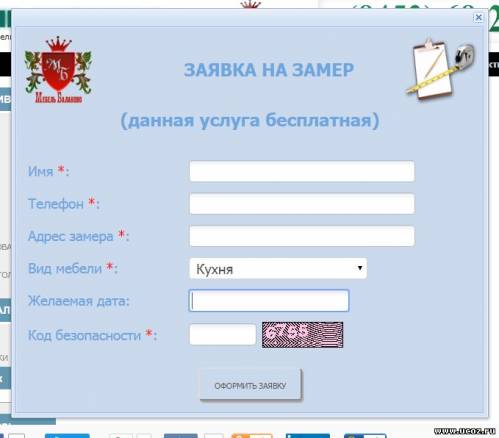
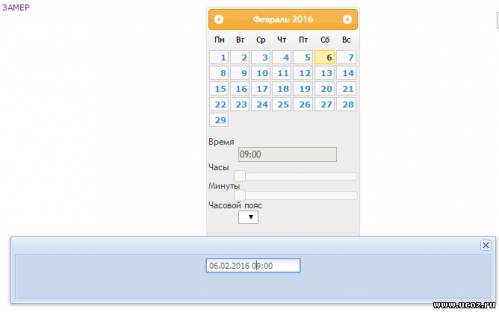
Подскажите пожалуйста!! Имею форму отправки сообщений: вставляем форму на страничку и имеем  timepicker-addon.js работает исправно. Но!! если я вставляю форму в Ajax всплывающее окно то при нажатии на поле желаемая дата ничего не происходит...  Я так понимаю проблема в подключении jquery. Пробовал подключать jquery в шаблон страниц сайта и до <head> и после. По всякому. Результат тот же. В чем ошибка??? Сайт страничка где работает форма на страничке Сайт страничка где всплывающее окно и не работает всплывающее окно |
|
DenGen, jQuery подключать не нужно. Эта библиотека подключается по умолчанию. Пользуйтесь функцией, которая выполняется после добавления контента в окно. Примерно так
Код function MFORM() { new _uWnd ('MFORM', ' ', 650, 600, { close:1, modal:0, nomove:0, oncontent: function () { $('#order_datetime').datetimepicker( $.extend($.datepicker.regional['ru'], { stepMinute: 15, hourMin: 9, hourMax: 20, } )); }, }, '<input id="order_datetime" type="text">' ); }; Муж рассказал жене, что у него есть любовница. Причина смерти: коронавирус.
|
 Добавлено (06 Фев 2016, 18:00:58) Добавлено (06 Фев 2016, 18:04:37) Прикрепления:
8217177.jpg
(32.2 Kb)
|
|
DenGen, ну наверное так
Код <script type="text/javascript" charset="utf-8"> function MFORM() { new _uWnd ('MFORM', ' ', 650, 600, { close:1, modal:0, nomove:0, oncontent: function () { $('#order_datetime').datetimepicker( $.extend($.datepicker.regional['ru'], { stepMinute: 15, hourMin: 9, hourMax: 20, } )); }, }, $("#MFORM_2").html() ); }; </script> Отвечу так же на ваш следующий вопрос, про то, что окно перекрывает календарь с выбором даты. В css нужно добавить Код #ui-datepicker-div { z-index: 99999 !important; } Муж рассказал жене, что у него есть любовница. Причина смерти: коронавирус.
|
|
Код <script type="text/javascript" src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js"></script> <script type="text/javascript" src="http://www.mebelbalakovo.ru/javascripts/jquery-ui/i18n/jquery.ui.datepicker-ru.js"> </script> <script type="text/javascript" src="http://www.mebelbalakovo.ru/javascripts/jquery-ui/timepicker-addon.js"> </script> <script type="text/javascript" src="http://www.mebelbalakovo.ru/javascripts/jquery-ui/jquery.effects.slide.js"> </script> <script type="text/javascript" charset="utf-8"> function MFORM() { new _uWnd ('MFORM', ' ', 650, 600, { close:1, modal:0, nomove:0, oncontent: function () { $('#order_datetime').datetimepicker( $.extend($.datepicker.regional['ru'], { stepMinute: 15, hourMin: 9, hourMax: 20, } )); }, }, $("#MFORM_2").html() ); }; </script> <div style="display:none;" id="MFORM_2">$MFORM_2$</div> <a href="#" onclick="MFORM();">ЗАМЕР </a> Все получилось. Спасибо. Но библиотеки jquery подключать необходимо иначе datetimepicker не работает. |
|
Цитата http://code.jquery.com/ui/1.11.0/jquery-ui.min.js Муж рассказал жене, что у него есть любовница. Причина смерти: коронавирус.
|
| |||
| |||

 Чат сообщества
Чат сообщества



