| Модератор форума: Yuri_G |
| Сообщество uCoz Модули uCoz Дополнительные функции Виджет: 3D облако тегов (Инструкция по виджету 3D облако тегов, создание, настройка) |
| Виджет: 3D облако тегов |
|
Есть несколько способов для создания 3D облака тегов.
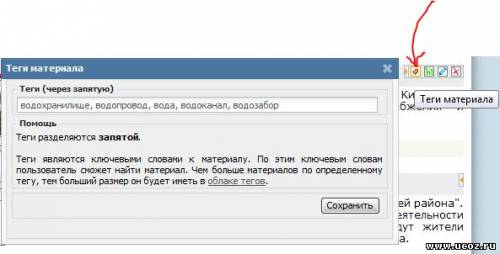
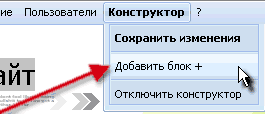
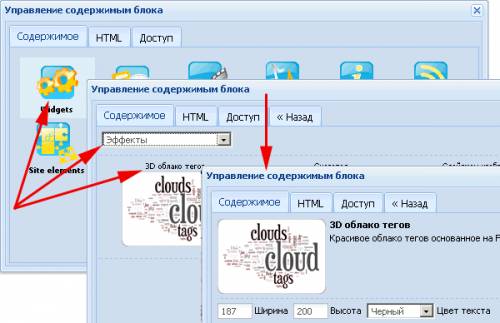
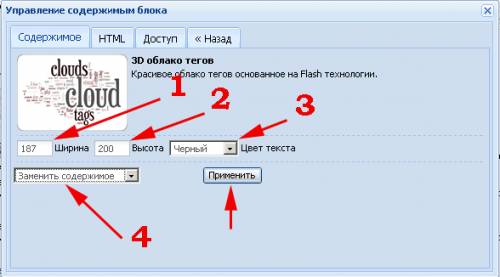
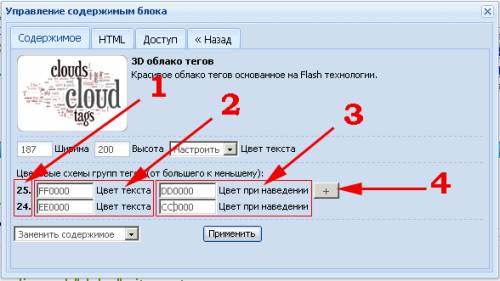
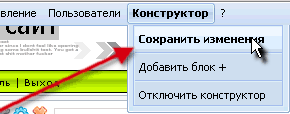
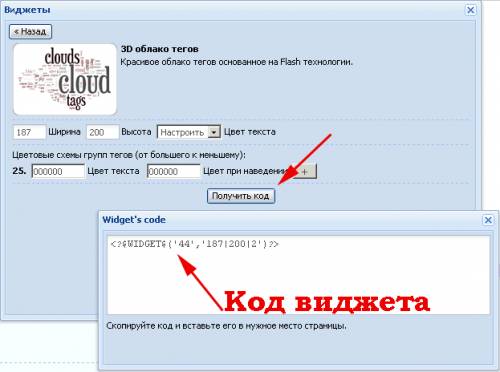
С помощью стандартного виджета uCoz сделать его наиболее просто. Все виджеты доступны при добавлении/редактировании страниц сайта или блоков (через Конструктор). Теги являются ключевыми словами к материалу. По этим ключевым словам пользователь сможет найти материал. Чем больше материалов по определенному тегу, тем больший размер он будет иметь в облаке тегов. Облако тегов любого вида можно создавать и оно будет работать только при наличии прописанных к материалам тегов. Более подробно о тегах можно почитать в материале: Теги (Инструкция по применению) Задача: Добавить на сайт блок с 3D облаком тегов. 1. Включаем конструктор - включается он в админ баре. 2. Создаем блок - там же, в админ баре - Конструктор » Добавить блок  3. При помощи мышки, зажав на панели инструментов блока левую клавишу мышки, двигаем его в нужное место. 4. Нажимаем на шестеренку в панели инструментов блока:  Настройка виджета:  1. Ширина облака (в пикселях) 2. Высота облака (в пикселях) 3. Цвет текста 4. Метод вставки виджета в блок (заменить содержимое блока или добавить) При выборе пункта «Настройть» выпадают дополнительные настройки цвета текста тегов:  1. Цифровое значение «размера тега». Например: первый пункт (25) будет обозначать значение самого большого тега. 2. Цвет текста 3. Цвет текста при наведении 4. При нажатии [+] выпадает настройка цвета следующего размера тега (и так по убывающей до пункта 8). 5. После выполнения настроек нажимаем кнопку [Применить] Код виджета будет вставлен в блок, методом отмеченным выше (Настройка Виджета - первый скрин - пункт 4) - либо с заменой содержимого, либо добавлением. 6. Сохраняем изменения конструктора - Админ-бар » Сохранить изменения:  Наблюдаем результат. Информация: В стандартном виджите «3D облако тегов» число тегов в облаке ограничено 35 и их количество не регулируется. Для того что бы сделать больше/меньше, можно воспользоваться информером и flash-облаком тегов. Инструкция по данному способу вот тут: Делаем flash-облако тегов При добавлении тегов старайтесь не использовать спец символы: двойной кавычки «"» и апострофа «`» и некоторые другие, так как теги, содержащие данные символы, не будут отображаться, и могут отрицательно повлиять на работу всего флеш-облака. P.S. При добавлении виджета через редактор страниц, доступна клавиша [Получить код], при нажатии на которую откроется окошко с кодом виджета с вашими настройками, который вы можете вставить в любой шаблон или блок. Лучший вариант для вставки - блок в левом или правом контейнере (вставка через Конструктор).  ... Прикрепления:
0312283.png
(2.1 Kb)
·
8690822.png
(15.6 Kb)
·
0627337.png
(8.7 Kb)
·
0909650.png
(9.9 Kb)
·
7819221.png
(3.6 Kb)
·
5592111.png
(9.7 Kb)
Всё написанное выше - моё личное мнение и на абсолютную правоту не претендует.
Есть вопросы лично ко мне - пиши сюда: http://likbezz.ru/forum/8 Сообщение отредактировал fflesh - Вторник, 17 Июл 2012, 23:41:00
|
|
Я вхожу в ред.страницы в виджеты,выбираю облако тегов настраиваю и мне дают код <?$WIDGET$('44','187|200|1')?>.Я его вставляю в страницу в нужное место,и на странице так и высвечивается <?$WIDGET$('44','187|200|1')?> как обычный текст.Как сделать облако тегов и как вставить туда свои ссылки?
|
|
DartSidiys, поиска на форуме нет?
//forum.ucoz.ru/forum/33-40756-1 |
|
Здравствуйте.
У меня 2 вопроса относительно облака тегов. Виджет меня не устроил из-за малого количества тегов и я сделала овальное облако как здесь: url=//forum.ucoz.ru/forum/33-28742-1#482826. 1. Во всех браузерах у меня отображается flash-облако, а в Internet Explorer 9 почему-то в виде текстовых ссылок, хотя, судя по коду, это должно происходить в IE ниже 7 версии. Вот такой код сейчас у меня: Code <?if($USER_AGENT$='ie' && $USER_AGENT_VER$<7)?> $MYINF_7$ <?else?> <div id="yoblako" align="center">$MYINF_7$</div> <script type="text/javascript" src="http://chemistry.do.am/yaoblako/swfobject.js"></script> <script type="text/javascript"> var flashvars = {}; flashvars.mode = 'tags'; flashvars.minFontSize = '8'; flashvars.maxFontSize = '14'; flashvars.tcolor = '0x1D3D61'; flashvars.tcolor2 = '0x4D6D91'; flashvars.hicolor = '0xd193978'; flashvars.distr = 'true'; flashvars.tspeed = '100'; eTagz = document.getElementById('yoblako').getElementsByTagName('A'); flashvars.tagcloud = '<tags>'; for (var i=0; eTagz[i]; ++i) flashvars.tagcloud += '<a href=\'' + eTagz[i].getAttribute('href') + '\' style=\'' + parseInt(eTagz[i].style.fontSize) + '\'>' + eTagz[i].innerHTML.replace(/&/i, '%26') + '</a>'; delete eTagz; flashvars.tagcloud += '</tags>'; var params = {}; params.wmode = 'transparent'; params.bgcolor = '#000000'; params.allowscriptaccess = 'always'; var attributes = {}; attributes.id = 'yoblako'; attributes.name = 'tagcloud'; swfobject.embedSWF('http://chemistry.do.am/yaoblako/tagcloud.swf', 'yoblako', '187', '280', '9.0.0', false, flashvars, params, attributes); </script> <?endif?> 2. Хотела поменять цвета ссылок в коде на зеленые оттенки, но почему-то ничего не поменялось, хотя прописывала коды нужных цветов. Code flashvars.tcolor = "0xBCEE68"; flashvars.tcolor2 = "0xA2CD5A"; flashvars.hicolor = "0x6E8B3D"; И еще, извините если не в тему: не могу понять как на этом форуме создать новую тему. Заранее большое спасибо.  |
|
Quote (Aliso4ka) <?if($USER_AGENT$='ie' && $USER_AGENT_VER$<7)?> хотя нет, я протупил если он ниже 7-й версии Добавлено (16-Авг-2012, 13:33:26) --------------------------------------------- Quote (Aliso4ka) не могу понять как на этом форуме создать новую тему. ну как и на всех, вверху справа, "новая тема", если не видно, значит в этом разделе у вас нет прав на создание темы Сообщение отредактировал bandjuk - Четверг, 16 Авг 2012, 13:35:40
|
|
Quote (bandjuk) ну как и на всех, вверху справа, "новая тема", если не видно, значит в этом разделе у вас нет прав на создание темы Спасибо за ответ, я уже с правами разобралась. Что касается кода облака: я попробовала вообще снять условие и все равно в IE выводятся только текстовые ссылки. Значит дело не в версии браузера наверное. Ладно, будем думать дальше в этом направлении  Добавлено (16-Авг-2012, 23:22:03) |
|
НИКА7536,
Теги добавляются к материалам сайта. При добавлении нового - в самом низу страницы. При редактировании - через админ-панельку материала (самая левая кнопка) Сообщение отредактировал KaiLee - Вторник, 04 Сен 2012, 01:25:29
|
|
KaiLee, соответственно, в облаке будут болтатся только новости и статьи с сайта, так? Возможно ли "пришить" теги к страницам сайта?
|
|
Я присоединяюсь к предыдущему собеседнику. Как вставить форму для прописывания тегов НА КАЖДУЮ страницу сайта. Это возможно только в новостях и статьях. На форуме есть тема о вставке мета-тегов. Это то, о чем я спрашиваю? Специалисты, не закидывайте сразу шапками, я не спец, а простой юзер.
|
|
sergey37, При заполнении материала предлагается вставлять теги, слова, ключевые слова материала которые и будут отображаться в облаке, так же в панели модератора есть кнопка тегов, позволяет писать/исправлять/дополнять/убирать теги
|
|
|
| |||

Будьте в курсе всех обновлений: подпишитесь на наш официальный Telegram-канал uCoz и задавайте вопросы в чате сообщества!

 Чат сообщества
Чат сообщества